WebRTC简介
WebRTC(Web Real-Time Communication)是一种开放的实时通信技术,它允许浏览器之间进行音频、视频和数据的实时传输。WebRTC的目标是通过简化实时通信的开发过程,使开发者能够轻松地在Web应用程序中集成实时通信功能。
WebRTC的核心技术包括三个主要组件:
-
媒体捕获和处理:WebRTC提供了API,使开发者能够从摄像头和麦克风中捕获音视频流,并对其进行处理和编码。
-
实时通信:WebRTC使用基于UDP的传输协议来实现实时通信,它支持点对点和多方通信,并提供了丰富的API来管理连接、传输数据和处理媒体流。
-
NAT穿越和防火墙遍历:WebRTC使用一系列技术来解决网络地址转换(NAT)和防火墙等网络障碍,以确保在不同网络环境下的可靠连接。
WebRTC的应用场景非常广泛,包括视频会议、实时游戏、在线教育、远程医疗等。它可以在各种平台上运行,包括桌面浏览器、移动浏览器和移动应用程序。
总之,WebRTC是一项强大的实时通信技术,为开发者提供了构建实时应用程序的便利性和灵活性。
WebRTC Docker容器部署
优势
使用Docker容器部署WebRTC应用程序具有以下优势:
-
简化部署:Docker容器提供了一种轻量级、可移植的部署方式。通过将WebRTC应用程序打包成一个独立的容器,可以避免在不同环境中进行复杂的配置和安装过程。只需在目标主机上安装Docker引擎,即可轻松部署WebRTC应用程序。
-
隔离性和可移植性:Docker容器提供了隔离的运行环境,使得不同的应用程序可以在同一台主机上并行运行,互不干扰。这种隔离性还可以确保WebRTC应用程序在不同的操作系统和硬件平台上具有一致的行为,提高了可移植性。
-
快速部署和扩展:Docker容器可以快速启动和停止,几乎没有启动时间延迟。这使得WebRTC应用程序可以快速部署和扩展,根据需求动态调整容器的数量。通过使用Docker Swarm或Kubernetes等容器编排工具,可以轻松地管理和扩展大规模的WebRTC应用程序集群。
-
管理和维护的便利性:Docker容器提供了一套丰富的管理和维护工具,使得监控、日志收集、版本管理等任务变得更加简单。通过使用Docker镜像和容器的版本控制功能,可以轻松地回滚到之前的版本,降低了管理和维护的风险。
-
资源利用率和可扩展性:Docker容器可以有效地利用系统资源,避免了虚拟机的资源浪费。同时,通过使用容器编排工具,可以根据负载情况自动调整容器的数量,实现弹性扩展,提高了系统的可扩展性和资源利用率。
方案(mpromonet/webrtc-streamer)
WebRTC Docker容器部署我们采用mpromonet/webrtc-streamer的容器部署方案。

步骤
如果使用 mpromonet/webrtc-streamer 镜像,可以按照以下步骤操作:
- 安装 Docker
在 Ubuntu 上安装 Docker,可以使用以下命令:
sudo apt-get update
sudo apt-get install docker.io
- 拉取镜像
使用以下命令拉取 mpromonet/webrtc-streamer 镜像:
sudo docker pull mpromonet/webrtc-streamer

- 创建容器
使用以下命令创建容器:
docker run -p 8000:8000 --name webrtc-streamer -it mpromonet/webrtc-streamer
其中,-it 表示使用交互式终端,并分配一个伪终端;--name 指定容器名称为 webrtc-streamer;-p 指定容器内部端口号为 8000,映射到主机的 8000 端口。
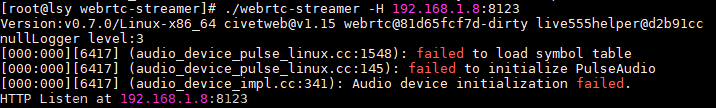
- 测试运行


然后,使用浏览器访问 http://localhost:8000/(本机)或者<服务器ip>:8000(设备跟服务器要在同一个局域网内,不在同一局域网不行),即可测试运行 WebRTC 服务。


如下,我的ubuntu虚拟机服务器ip地址是192.168.1.140,然后我用手机浏览器访问服务192.168.1.140:8000(手机与服务器连的同一个局域网),可以看到,手机页面能够成功取到流:

不过,有的demo会报错,不知道什么原因,具体没做深入研究。文章来源:https://www.toymoban.com/news/detail-641783.html
参考文章
https://github.com/mpromonet/webrtc-streamer文章来源地址https://www.toymoban.com/news/detail-641783.html
到了这里,关于Docker WebRTC容器部署方案(mpromonet/webrtc-streamer)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!