1.项目创建
确保你的机器中有Node.js和Git环境,如果没有,参考如下文章:
Node.js安装及环境配置
Git安装配置教程
开始开发之前,请确认本地环境中安装好了 node, git 和 arco cli
其中 arco cli 是安装项目模版的工具,请运行以下命令安装:
npm i -g arco-cli
在某一个文件夹下运行Shell,运行如下命令新建项目:
arco init klza(这个是你的项目名字)

选择技术栈:
? 请选择你希望使用的技术栈
React
❯ Vue
选择 arco-design-pro 分类:
? 请选择一个分类
业务组件
组件库
Lerna Menorepo 项目
❯ Arco Pro 项目

等待安装依赖。。。
看到以下输出就是创建成功了

2.项目运行
进入到项目中,运行代码:
cd klza
npm run dev

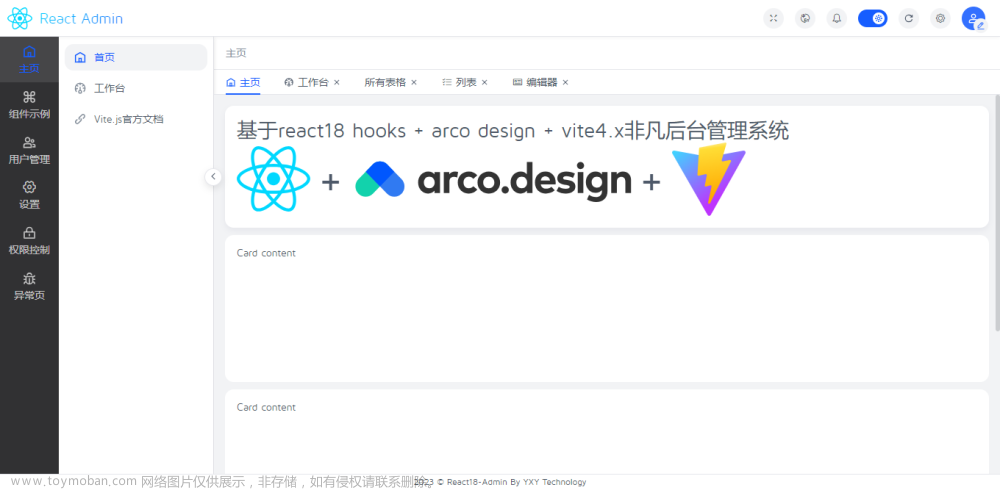
访问地址,运行成功!

可以看到,完整的模板是一个中台管理系统样例:文章来源:https://www.toymoban.com/news/detail-643477.html


 文章来源地址https://www.toymoban.com/news/detail-643477.html
文章来源地址https://www.toymoban.com/news/detail-643477.html
3.目录结构
├── README.md
├── package.json
├── index.html
├── src
│ ├── api # 请求接口
│ ├── assets # 静态资源
│ └── style 全局样式
│ ├── components # 通用业务组件
│ ├── config # 全局配置(包含echarts主题)
│ └── settings.json # 配置文件
│ ├── directives # 指令集(如需,可自行补充)
│ ├── filters # 过滤器(如需,可自行补充)
│ ├── hooks # 全局hooks
│ ├── layout # 布局
│ ├── locale # 国际化语言包
│ ├── mock # 模拟数据
│ ├── views # 页面模板
│ ├── router # 路由配置
│ ├── store # 状态管理中心
│ ├── types # Typescript 类型
│ └── utils # 工具库
│ └── App.vue # 视图入口
│ └── main.ts # 入口文件
└── tsconfig.json
到了这里,关于一文带你入门Arco Design,快速构建一个Arco项目Demo的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!