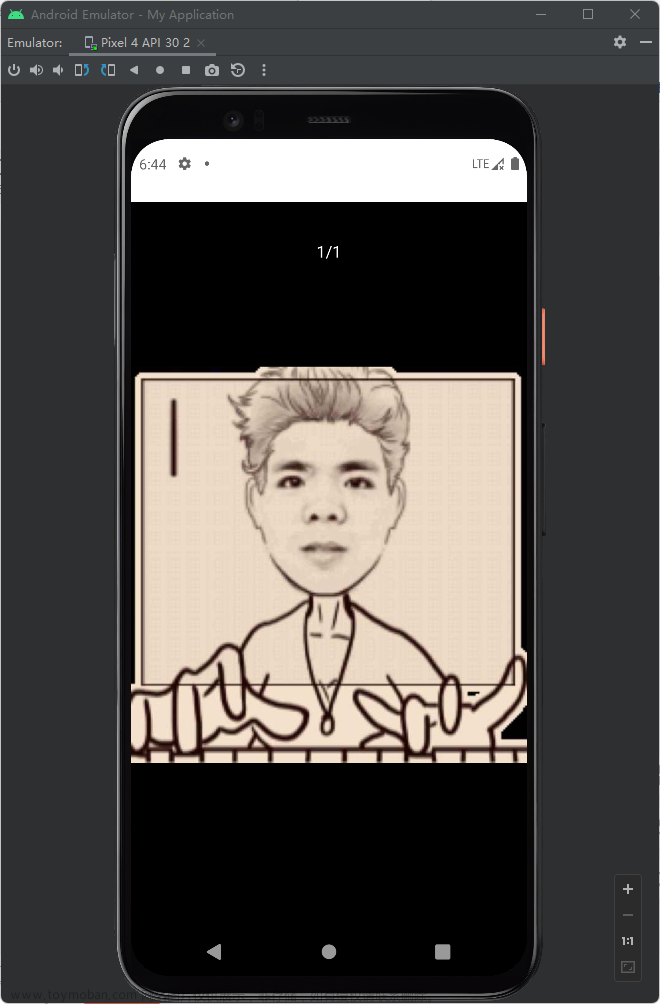
图片在低ios版本下可以看到图片,在高版本ios下显示不了图片
直接上解决方法
找文件 /node_modules/react-native/Libraries/Image/RCTUIImageViewAnimated.m 修改源码
原代码
if (_currentFrame) {
layer.contentsScale = self.animatedImageScale;
layer.contents = (__bridge id)_currentFrame.CGImage;
}修改后代码文章来源:https://www.toymoban.com/news/detail-642213.html
if (_currentFrame) {
layer.contentsScale = self.animatedImageScale;
layer.contents = (__bridge id)_currentFrame.CGImage;
} else {
[super displayLayer:layer];
}
实测有效,才来分享文章来源地址https://www.toymoban.com/news/detail-642213.html
到了这里,关于React Native 在高IOS版本下无法显示图片的问题处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!