文章来源:https://www.toymoban.com/news/detail-643053.html
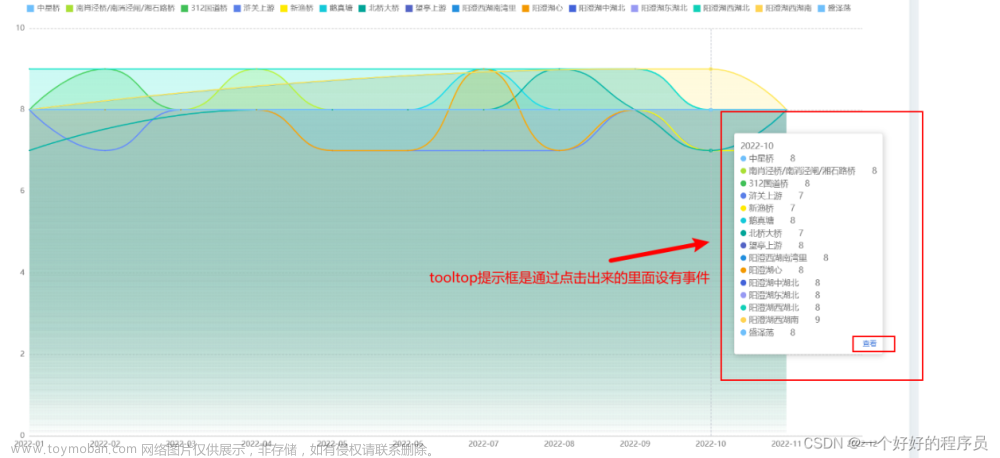
在项目中有个需求是点击折线图的点,获取当前点的信息,其它图形都可以参考相关的API获取到,但area做的折线图怎么都获取不到点击的信息,只能获取全部的信息,最终解决如下:文章来源地址https://www.toymoban.com/news/detail-643053.html
实现思路
- 用户的鼠标在折线图上移动时,监听tooltip的变化,通过一个变量记录tooltip的当前值。
对应的事件名称:tooltip:change - 利用G2提供的组合事件,监听折线图的绘图区被 click 的时候。此时,拿到tooltip的当前值做任意你需要的操作即可。
对应的事件名称:plot:click
import { Chart } from '@antv/g2';
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 },
];
const chart = new Chart({
container: 'container',
autoFit: true,
height: 500,
});
let hoverData = {}; // new Add -- 如果是在vue中使用,把该变量定义在data中即可
chart.data(data);
chart.scale({
year: {
range: [0, 1],
},
value: {
min: 0,
nice: true,
},
});
chart.tooltip({
showCrosshairs: true, // 展示 Tooltip 辅助线
shared: true,
});
chart.line().position('year*value').label('value');
chart.point().position('year*value');
// new Add -- 监听 tooltip:change 事件
chart.on('tooltip:change', ev => {
// 自己可以在控制台打印一下ev,看下里面的结构,找到自己所需要的信息
hoverData = ev.data.items[0].data;
})
// new Add -- 监听绘图区plot的点击事件
chart.on('plot:click', ev => {
// 当用户在画布上点击时,这个时候用户看到tooltip上的数据其实已经被存在了hoverData里。拿到hoverData,相当于你拿到了折线上相关点的数据,之后再有什么需求都可以实现啦!
console.log(JSON.stringify(hoverData));
})
chart.render();
到了这里,关于在vue中Antv G2 折线图如何添加点击事件获取折线上点的值的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!