一、效果:
 文章来源:https://www.toymoban.com/news/detail-643824.html
文章来源:https://www.toymoban.com/news/detail-643824.html
二、过程:
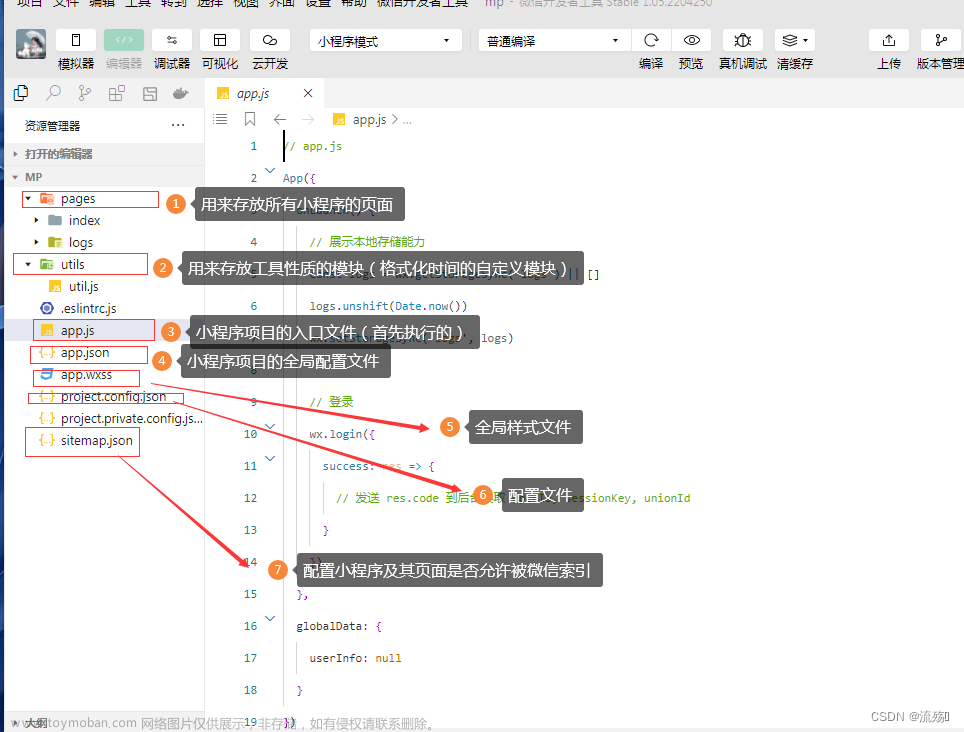
【1】微信开发者工具打开项目,生成骨架屏,将wxml改造为vue页面组件,并放入样式
【2】页面使用骨架屏组件
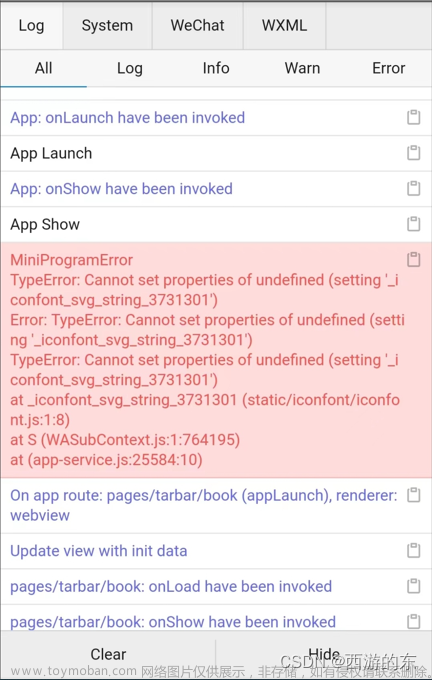
【3】改造骨架屏(去除导航栏,并将爆红的加上:)文章来源地址https://www.toymoban.com/news/detail-643824.html
到了这里,关于【uniapp】uniapp使用微信开发者工具制作骨架屏:的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











![uniapp开发微信小程序,出现[微信小程序开发者工具] [error] Error: Fail to open IDE 错误的原因--潘万丁](https://imgs.yssmx.com/Uploads/2024/02/575618-1.png)




