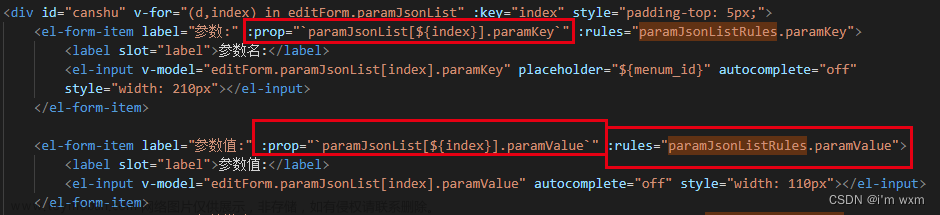
1.html

2.单独校验方法

3.失去校验获取表单所有的名称字段的prop 使用validateField触发校验
获取的prop
 文章来源:https://www.toymoban.com/news/detail-638731.html
文章来源:https://www.toymoban.com/news/detail-638731.html

触发校验 文章来源地址https://www.toymoban.com/news/detail-638731.html
文章来源地址https://www.toymoban.com/news/detail-638731.html
到了这里,关于vue+element ui 动态校验表单,validateField的方法使用,单独校验某字段的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!