1、远程登陆ssh
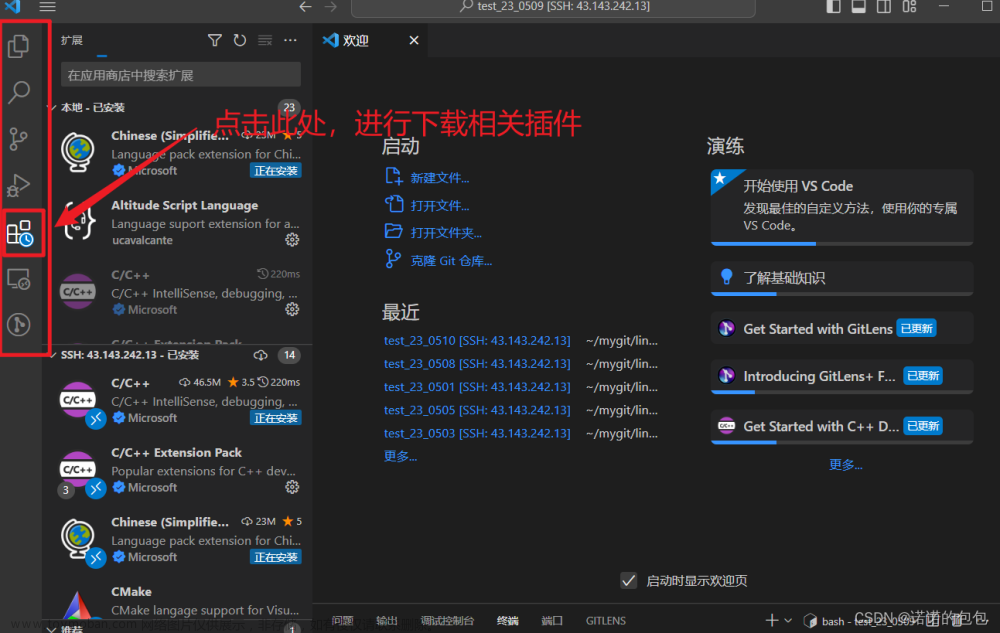
1.1打开vscode插件商店,安装remote-ssh插件
远程ssh添加第三方插件:vscode下链接远程服务器安装插件失败、速度慢等解决方法_vscode远程安装不上扩展_Emphatic的博客-CSDN博客
转到定义,选中代码->鼠标右键->转到定义 或者 F12;逐级退出,快捷键Alt+<-(alt+左箭头)
2、本地使用
2.1下载和配置MinGW-w64编译器套件
MinGW-w64 - for 32 and 64 bit Windows - Browse Files at SourceForge.net
①下载版本及安装路径选择
选择MinGW-W64 GCC-8.1.下的x86_64-win32-seh版本
解压后把mingw64这个文件夹放到C盘根目录,mingw编译器的路径就是C:\mingw64
②添加环境变量
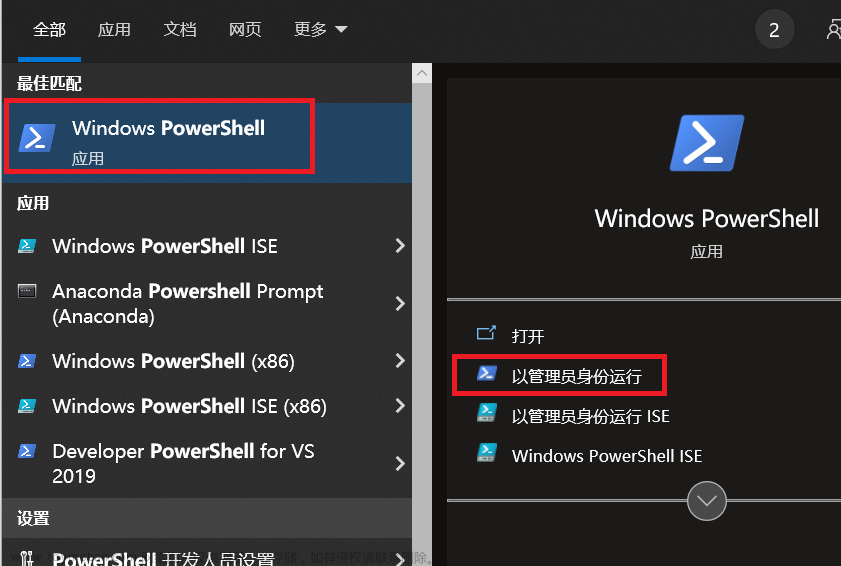
在windows电脑上,按win+s快捷键,或者直接在搜索框搜:环境变量,进入系统属性,点击环境变量进入环境变量管理页面,将C:\mingw64\bin添加到系统环境变量中。
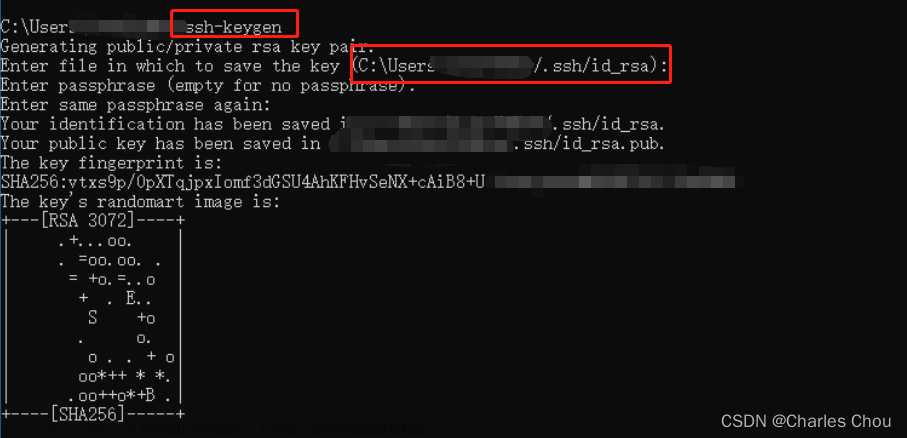
③验证是否成功
打开cmd窗口,输入gcc --version或者where gcc
3、vscode安装C/C++插件
设置c/c++编译选项:鼠标在.c文件内按快捷键ctrl+shift+p,在弹出的界面中选择【c/c++:编辑配置(UI)】,进入设置页面,配置编译器路径为C:\mingw64\bin\gcc.exe,接着修改intelliSense模式为gcc-x64(legacy)。这些操作完成后,在文件夹中就会出现c_cpp_properties.json文件,
3.1推荐插件
免配置:
-
Remote-SSH-远程登录Linux
-
C/C++-必装
-
C/C++ Extension Pack-C/C++扩展包,下载直接安装,它包含了vscode编写?C/C++⼯程需要的插件(C/C++、C/C++ Themes、CMake、CMake?Tools和Better
C++Syntax等),和以前比不需要⼀个个找了。 -
C/C++ Themes-主题设置,插件里面可以点击设置
-
Chinese(Simplified) 简体中文
-
vscode-icons-改变编辑器里面的文件图标
-
filesize-左下角显示原文件大小的插件
-
Include AutoComplete-⾃动头⽂件包含
-
GBKtoUTF8-⾃动将GBK转换为UTF8
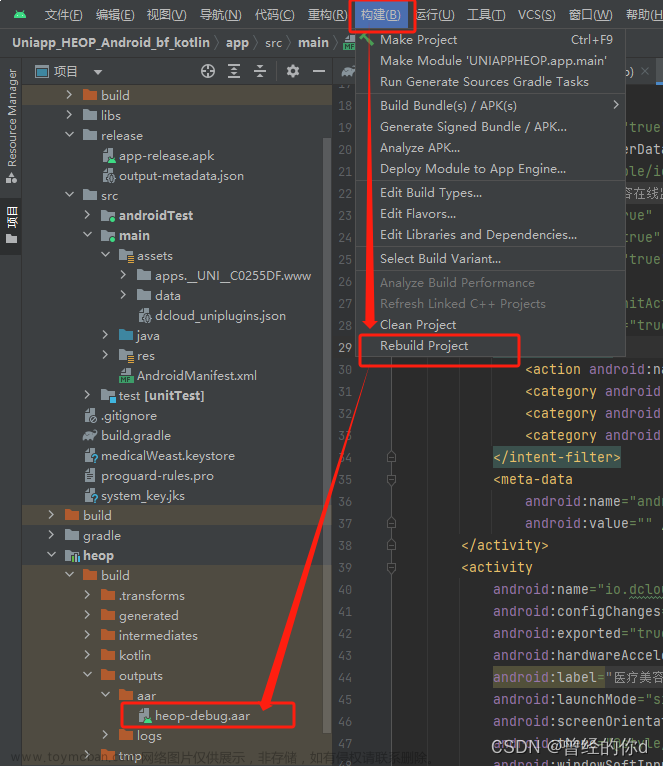
3.2本地安装插件
该方法用于直接在vscode安装插件速度太慢,或者安装失败的情况。
①下载插件(vsix文件)
Vscode插件下载地址:Extensions for Visual Studio family of products | Visual Studio Marketplace
②以cmake为例介绍下载过程
找到自己要的插件,在右侧栏有个选项是Download Extension,点击下载得到.vsix文件。

③为服务器安装插件
将.vsix文件上传到linux服务器的thirdpart文件夹中(thirdpart文件夹自己建,只是为了后续方便找到),然后再vscode的插件安装处选择从VSIX安装

我已经下载了一些常用的插件文件,地址如下
thirdpart · hepburn0504_yyq/LinuxClass - 码云 - 开源中国 (gitee.com)
4、问题
第一次运行文件时,无法识别自己写的头文件
右键点击需要用到的xxx.h文件,选择复制路径选项,改成用绝对路径包括头文件的方式文章来源:https://www.toymoban.com/news/detail-640982.html
#include "/home/yyq/linux-class/2023_03_22_ThreadPackage/Thread.hpp"文章来源地址https://www.toymoban.com/news/detail-640982.html
到了这里,关于使用vscode远程登录以及本地使用的配置(插件推荐)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!