文章来源地址https://www.toymoban.com/news/detail-643935.html
文章来源:https://www.toymoban.com/news/detail-643935.html
目录
1.简介
2.Java中的图像化界面----Awt与Swing
一、AWT编程
1.简介
2.AWT的继承体系
3.container容器
3.1container继承体系
3.2.常见API
3.3容器演示一
3.4容器演示二
3.5容器演示三
1.简介:
通常情况下,java语言一般是用来开发后台程序的,所谓的后台程序就是部署在服务器端的程序,默默的工作,用户是看不到任何界面的,所以很多情况下,学习java会感觉很枯燥。

事实上,我们使用java语言同样可以完成图形化界面程序的开发,而学习图形化界面编程相对来说就会有趣很多,因为所见即所得,也就是说,我们写的大部分代码的执行效果,是可以通过图形化界面实实在在能够看得到的。

2.Java中的图像化界面----Awt与Swing:
java使用AWT和Swing相关的类可以完成图形化界面编程,其中AWT的全称是抽象窗口工具集(Abstract WindowToolkit),它是sun公司最早提供的GUI库,这个GUI库提供了一些基本功能,但这个GUI库的功能比较有限,所以后来sun公司又提供了Swing库。通过使用AWT和Swing提供的图形化界面组件库,java的图形化界面编程非常简单,程序只需要依次创建所需的图形组件,并以合适的方式将这些组件组织在一起,就可以开发出非常美观的用户界面。
一、AWT编程:
1.简介:
当JDK1.0发布时,Sun 提供了一套基本的GUI类库,这个GUl类库希望可以在所有平台下都能运行,这套基本类库被称为"抽象窗口工具集CAbstract Window Toolkit )”,它为Java应用程序提供了基本的图形组件。AWT是窗口框架,它从不同平台的窗口系统中抽取出共同组件,当程序运行时,将这些组件的创建和动作委托给程序所在的运行平台。简而言之,当使用AWT编写图形界面应用时,程序仅指定了界面组件的位置和行为,并未提供真正的实现,JVM调用操作系统本地的图形界面来创建和平台一致的对等体。
使用AWT创建的图形界面应用和所在的运行平台有相同的界面风格,比如在Windows操作系统上,它就表现出 Windows风格;在UNIX操作系统上,它就表现出UNIX风格。Sun希望采用这种方式来实现"Write Once,Run Anywhere "的目标。
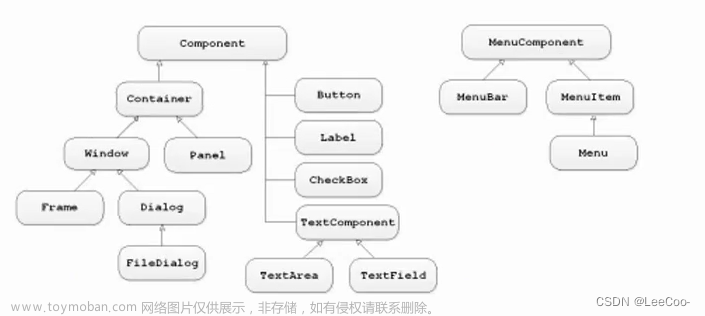
2.AWT的继承体系:
所有和AWT编程相关的类都放在java.awt包以及它的子包中,AWT编程中有两个基类:Component和MenuComponent。
Component:代表一个能以图形化方式显示出来,并可与用户交互的对象,例如Button代表一个按钮,TextField 代表一个文本框等;
MenuComponent :则代表图形界面的菜单组件,包括MenuBar(菜单条)、Menultem (菜单项)等子类。

其中Container是一种特殊的 Component,它代表一种容器,可以盛装普通的Component。
AWT中还有一个非常重要的接口叫LayoutManager,如果一个容器中有多个组件,那么容器就需要使用LayoutManager来管理这些组件的布局方式。
3.container容器
3.1container继承体系:

1.Winow是可以独立存在的顶级窗口,默认使用BorderLayout管理其内部组件布局;
2.Panel可以容纳其他组件,但不能独立存在,它必须内嵌其他容器中使用,默认使用FlowLayout管理其内部组件布局;
3.ScrollPane是一个带滚动条的容器,它也不能独立存在,默认使用BorderLayout管理其内部组件布局;
3.2.常见API:
Component作为基类,提供了如下常用的方法来设置组件的大小、位置、可见性等。

Container作为容器根类,提供了如下方法来访问容器中的组件。

3.3容器演示一:
使用window容器实现一个基本的窗口。

import java.awt.*;
/**
* Window:窗口容器
* Frame:创建窗口
*/
public class WindowDemo {
public static void main(String[] args) {
//1.创建一个窗口对象
Frame frame = new Frame("测试window窗口");
//2.指定窗口的位置、大小
frame.setLocation(100,100);
frame.setSize(500,300);
//3.设置窗口对象可见
frame.setVisible(true);
}
}3.4容器演示二:
使用Panel容器,实现一个基本的按钮和文本框的窗口。

import java.awt.*;
/**
* panel以及其他的容器,都不能独立存在,必须依附于window存在.
* Panel:内嵌容器
*/
public class PanelDemo {
public static void main(String[] args) {
//1.创建一个window对象
Frame frame = new Frame("演示Panel窗口");
//2.创建一个Panel对象
Panel panel = new Panel();
//3.创建一个文本框和一个按钮,并且把他们放入到Panel容器中
panel.add(new TextField("这里是一个测试文本"));
panel.add(new Button("这里是一个测试按钮"));
//4.把Panel放入到window中
frame.add(panel);
//5.指定窗口的位置、大小
frame.setBounds(100,100,500,300);
//6.设置窗口对象可见
frame.setVisible(true);
}
}3.5容器演示三:
通过ScrollPane容器,实现带有滚动条的窗口。

import java.awt.*;
/**
* ScrollPane:含有滚动条的容器
*/
public class ScrollPaneDemo {
public static void main(String[] args) {
//1.创建一个window对象
Frame frame = new Frame("演示ScrollPane窗口");
//2.创建一个ScrollPane对象
ScrollPane scrollPane = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
//3.创建一个文本框和一个按钮,并且把他们放入到ScrollPane容器中
scrollPane.add(new TextField("这里是一个测试文本"));
scrollPane.add(new Button("这里是一个测试按钮"));
//4.把ScrollPane放入到window中
frame.add(scrollPane);
//5.指定窗口的位置、大小
frame.setBounds(100,100,500,300);
//6.设置窗口对象可见
frame.setVisible(true);
}
}程序明明向ScrollPane容器中添加了一个文本框和一个按钮,但只能看到一个按钮,却看不到文本框,这是为什么呢?这是因为ScrollPane使用BorderLayout布局管理器的缘故,而BorderLayout 导致了该容器中只有一个组件被显示出来。下一节将详细介绍布局管理器的相关知识。
到了这里,关于Java AWT Swing(图形化界面编程)(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!