一、概览
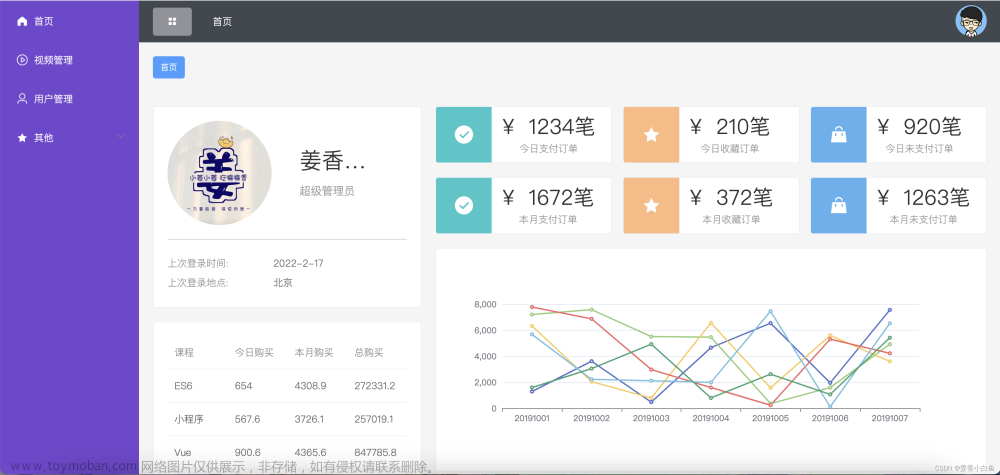
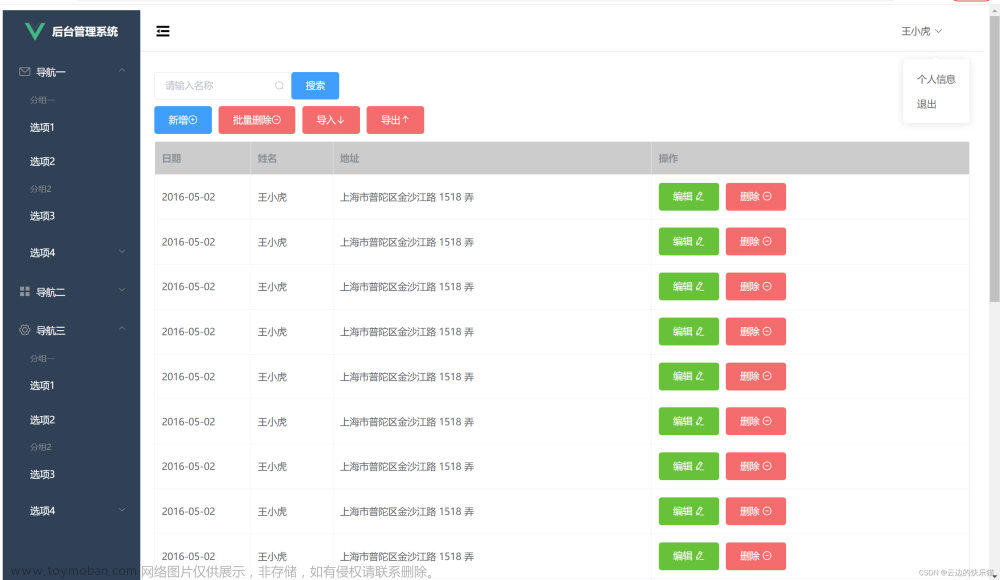
效果如下:


二、说明
1.官网地址:GitHub - ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
https://element.eleme.io/#/zh-CN
2.离线文档主要是在无网络情况下,方便查看组件代码示例,下载附件压缩包,解压后可在本机使用vscode通过Live Server插件就可以启动浏览器查看,或者使用Nginx、Apache等均可以。
3.免费下载文章来源:https://www.toymoban.com/news/detail-641892.html
https://download.csdn.net/download/im_api/87882931文章来源地址https://www.toymoban.com/news/detail-641892.html
到了这里,关于Element UI v2.15.13 离线文档的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!