大家好,时隔2年多,我来填坑啦!
之前用的技术、设计思路都不成熟,所以直接干掉重做了。
由于从头教学实在太啰嗦,精力也有限,咱们还是直接上源码吧。
DEMO地址:
http://212.129.154.59:5173/
(大家快看呀,服务器11月底就要过期了)
源码地址:
由于之前网盘过期了,文件全被删除了。所以这次换了个网盘,但想下载好像必须要先注册。
服务端源码网盘地址:https://www.jianguoyun.com/p/DVowJU4QzuztCxjimpcFIAA
客户端源码网盘地址:https://www.jianguoyun.com/p/DVXcwEkQzuztCxjnmpcFIAA
也可以加Q群329989095,在群文件里下载
总体设计
这次直接前后端分离, 后端服务采用 SpringBoot +WebSocket, 前端页面使用 Vuejs3。
把WOW的一些设计去掉了,因为游戏设计环环相扣,模仿了A,就要模仿B,最后变成大型端游。
实现功能
1.一个简单的类似JWT的功能,用来登录验证
2.在线砍怪、升级、爆装
3.道具的装备、出售、丢弃
4.在线聊天
5.地图切换
6.重复登入的处理
启动方式
服务端:
1. 先使用maven进行打包, 即使用mvn package命令, 或用IDEA的maven快捷按钮
2. 打包后是一个ZIP包, 解压后是一个lib文件夹和jar包, 启动jar包即可
3. 启动命令示例:java -server -noverify -Xmx4g -Xms4g -XX:+UseG1GC -XX:MaxGCPauseMillis=200 -XX:G1HeapRegionSize=16m -XX:ParallelGCThreads=8 -XX:ConcGCThreads=8 -Xloggc:/data/logs/idlemfm-web/gc.log -XX:GCLogFileSize=10M -XX:NumberOfGCLogFiles=10 -XX:+UseGCLogFileRotation -XX:+PrintGCDateStamps -XX:+PrintGCTimeStamps -XX:+PrintGCDetails -XX:+DisableExplicitGC -Dspring.profiles.active=beta -XX:+UnlockExperimentalVMOptions -XX:+UseCGroupMemoryLimitForHeap -jar /data/idlemfm-web/idlemfm-web.jar
客户端:
1.需要先安装node.js
2.在项目目录下执行 npm install 安装相关包
3.本地启动执行命令 npm run dev
4.打包到tomcat下运行, 执行命令npm run build, 将dist文件夹内的文件部署到tomcat即可
外部依赖:
mysql, redis 这两个东西配置好后,在服务器端的配置文件里改一下连接URL, 建表脚本在源码里有
完本感言
终于把这个坑填完啦!
程序的主体框架代码逻辑很清晰,大家想做什么功能往上加就是了。
游戏的设计过程就是不断的取舍,市面上有很多游戏的想法、设计很棒可以拿来参考,但放在一起可能就是互相矛盾的。
比如这里做了地图切换,而大部分放置挂机游戏是推关的模式,主线关卡推到某一关会有一个固定的收益,实现上就简单多了,但似乎又有些枯燥。
其实还是取决于自己心里最终想把它做成什么样。
感谢大家的关注,欢迎来群里交流。如果有想一起做游戏的朋友来找我合作啊。
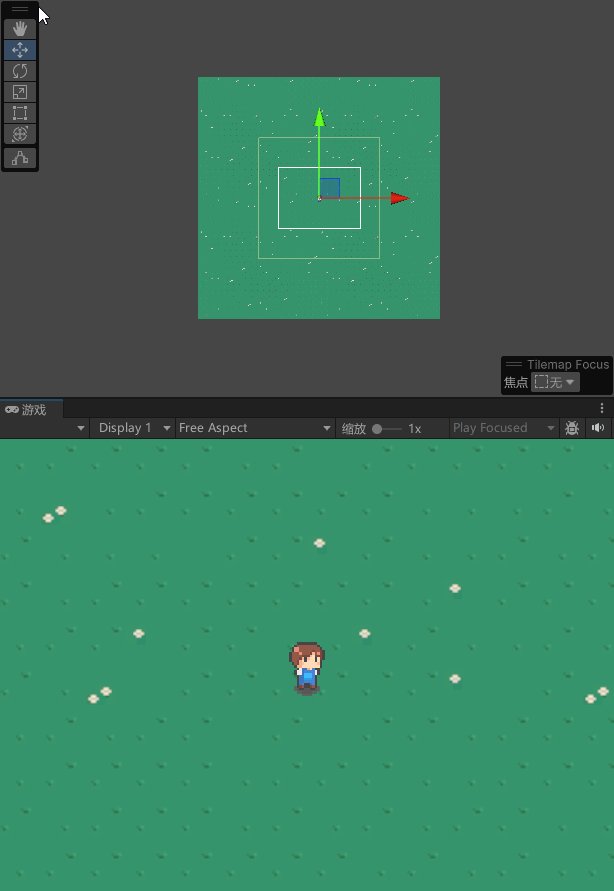
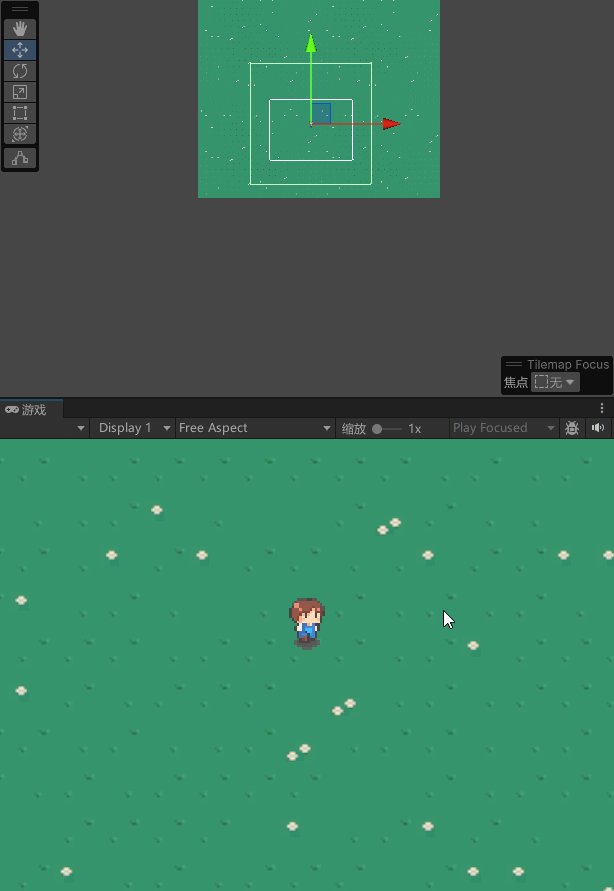
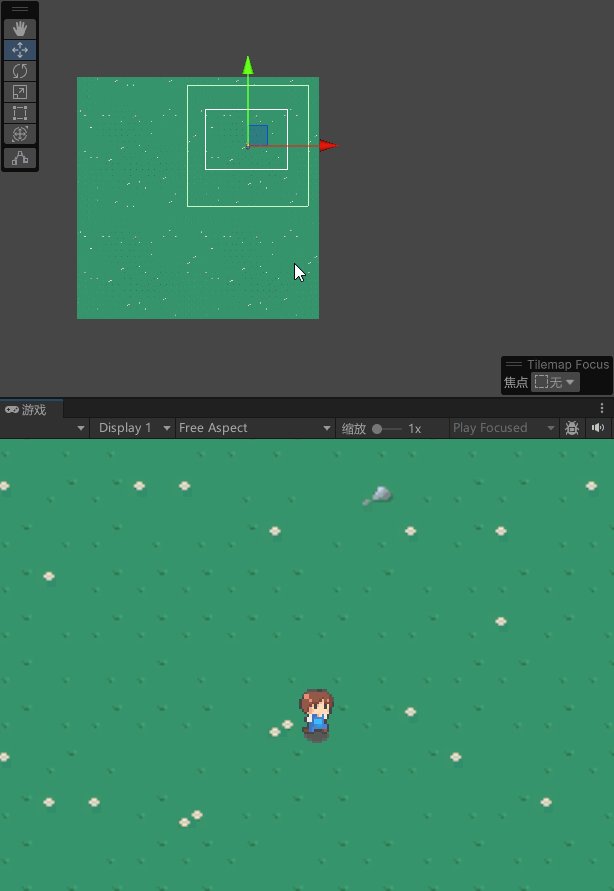
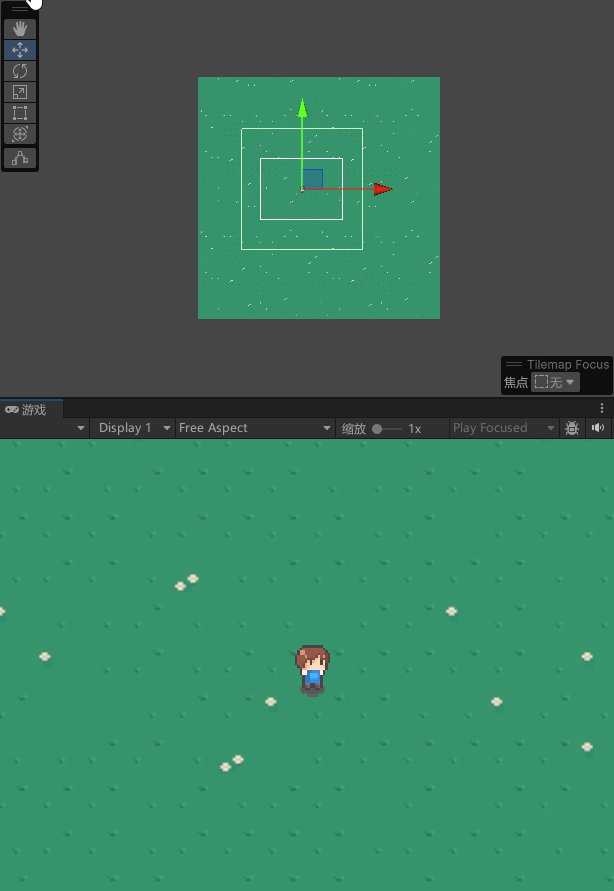
放一张截图:
 文章来源:https://www.toymoban.com/news/detail-642021.html
文章来源:https://www.toymoban.com/news/detail-642021.html
文章来源地址https://www.toymoban.com/news/detail-642021.html
到了这里,关于从零开始实现放置游戏(十七)——完结篇(附DEMO地址)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!