首先,来到微信公众平台,进行登录,没有的话先进行注册【网址:微信公众平台】


点击前往注册

输入基本信息,然后需要进入邮箱进行验证,验证完毕即可完成注册
因为在注册时需要实名验证,并绑定了微信,注册完毕我们进行微信扫码登录即可


来到登录后的界面,我们主要使用开发设置中的APPID,这里我们在创建小程序时需要使用,方便我们的后续发布。

copy它就行,然后我们需要下载一下开发工具

我们进入该网址下载稳定版的下载
这里我们选择了window64位下载并安装

安装完毕后桌面会生成该图标

双极打开
我们新建小程序项目,这里就是需要填写项目的基本信息
依次是:项目名称,项目路径,appid就是我们刚才赋值的那个ID号,如果不填就只能在本地进行使用,并不能进行远程发布,这里模板选择默认选择第一个,当然,我们也可以选择不使用模板

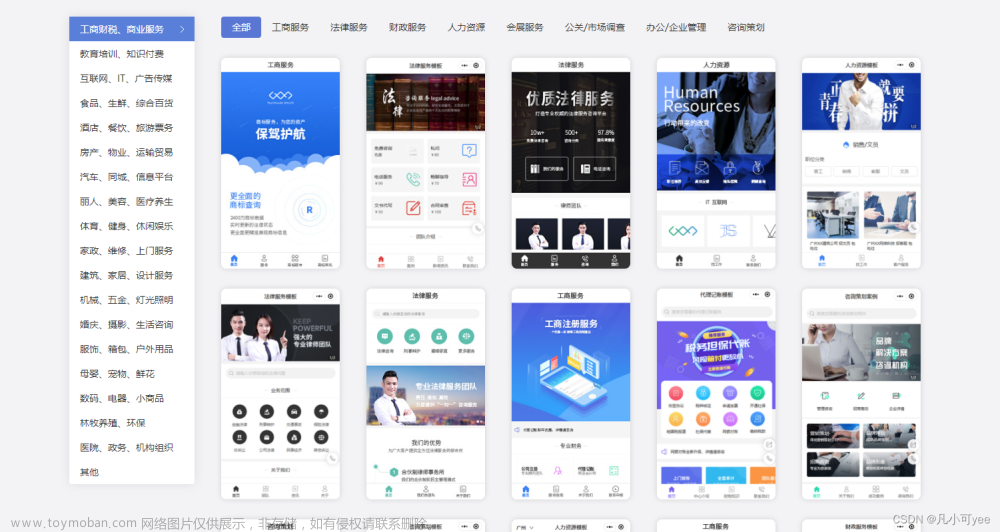
这里主要是为了看一下效果,我们就选择默认的第一个云模板即可。
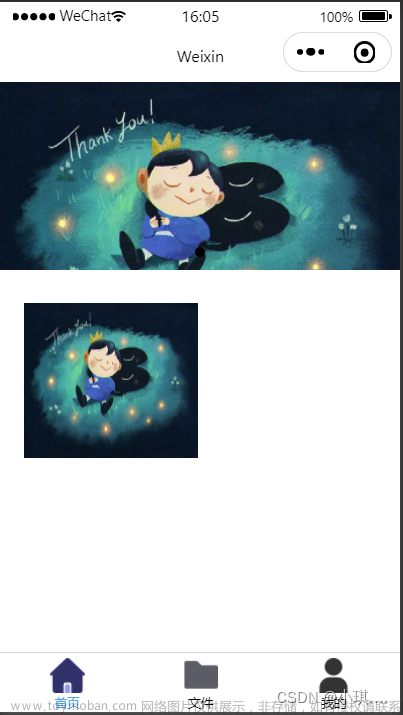
创建完毕后,界面如下

这就是里面的界面,左边为小程序展示界面,右边为该界面对应的代码。我们可以点击预览,就可以用手机微信扫码看到小程序的效果文章来源:https://www.toymoban.com/news/detail-640757.html
就将此作为加入CSDN5周年纪念吧,学习永远在路上,奥利给!文章来源地址https://www.toymoban.com/news/detail-640757.html
到了这里,关于第一个微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!