谈到网站统计,大家第一时间想到的肯定是 Google Analytics。然而,我们都知道 Google Analytics 会收集所有用户的信息,对数据没有任何控制和隐私保护。
Google Analytics 收集的指标实在是太多了,有很多都是不必要的,没有博士学位可能都不太容易理解这些指标。
相比较而言,开源的网站统计工具可能更适合我们,他们可以私有化部署,同时尊重用户的隐私,可以完全控制自己的数据。这其中的佼佼者便是 Umami 与 Plausible。其中 Umami 架构更简洁,也更容易部署。具体优势如下:
- 简单易用,只跟踪关键指标,数据清晰易读。
- 可无限追踪网站和子域名,不受数量限制。
- 自托管部署可以绕过广告拦截器,有效避免 Google Analytics 等广告拦截器。
- 代码轻量,追踪脚本只有 2KB,支持 IE 等旧版浏览器。
- 支持多用户账号,提供共享链接,可以公开分享统计数据。
- 页面针对移动设备优化,可随时随地查看统计数据。
- 数据自主可控,不需要交给第三方,注重隐私。
- 代码采用 MIT 开源协议,开发者友好。
- 支持多语言,内置黑暗模式。
- API 开发友好,可以定制跟踪配置。
Umami 的数据都存放在数据库中,支持 MySQL、PostgreSQL 和 Clickhouse,对于小白来说部署起来还是有点小复杂。不过有了 Sealos 一键部署模板,这个问题就比较简单了,动动鼠标就行了,3 分钟即可解决战斗。
一键部署 Umami
首先通过以下链接打开 Umami 的应用模板:
https://cloud.sealos.io/?openapp=system-fastdeploy%3FtemplateName%3Dumami
只需要填一个参数 APP SECRET 即可,这个参数的值随便填一个字符串就行。然后直接点击「部署应用」。

部署完成后,点击确认跳转到应用详情页面,你会发现应用无法启动,因为这个模板同时创建了 PostgreSQL 数据库和应用,而数据库目前还不具备自定义初始化数据库的能力,等数据库后端升级到下个版本就可以自定义数据库啦,目前暂时需要我们稍微手动操作一下。
首先打开「数据库」:

进入 umami 数据库的详情页面:

直接点击「一键链接」:
便会进入数据库的终端:

通过以下命令新建一个数据库 umami:
create database umami;
最后退出终端,打开「应用管理」,进入 umami 应用的详情页面,可以看到应用已经启动成功了。查看日志:


接入 Umami
点击外网地址即可直接打开 Umami 的 Web 界面:

默认的用户名是 admin,密码是 umami。
进入管理界面后,要先创建一个网站:

点击「编辑」进入网站设置,复制跟踪代码,到自己网站的 <head> 内粘贴即可。
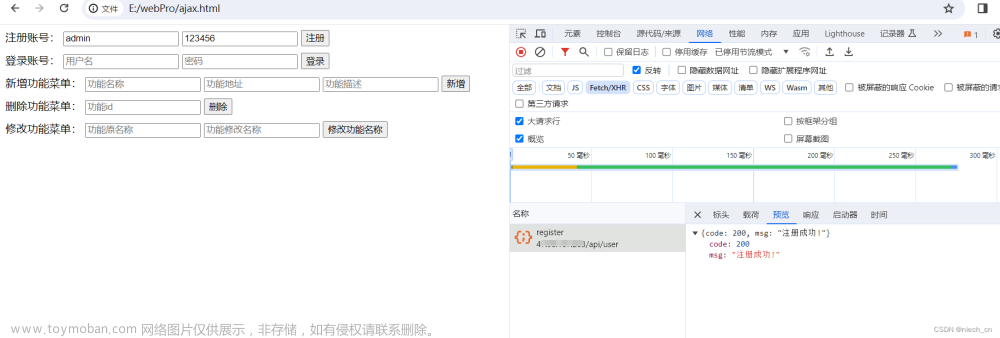
最终效果如下:

重写路径
Umami 是一个极其尊重隐私的网站统计服务,它与广告技术和监视资本主义无关,也不会收集任何个人数据。即便如此,它还是有可能会被某些广告过滤规则所屏蔽。
为了避免被广告过滤器误杀,我们可以重写 js 脚本的路径,按照官方文档,我们只需要添加一个环境变量即可。

Sealos 添加环境变量非常简单,在应用详情页面中点击「变更」:

展开高级配置,点击「编辑环境变量」:

添加环境变量 TRACKER_SCRIPT_NAME=xxx,这个值可以随便写,也不需要以 .js 作为后缀,这样更容易绕过广告过滤器的检测。

确认之后,点击「变更」,等待实例重新启动成功。再次打开 Web 界面,你会看到跟踪代码里的 js 链接已经变了:
 文章来源:https://www.toymoban.com/news/detail-639818.html
文章来源:https://www.toymoban.com/news/detail-639818.html
Sealos 也提供了 Plausible 的一键部署模板,对 Plausible 感兴趣的小伙伴可以去试试:文章来源地址https://www.toymoban.com/news/detail-639818.html
- https://cloud.sealos.io/?openapp=system-fastdeploy%3FtemplateName%3Dplausible
到了这里,关于一键部署 Umami 统计个人网站访问数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!