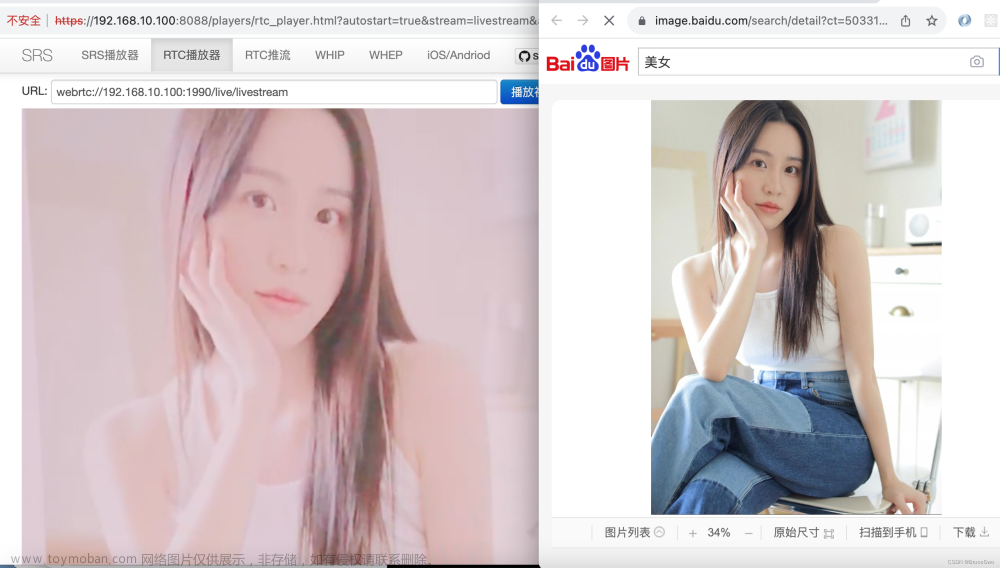
效果图
用到了 UIVisualEffectView
实现代码文章来源:https://www.toymoban.com/news/detail-640003.html
- (UIVisualEffectView *)bgEffectView{
if(!_bgEffectView){
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
_bgEffectView = [[UIVisualEffectView alloc] initWithEffect:blur];
}
return _bgEffectView;
}
将 bgEffectView 盖到imageview上面即可文章来源地址https://www.toymoban.com/news/detail-640003.html
- (UIImageView *)bannerView
{
if (!_bannerView) {
_bannerView = [[UIImageView alloc] init];
_bannerView.backgroundColor = [UIColor redColor];
}
return _bannerView;
}
- (UIVisualEffectView *)bgEffectView{
if(!_bgEffectView){
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
_bgEffectView = [[UIVisualEffectView alloc] initWithEffect:blur];
}
return _bgEffectView;
}
[self addSubview:self.bannerView];
[self addSubview:self.bgEffectView];
到了这里,关于iOS 实现图片高斯模糊效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!