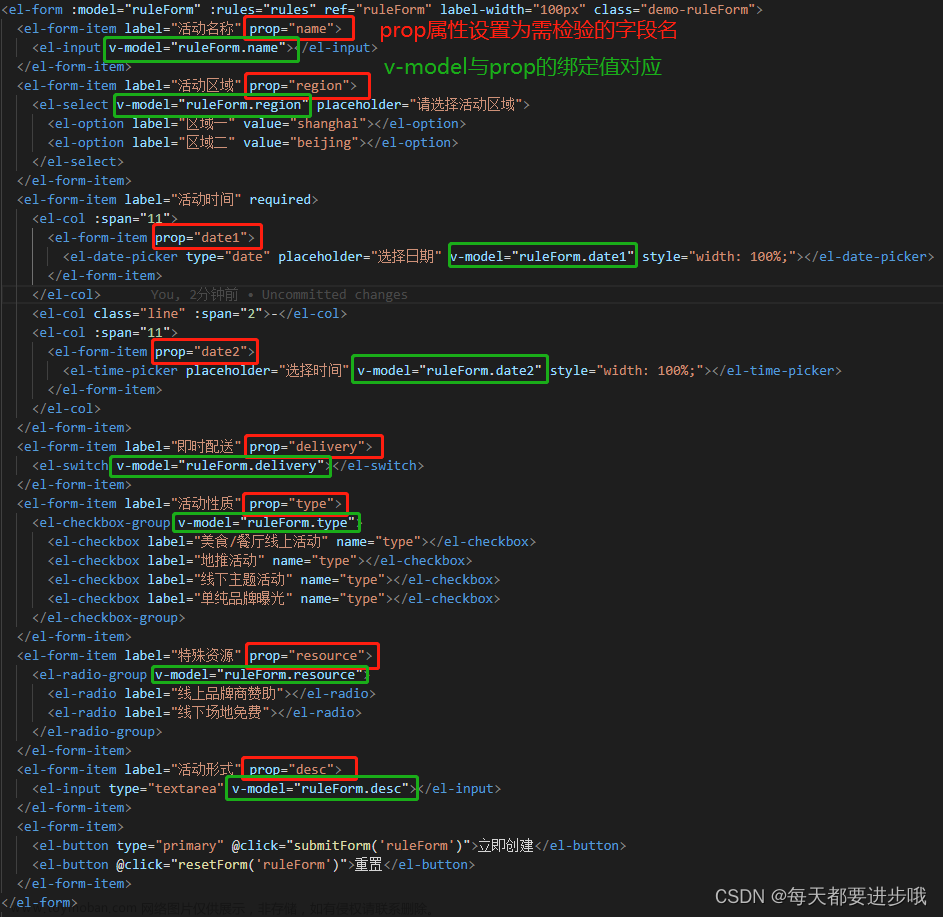
核心点:外层循环是item和index,内层循环是item2和index2
如果都是定义的同一个属性名
外层循环得写:prop="'block.'+index+'.numerical'"
同理内层循环就得写:prop="'objectSpecs.'+ index2 + '.numerical'"文章来源:https://www.toymoban.com/news/detail-641722.html
校验函数方法
:rules="getRules(item2, item2.name)"文章来源地址https://www.toymoban.com/news/detail-641722.html
<div class="block" v-for="(item, index) in block" :key="index">
<el-form ref="blockForm" :model="item" :rules="formBlockRule" :inline="true">
<el-form-item>多个formItem...省略一下</el-form-item>
<div v-for="(item2,index2) in item.objectSpecs" :key="index2">
<!--输入框-->
<el-form-item v-if="item2.input"
:prop="'objectSpecs.' + index2 + '.numerical'"
:label="item2.name" label-width="130px"
:rules="getRules(item2, item2.name)">
<el-input :placeholder="item2.placeholder"
v-model="item2.numerical"
:onkeyup="numberFormate(item2, 'numerical')"
:disabled="readOnly">
</el-input>
</el-form-item>
<el-form-item v-if="item2.input">
<span>{{item2.units}}</span>
</el-form-item>
<!--选择框-->
<el-form-item v-if="!item2.input"
:prop="'objectSpecs.' + index2 + '.numerical'"
:label="item2.name" label-width="130px"
:rules="getRules(item2, item2.name)">
<el-select v-model="item2.numerical"
placeholder="请选择"
:disabled="readOnly">
<el-option v-for="(key,value) in item2.numericalList"
:key="value"
:label="key"
:value="value">
</el-option>
</el-select>
</el-form-item>
</div>
</el-form>
</div>
getRules(item, name) {
if(item.input){
return [
{ required: true, message: '请输入' + name, trigger: 'blur' },
]
}else{
return [
{ required: true, message: '请选择' + name, trigger: 'change' }
];
}
}
到了这里,关于vue+element多层表单校验prop和rules的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!