一、认识Node.js
- Node.js是一个基于Chrome V8 引擎的JAvascript运行环境。
- JavaScript程序如果需要运行执行,必须要有JavaScript的运行环境。
- window等操作系统不支持运行JavaScript程序,浏览器中浏览器内核/引擎可以支持JavaScript运行。
- node.js是将谷歌浏览器 V8版本的内核独立出来,生成一个JavaScript程序的运行环境。也就是JavaScript可以在浏览器中运行,也可以在node.js中运行。
-
node.js中可以运行JavaScript,也可以运行ECMAScript、DOM、BOM。不可以运行I/O线程操作,input输入、output输出,简单的理解就是不能操作本地文件和数据库文件。
-
node.js的特点:天生就是异步操作程序,适合做并发处理。
二、下载Node.js
2.2.1、下载
在D盘新建一个node文件夹,用于存放node的安装包
进入官网下载你想要的node版本安装包到D盘下的node文件夹,运行安装包,傻瓜式安装就好,一直next即可。
Node.js (nodejs.org)https://nodejs.org/en
2.2.2、配置环境变量
第一步:鼠标右键此电脑,点击属性->点击高级系统设置->点击环境变量

第二步:新建一个系统变量

第三步:编辑系统变量中的Path

第四步:新建如下变量
%NODE_PATH%
%NODE_PATH%\node_cache
%NODE_PATH%\node_global
第五步:查看node版本,出现版本号就意味着安装成功

第六步:输入如下命令 文章来源:https://www.toymoban.com/news/detail-641439.html
npm config set prefix "D:\node\node_global" // 在D盘下的node文件夹新建一个node_global文件夹
npm config set prefix "D:\node\node_cache" // 在D盘下的node文件夹新建一个node_cache文件夹
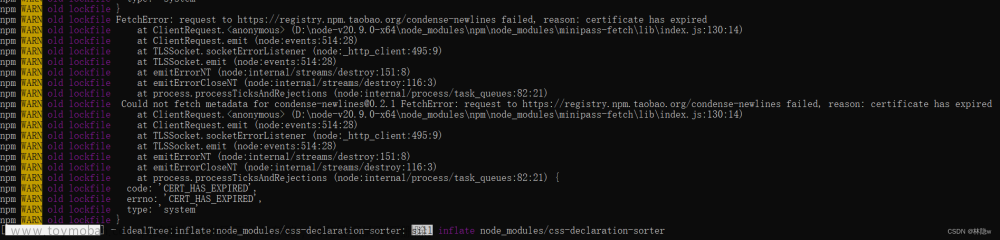
npm config set registry https:\\registry.npm.taobao.org // 切换淘宝镜像
npm config ls // 查看安装路径
npm install -g cnpm // 下载cnpm 文章来源地址https://www.toymoban.com/news/detail-641439.html
文章来源地址https://www.toymoban.com/news/detail-641439.html
到了这里,关于配置Node.js环境变量的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!