学习使用的开发工具
-
编译器
VSCode
-
开发语言工具
TypeScript
重要程度分类
-
一般
这个程度的知识点主要是达到熟练掌握即可,不用太深入研究和学习。
-
重要
这个程度的知识点主要是达到熟练掌握,并且内部的原理切要熟记,因为会关联到其他的知识点。
-
非常重要文章来源:https://www.toymoban.com/news/detail-641172.html
这个程度的知识点主要是达到熟练掌握,并且内部的原理切要熟记,因为会关联到其他的知识点和牵扯到整个系统安全、性能等方面的知识点,所以需要着重学习和理解。文章来源地址https://www.toymoban.com/news/detail-641172.html
难度分类
- 一星(容易理解和掌握)
- 二星(需要结合动手进行理解)
- 三星(需要其他知识点进行辅助理解)
- 四星(需要结合动手、其他知识点和自己总结后才能理解)
- 五星(需要结合工作精要来理解)
基础篇
| 章节名称 | 完成度 | 难度 | 重要程度 | 文章地址 |
|---|---|---|---|---|
| 使用 React Native CLI 创建项目 | 完成 | 一般 | 一般 | 文章链接 |
| 编写第一个 React Native 程序 | 完成 | 一般 | 一般 | 文章链接 |
| React Native 样式表的基础知识 | 完成 | 一般 | 一般 | 文章链接 |
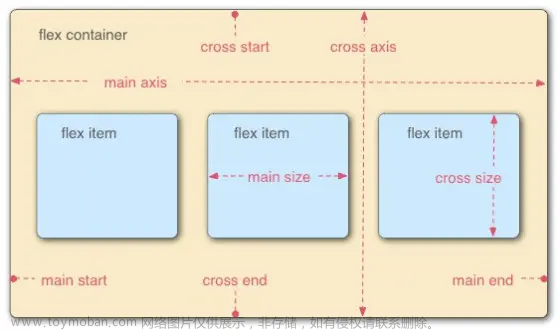
| React Native Flex 布局基础知识 | 完成 | 一般 | 重要 | 文章链接 |
| React Native 列表组件基础知识 | 完成 | 一般 | 一般 | 文章链接 |
| React Native 图片组件基础知识 | 完成 | 一般 | 一般 | 文章链接 |
| React Native 文本输入基础知识 | 完成 | 一般 | 一般 | 文章链接 |
| React Native 可触摸组件基础知识 | 完成 | 一般 | 一般 | 文章链接 |
| 简单介绍 React Native 整合 Formik 实现表单校验 | 完成 | 一般 | 一般 | 文章链接 |
导航组件篇
| 章节名称 | 完成度 | 难度 | 重要程度 | 文章地址 |
|---|---|---|---|---|
| React Navigation 开发准备 | 完成 | 一般 | 一般 | 文章链接 |
| React Navigation 使用导航 | 未开始 | 一般 | 重要 | 文章链接 |
| React Navigation 路由传参 | 完成 | 一般 | 重要 | 文章链接 |
实战篇
| 章节名称 | 完成度 | 难度 | 知识点 | 文章地址 |
|---|---|---|---|---|
| 任务列表实战 | 完成 | 一般 | 样式布局、事件监听、钩子函数使用、键盘收起 | 文章链接 |
| ReactNative 密码生成器 实战 | 完成 | 一般 | formik 表单框架使用、yup 数据校验框架使用、react-native-bouncy-checkbox 单选框组件使用 | 文章链接 |
| ReactNative 井字游戏 实战 | 完成 | 一般 | FlatList 组件使用、react-native-vector-icons 插件包使用、react-native-snackbar 组件使用 | 文章链接 |
汇总篇
| 章节名称 | 完成度 | 难度 | 重要程度 | 文章地址 |
|---|---|---|---|---|
| ReactNative 自带的组件 | 完成 | 一般 | 一般 | 文章链接 |
到了这里,关于ReactNative 学习笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!