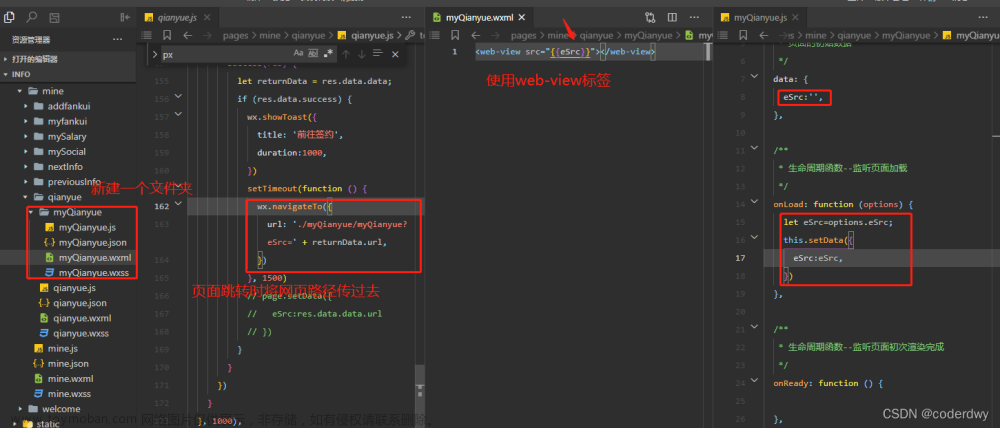
之前有这样一个需求,点击租房的时候,会跳转到合同页面,然后合同下面有个签约按钮,需要实现这个需求。
一开始看到这个需求,由于后端直接返回的是二进制流,所以直接在合同页面写入二进制流,结果发现合同是能正常显示,但是按钮没法放;后面为了放置签约按钮,采用了微信的web-view 与
cover-view放按钮,然后让后端直接返回pdf地址,发现如果直接在web-view里面的src 写入pdf地址,打开为空,应该是web-view里面的src智能是html,所以单独写了个html,通过js将pdf地址写入iframe,然后将这个文件配置到服务器上面,这又出现了个问题,在安卓上面pdf显示不出来,在ios上面可以看到,后面觉得应该是html渲染的问题,于是在嵌入页面,引入了pdf.js,直接在页面渲染文章来源:https://www.toymoban.com/news/detail-640533.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport" />
<title>Document</title>
</head>
<body>
<!-- <embed width="100%" height="2400" src="" id="pdf1"></embed> -->
<iframe src="" width="100%" height="2400px" id="pdf" frameborder="0"></iframe>
<script>
var searchURL = window.location.search;
searchURL = searchURL.substring(1, searchURL.length);
var targetPageId = searchURL.split("&")[0].split("=")[1];
// document.getElementById("pdf1").src =targetPageId;
// document.getElementById("pdf").src =targetPageId;
// windows.open("URL","name","configuration");
window.open('./public/web/viewer.html?file='+targetPageId,"合同",'_self');
</script>
</body>
</html>pdf,就这样花了九牛二虎之力完美解决了这个问题,以此来记录这个历程文章来源地址https://www.toymoban.com/news/detail-640533.html
<template>
<view class="page-wrap">
<web-view :src="docUrl" >
<cover-view class="button-cover" @click="signEvent">
签约
</cover-view>
</web-view>
</view>
</template>到了这里,关于微信小程序打开pdf,并且需要在pdf下面放置签约按钮的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!