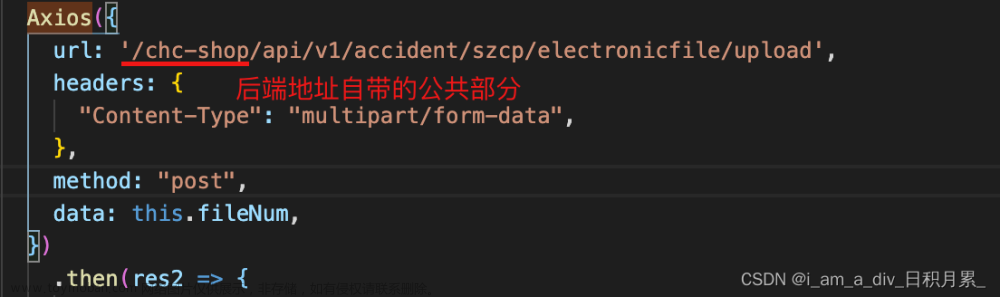
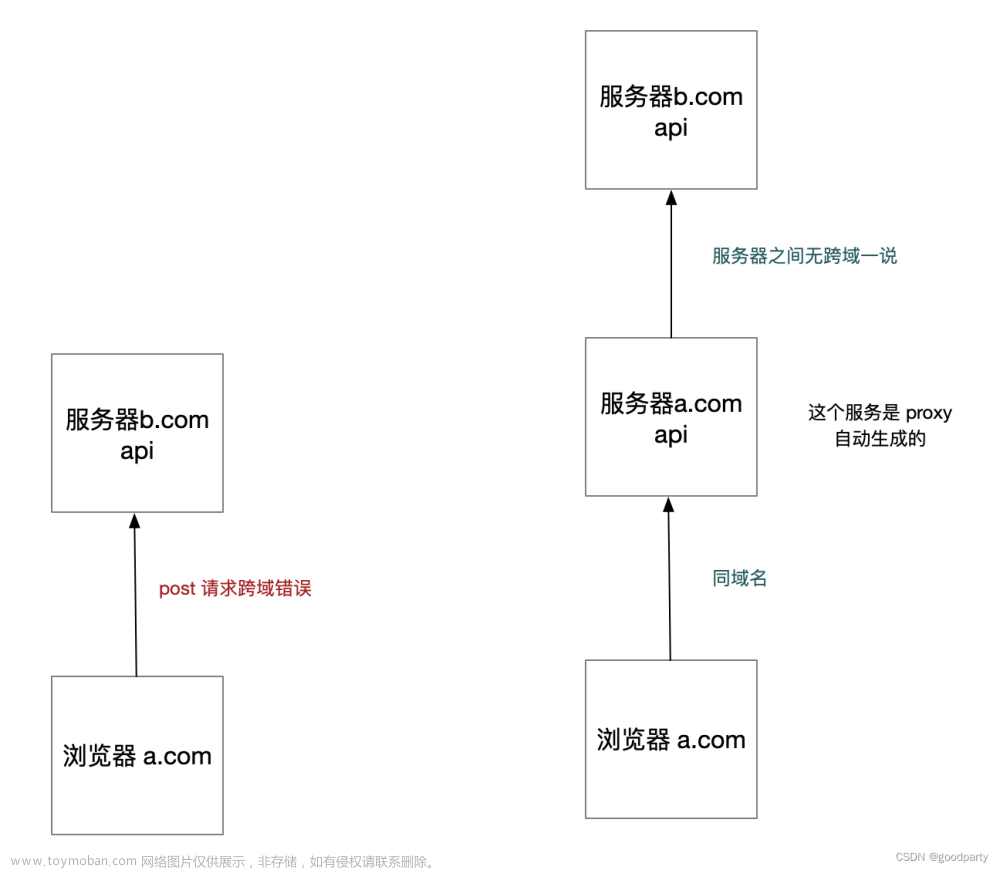
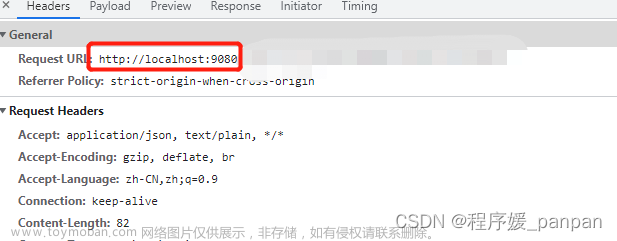
前端请求接口过程中会统一配置代理请求url,配置之后浏览器只能看到local host路径。
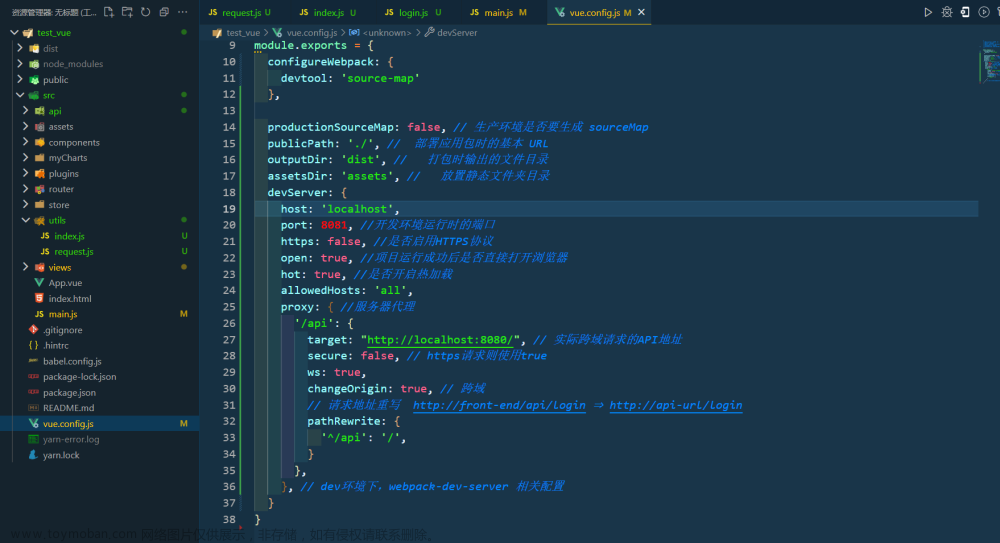
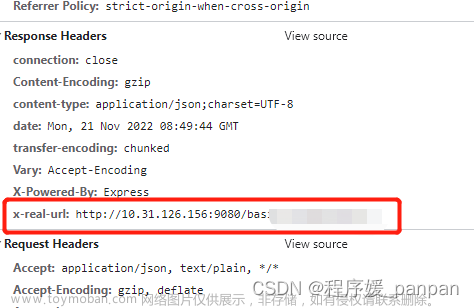
为方便查看请求的真实ip,需要在vue.config.js中做如下配置,便能在浏览器实时查看到真实地址文章来源:https://www.toymoban.com/news/detail-638986.html
devServer: {
//端口配置
port: '9080',
open: true,
//host: 'localhost',打开之后不能使用IP访问项目
proxy: {
'/basic': {
target: process.env.VUE_APP_BASE_API,//配置文件的请求url
// target: 'http://10.31.126.172:9080',
changeOrigin: true,
ws: true,
// pathRewrite: { '^/api': '' },
onProxyRes(proxyRes, req, res) {
//在控制台显示真实代理地址
const realUrl = new URL(req.url || '',process.env.VUE_APP_BASE_API)?.href || ''
proxyRes.headers['x-real-url'] = realUrl
},
},
},
},
配置完重启,效果如下: 文章来源地址https://www.toymoban.com/news/detail-638986.html
文章来源地址https://www.toymoban.com/news/detail-638986.html
到了这里,关于vue.config.js使用代理配置真实请求url的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!