引言
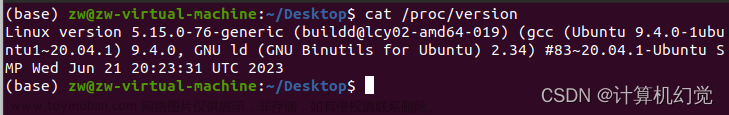
在公司新电脑上,需要在新的ubuntu环境中安装新的VS Code以及配置C++相关的环境,与Win环境下相比,在Ubuntu中配置环境更简单些。Ubuntu的环境是20.04,如下图可见:

具体流程
一、安装VS Code
1、因为在Ubuntu中安装,直接去Ubuntu Software搜索即可,点击去install即可安装(等待小段时间),如下图(博主已经安装好):

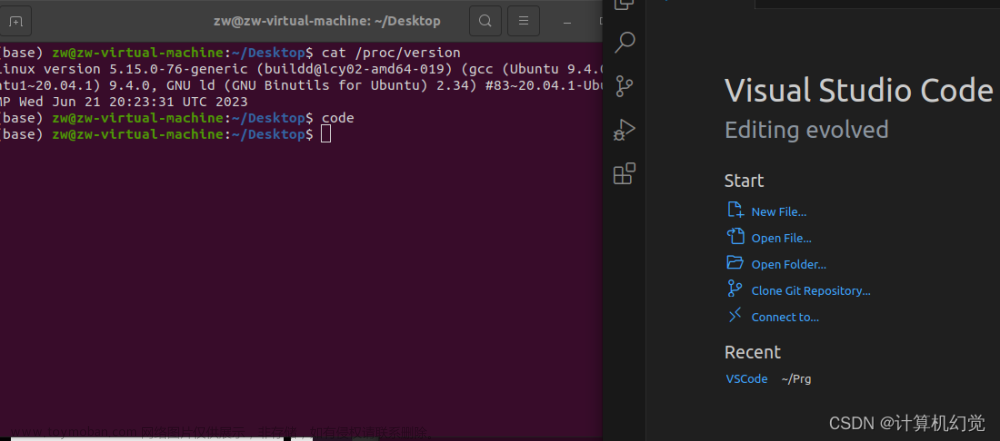
2、安装完成之后,在终端输入code即可打开VsCode软件,如下图:

3、分别安装gcc、g++以及gdb(在Ubuntu中安装这三个非常简单,只需输入以下指令):
sudo apt-get install gcc
sudo apt-get install g++
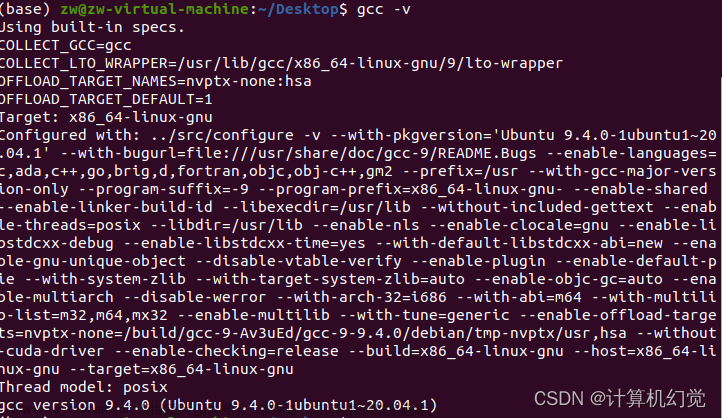
sudo apt-get install gdb这一步很快就能完成,再输入以下指令进行验证是否安装成功(下图是安装成功后的截图):
gcc -v
g++ -v
gdb -v


二、配置C++环境
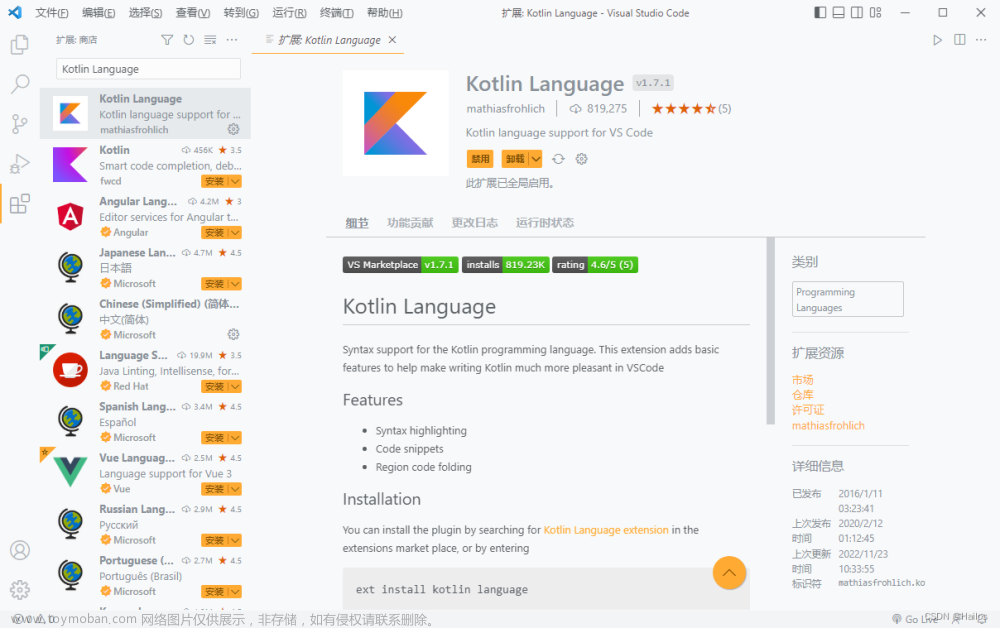
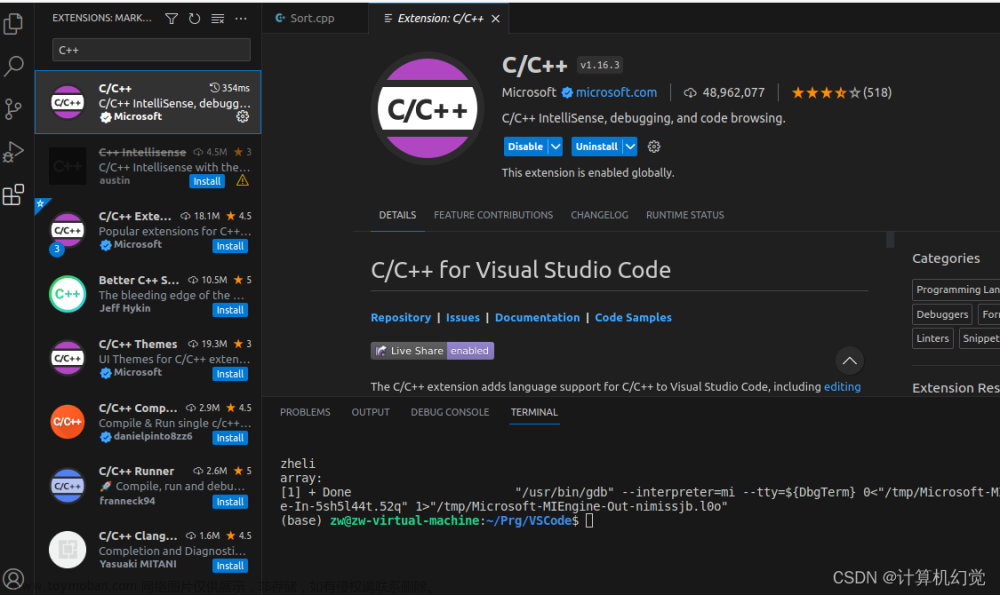
1、安装C++插件,点那个最下面四个小方块的地方然后搜索C++,进入之后点击install下载(途图中已经下载好) :

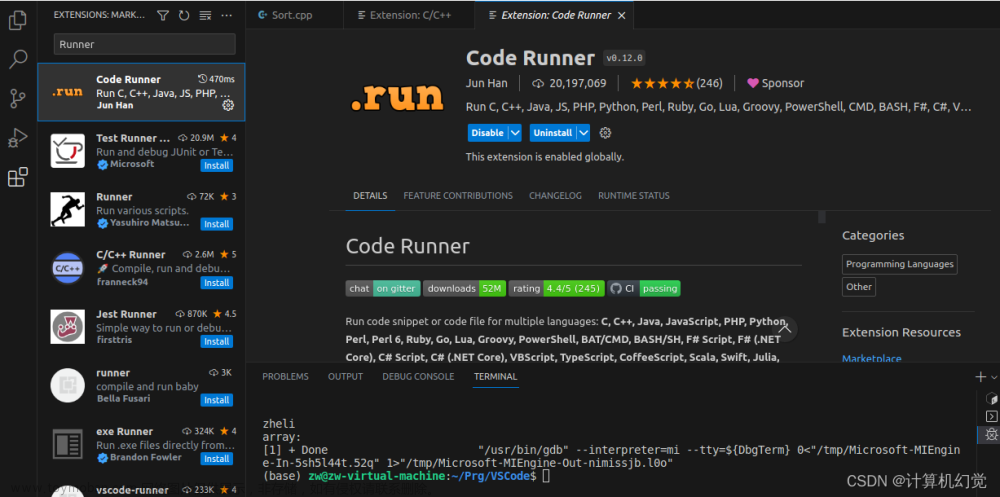
2、安装Runner插件,与上面一样,点进去下载安装,几秒钟即可安装好。

3、 进行debug环境的配置(完成上面的配置能够进行正常的运行了,如有bug可以留言,博主进行补充)
想要代码能够实现debug,需要新建一个叫做.vscod的文件夹,文件夹中准备两个文件,一个是launch.json,另一个是tasks.json,有这两样才能够正常debug,如下图:

其中,launch.json中内容如下,直接复制即可:
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false, // 打开这个会另起一个终端显示结果
"MIMode": "gdb",
"preLaunchTask": "compile",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
同理,tasks.json文件内容如下,也直接复制即可:
{
"version": "2.0.0",
"tasks": [{
"label": "compile",
"command": "g++",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"problemMatcher": {
"owner": "cpp",
"fileLocation": [
"relative",
"${workspaceRoot}"
],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
完成以上这些,即可进行debug操作。文章来源:https://www.toymoban.com/news/detail-639634.html
点个赞呗,亲!文章来源地址https://www.toymoban.com/news/detail-639634.html
到了这里,关于在Ubuntu环境下安装VS Code并且配置C++环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!