很多时候我们都需要使用视频的第一帧当作视频的封面,今天我们从uni-app的安卓app这个环境来实现下这个需求。文中需要你对uniapp的renderjs有一定了解,可以先看我的这篇文章初识renderjs
uniapp 安卓APP端(ios未测试)
方法:使用renderjs实现对DOM元素的操作,创建video元素获取视频转第一帧,使用canvas转为base64格式进行展示文章来源:https://www.toymoban.com/news/detail-643058.html
<template>
<video :src="src" :poster="poster" :change:src="video.setPoster"></video>
</template>
<script>
export default {
data() {
return {
poster: '',
src: 'https://oss-p56.xpccdn.com/prod/footage/preview/xpc/HHMFcJlnHMS3TBj.mp4'
}
},
methods: {
getPoster(poster) {
this.poster = poster
}
}
}
</script>
<script lang="renderjs" module="video">
export default {
methods: {
setPoster(newV, oldV, ownerInstance) {
let video = document.createElement("video");
video.setAttribute('crossOrigin', 'anonymous'); //处理跨域
video.setAttribute('src', newV);
video.setAttribute('width', 1000);
video.setAttribute('height', 500);
// 表示可以下载整个视频文件,即使用户不希望使用它。这样才能获取到视频文件
video.setAttribute('preload', 'auto');
// loadeddata 事件在媒体当前播放位置的视频帧(通常是第一帧)加载完成后触发。
video.addEventListener('loadeddata', function() {
let canvas = document.createElement("canvas"),
width = video.width, //canvas的尺寸和图片一样
height = video.height;
canvas.width = width;
canvas.height = height;
canvas.getContext("2d").drawImage(video, 0, 0, width, height); //绘制canvas
let poster = canvas.toDataURL('image/jpeg'); //转换为base64
ownerInstance.callMethod('getPoster', poster)
});
}
}
}
</script>
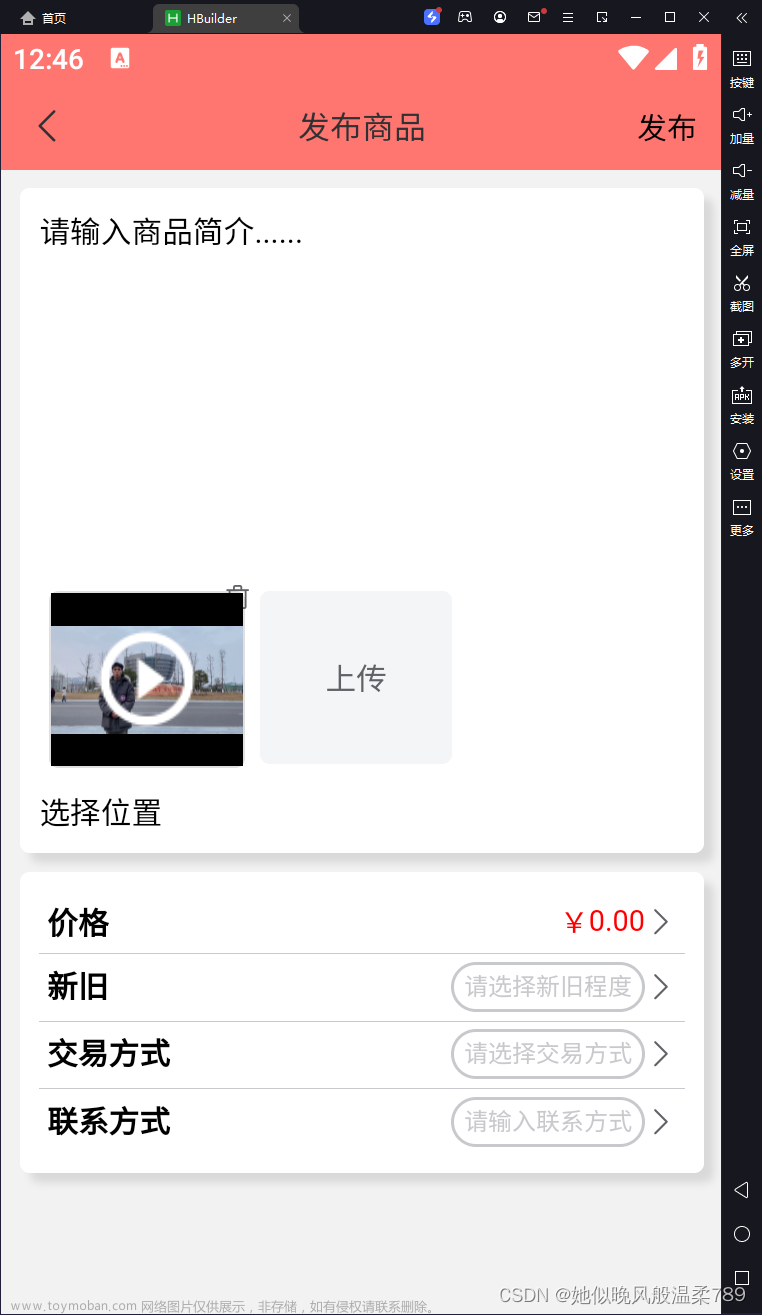
展示
 文章来源地址https://www.toymoban.com/news/detail-643058.html
文章来源地址https://www.toymoban.com/news/detail-643058.html
到了这里,关于uniapp使用视频地址获取视频封面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!