1.首先在package.json中查看vue版本和element-ui版本
2.找到element-ui官网https://element.eleme.cn/#/zh-CN/component/quickstart,点击element-ui
3.进入到element–ui组件下载的地址文章来源:https://www.toymoban.com/news/detail-642991.html
https://github.com/ElementUI/vue-cli-plugin-element
4.下载插件 vue-cli-plugin-elementgit clone https://github.com/ElementUI/vue-cli-plugin-element.git
5.根据README
没有项目就创建项目文章来源地址https://www.toymoban.com/news/detail-642991.html
- vue create 项目名 eg:vue create vue-demo
- cd 项目名 eg:cd vue-demo
- vue add element
有项目直接就在项目的终端输入 vue add element
6.下载完成之后在项目终端 输入 vue ui进入项目管理仪表盘
搜索element可以看见vue-cli-plugin-element已经安装了
7.在项目里可以看见element文件
测试一下引入elemen-ui组件
运行项目 可以看见已经能正常使用组件了
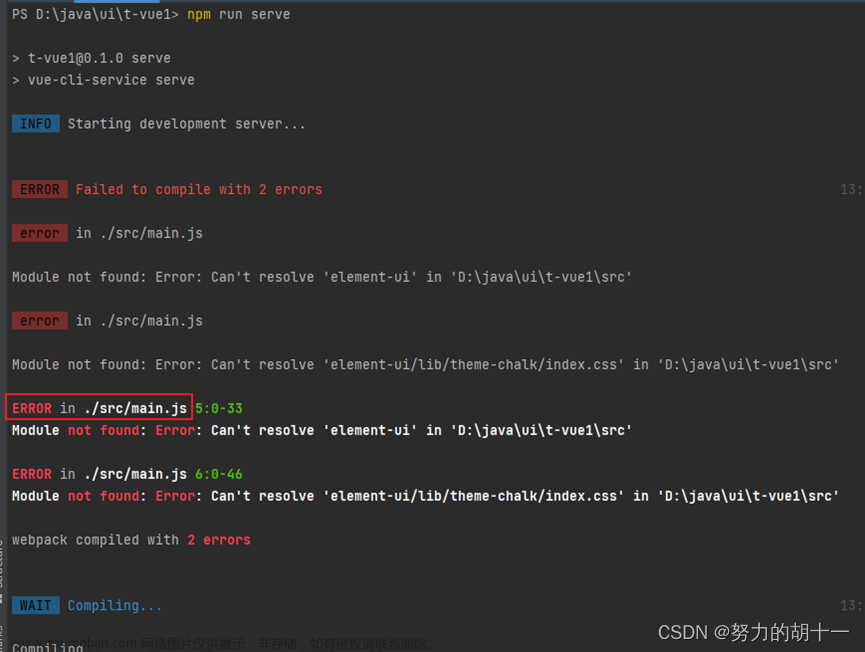
到了这里,关于解决Module not found: Error: ‘element-plus/lib/theme-chalk/index.css‘,通过下载插件,使用的是vue ui项目仪表盘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!