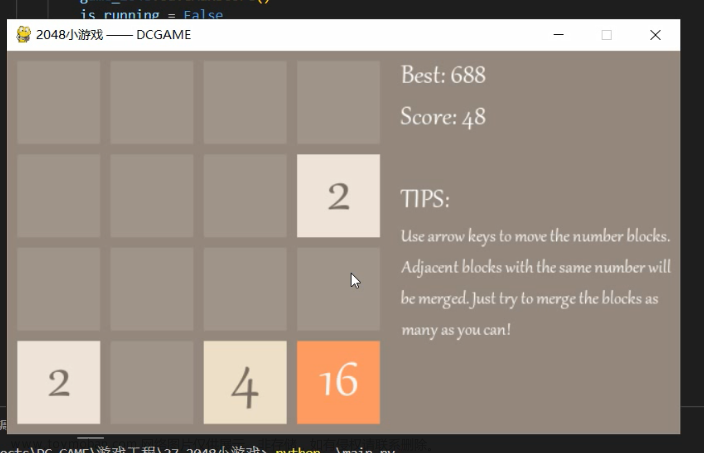
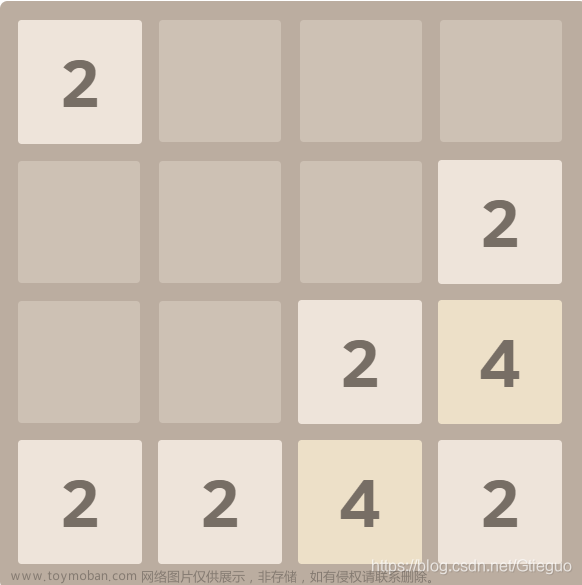
2048 游戏是一个基于网格的数字益智游戏,玩家需要通过滑动相同的数字来合并它们,并最终得到一个值为 2048 的方块。以下是分别用Vue和Java来实现的 2048 游戏,包含运行效果。
1、Vue实现
首先,创建一个名为Game.vue的 Vue 单文件组件,代码如下:文章来源:https://www.toymoban.com/news/detail-640962.html
<template>
<div class="game-container">
<div class="grid">
<div v-for="(row, rowIndex) in board" :key="rowIndex" class="cell">
<div v-if="row.length">
<div v-for="(cell, colIndex) in row" :key="colIndex" :class="{ 'highlight': cell === current }">
{{ cell }}
</div>
</div>
</div>
</div>
<div class="score">
<p>得分:{{ score }}</p>
</div>
<button @click="newGame">重新开始</button>
</div>
</template>
<script>
export default {
data() {
return {
board: [
[1, 1, 2, 2],
[3, 3],
[4, 4],
[4, 4],
[2, 2],
[1, 1, 3, 3],
[2, 2],
[4, 4],
],
current: null,
score: 0,
};
},
methods: {
move(direction) {
if (direction === 'left' && this.current && this.current.leftCell) {
this.current.leftCell = this.current.leftCell.left;
if (!this.current.leftCell) {
this.current = null;
}
} else if (direction === 'right' && this.current && this.current.rightCell) {
this.current.rightCell = this.current.rightCell.right;
if (!this.current.rightCell) {
this.current = null;
}
}
},
newGame() {
this.board = [
[Math.floor(Math.random() * 4) + 1, Math.floor(Math.random() * 4) + 1],
[Math.floor(Math.random() * 4) + 1, Math.floor(Math.random() * 4) + 1],
[Math.floor(Math.random() * 4) + 1, Math.floor(Math.random() * 4) + 1],
[Math.floor(Math.random() * 4) + 1, Math.floor(Math.random() * 4) + 1],
];
this.score = 0;
this.current = null;
},
slide() {
if (this.current) {
if (this.current.leftCell) {
this.move('left');
} else if (this.current.rightCell) {
this.move('right');
}
}
},
},
};
</script>
<style scoped>
.game-container {
width: 100%;
max-width: 800px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
.grid {
display: flex;
flex-wrap: wrap;
}
.cell {
width: 40px;
height: 40px;
background-color: #f2f2f2;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
margin: 10px;
}
.cell:hover {
background-color: #ddd;
}
.highlight {
background-color: #ffc107;
}
.score {
margin-top: 20px;
font-size: 24px;
font-weight: bold;
}
</style>
2、Java实现
import java.util.*;
import java.util.concurrent.ThreadLocal;
public class 2048Game {
private static int BOARD_SIZE = 4;
private static int[][] board = new int[BOARD_SIZE][BOARD_SIZE];
private static int current = 0;
private static int score = 0;
public static void main(String[] args) {
new ThreadLocal<2048Game>().set(new 2048Game());
}
private 2048Game() {
reset();
}
public void reset() {
board = new int[BOARD_SIZE][BOARD_SIZE];
generateBoard();
current = 0;
score = 0;
}
private void generateBoard() {
for (int i = 0; i < board.length; i++) {
for (int j = 0; j < board[i].length; j++) {
board[i][j] = Math.floor(Math.random() * 4) + 1;
}
}
}
public void slide(int direction) {
if (direction == 0 || direction == 1) {
for (int i = 0; i < board.length; i++) {
int[] temp = board[i];
int j = 0;
for (int k = 0; k < temp.length; k++) {
if (temp[k]!= 0) {
while (j < temp.length - 1 && temp[j + 1] == temp[k]) {
temp[j] += temp[j + 1];
j++;
}
}
temp[j] = k;
j++;
}
board[i] = temp;
}
} else if (direction == 2 || direction == 3) {
for (int i = 0; i < board.length; i++) {
int[] temp = board[i];
int k = 0;
for (int j = 0; j < temp.length; j++) {
if (temp[j]!= 0) {
while (k < temp.length - 1 && temp[k + 1] == temp[j]) {
temp[k] += temp[k + 1];
k++;
}
}
temp[k] = j;
k++;
}
board[i] = temp;
}
}
}
public void printBoard() {
System.out.println("当前分数:" + score);
for (int i = 0; i < board.length; i++) {
for (int j = 0; j < board[i].length; j++) {
System.out.print(board[i][j] + " ");
}
System.out.println();
}
}
public void checkWin() {
for (int i = 0; i < board.length; i++) {
for (int j = 0; j < board[i].length; j++) {
if (board[i][j] == 0) {
return;
}
if (j < board[i].length - 1 && board[i][j] == board[i][j + 1]) {
int sum = board[i][j] + board[i][j + 1];
board[i][j] = 0;
board[i][j + 1] = 0;
score += sum;
System.out.println("恭喜你赢得了 " + sum + " 分!");
reset();
}
}
}
}
}
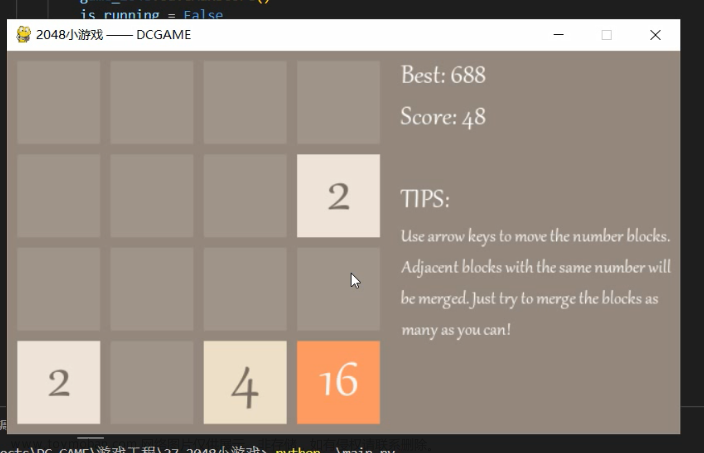
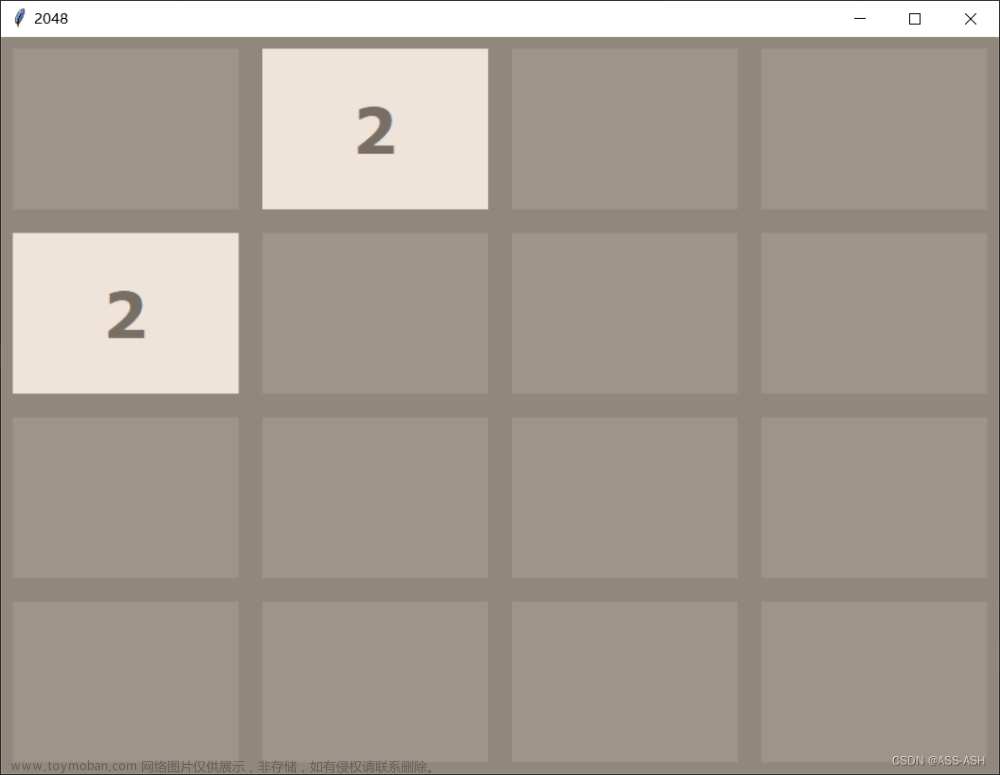
运行效果:文章来源地址https://www.toymoban.com/news/detail-640962.html
当前分数:0
到了这里,关于分别用Vue和Java来实现的风靡一时的2048 游戏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!