Hexo+GithubPages免费搭建个人博客网站
目录
- 一、前言
-
二、Github配置
- 新建同名仓库
- 配置Pages
- 三、安装Hexo
- 四、配置hexo-deployer-git
- 五、访问
- 六、发布文章
- 七、安装主题
一、前言
我之前开了好几年的云服务器了,实际上使用场景并不是很多,感觉有点浪费。前两个月都给关掉了,现在呢琢磨着弄一个免费的云服务搭建个人博客。暂时先弄Github的,Gitee的那个要身份证,暂时弄不了,等等吧。
需要准备的环境:
windows的话需要准备node环境,可以关注某绿色软件回复:1009 不限速下载软件安装
这里列一下清单
- node环境
- 能访问github并准备好github账号
二、Github配置
新建同名仓库

这里需要注意的有两点
- 仓库名格式: username.github.io
- 仓库需要设置public,不能设置为private
配置Pages
在仓库主页点击Setting

这里的配置按照以下方式配置即可

OK,那么这里需要配置的完成了。
三、安装Hexo
这里需要注意的是,需要先确认安装好了node环境,并配置了环境变量,可以通过cmd输入 npm -v 命令确认

halo官网地址:https://hexo.io/zh-cn/
安装很简单,直接在cmd中输入 npm install hexo-cli -g 即可
此时,需要在本地建立一个仓库,这个仓库中的文件将来会同步到github上。
建立方式是在cmd中输入 hexo init ,需要说明的是,需要在指定目录执行该命令,我这里推荐一个简单的方式。
- 进入需要初始化仓库的文件夹下
- 左上角输入cmd
- 回车
这样打开的cmd窗口自动进入到当前目录了


这样就算是创建好了,可以看到生成了一堆文件

四、配置hexo-deployer-git
官方地址:https://github.com/hexojs/hexo-deployer-git
安装也很简单,直接在cmd中输入 npm install hexo-deployer-git --save
需要注意的是,执行该命令,需要在上面hexo初始化的仓库目录下执行,否则是没有用的。

执行完效果如上图
我们需要关注的是生成的_config.yml文件,这里我们打开这个文件,并对部分配置做修改。
-
修改url

-
修改deploy

-
这个配置可改可不改

修改完毕保存后,我们在cmd中执行命令 helo d 即可部署我们的项目,稍等几分钟,就能访问到了。

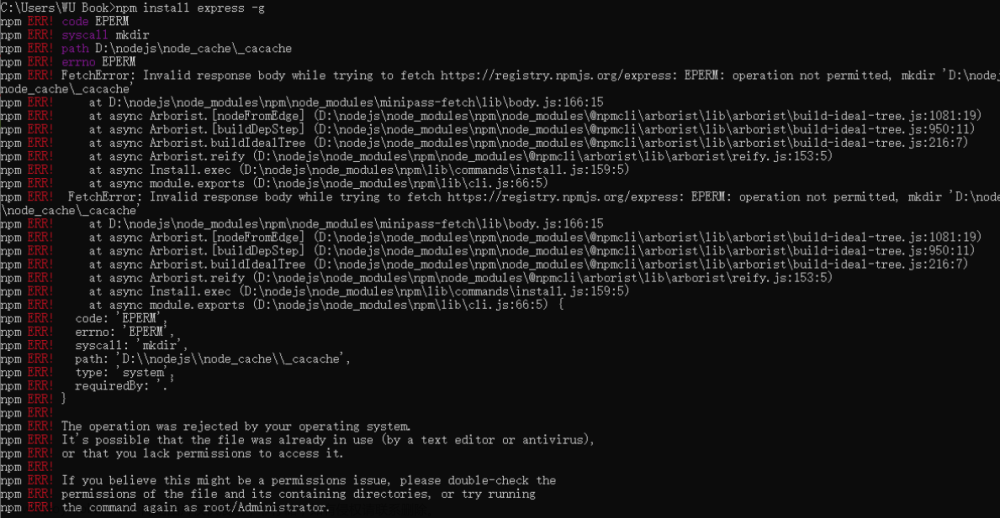
正常到这边就结束了,但是后续多上传几次后就会报错

这个原因可能是被限制了,我们需要配置token
打开github的settings



权限勾选第一个就行了

接下来我们需要在_config.yml中加上token

五、访问
我的路由是:https://zysicyj.github.io/

六、发布文章
官方文档:https://hexo.io/zh-cn/docs/commands
执行hexo -new 可以创建文件

执行上传命令 helo g && hexo d ,然后等几分钟,能看到文件已经同步上去了

七、安装主题
我是用的主题是bufferfly https://butterfly.js.org/posts/21cfbf15/#安裝
仓库根目录下拉取代码

修改_config.yml

安装插件

重新生成部署 hexo -g && hexo d

 文章来源:https://www.toymoban.com/news/detail-643497.html
文章来源:https://www.toymoban.com/news/detail-643497.html
后续的话还有不少可以优化的地方,比如hexo主题,分类和标签问题,图片显示问题等等,这个后续再写文章吧文章来源地址https://www.toymoban.com/news/detail-643497.html
到了这里,关于Hexo+GithubPages免费搭建个人博客网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!