一、问题描述
路径没有问题(采用相对路径,两种打开文件夹方式都是看到Jquery,VScode里面,不排除这个存在理解错误),但VScode打开文件夹不一样,引入的JQuery放在其他文件夹时,报错
Failed to load resource: the server responded with a status of 404 (Not Found);
Refused to execute script from 'http://127.0.0.1:5500/conmom/jquery-3.6.0.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
理清一下文件夹关系,A文件夹包含ab子文件夹,b存放JQuery.js,a有需要引入Jquery的HTML
报错产生,VScode打开a文件夹,运行HTTML,报错
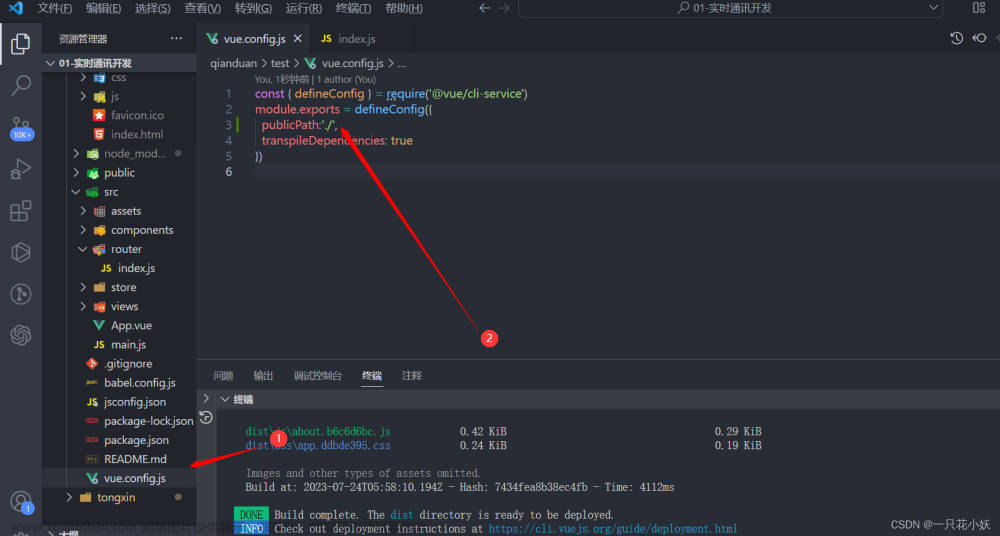
<script src="../b/jquery-3.6.0.js" ></script>不报错方式,VScode打开A文件夹,运行a下的HTML
二、问题分析与解决
分析:编译器的与相对路径理解不够,存在理解偏差,对VScode运行项目与相对路径本质不够理解。将JQuery放在a文件夹子目录,修改正确路径即可文章来源:https://www.toymoban.com/news/detail-639702.html
总结,项目资源尽量放在项目文件夹下,(本文没有尝试绝对路径是否影响)运行的是A,本地资源文件就全部放入A下,文章来源地址https://www.toymoban.com/news/detail-639702.html
到了这里,关于前端JQuery引入不成功报错Failed to load resource: the server responded with a status of 404 (Not Found);的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![微信小程序出现“[渲染层网络层错误] Failed to load local image resource”解决方法](https://imgs.yssmx.com/Uploads/2024/02/506620-1.png)

![[渲染层网络层错误] Failed to load local image resource /miniprogram/images/1.jpg无法加载本地图片资源](https://imgs.yssmx.com/Uploads/2024/02/507231-1.png)