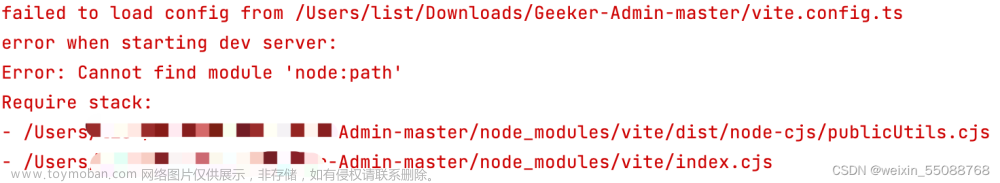
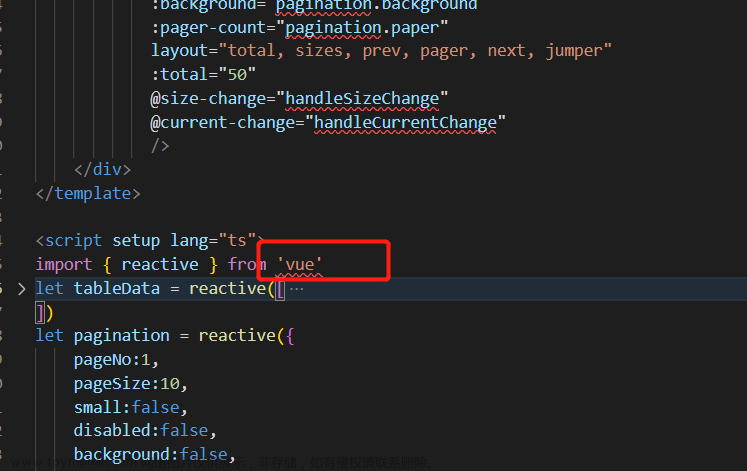
亲爱的小伙伴们,你们是否遇到过使用vscode打开vue3+ts项目时一片爆红,一直提示类型"{}"上不存在属性 "",以及ts.config.app.json和tsconfig.node.json中报“在没有"node"模块解析策略的情况下,无法指定选项"-resolveJsonModule”的问题,不要担心,不要着急,看了很多篇的博客,我终于是彻底解决了这些恶心的报错,然后就迫不及待地想要分享给大家,希望对各位有所帮助哦!
1.解决类型不存在属性问题
首先找到ts.config.json文件,然后在文件中添加如下代码即可,当你保存后你会惊喜地发现刚才vue文件中的爆红已经完全消失了。
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
2.解决ts.config.app.json和tsconfig.node.json中报错
首先找到ts.config.app.js文件,然后在compilerOptions下添加"moduleResolution":"node",保存后关闭掉爆红的json文件,重新打开后你会发现刚才的爆红已经消失了

最后,如果我的小经验对你有所帮助的话,麻烦动动你可爱的小手指,为我点个赞吧!文章来源:https://www.toymoban.com/news/detail-641386.html
文章来源地址https://www.toymoban.com/news/detail-641386.html
到了这里,关于vscode中vue3+ts报类型“{ }“上不存在属性“ “,以及ts.config.app.json和tsconfig.node.json中报错(彻底解决)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!