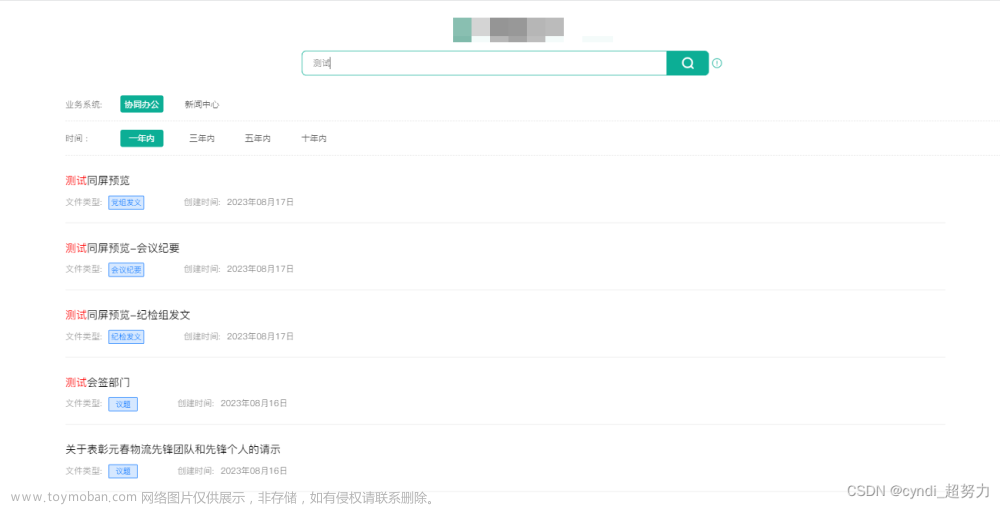
先看效果:
实现很简单通过以下这个函数:
highLight = (text, keyword ) => {
return text.split(keyword).flatMap(str => [<span style={{ color: 'red', fontWeight: 'bold' }}>{keyword}</span>, str]).slice(1);
}
展示某段文本时调用该函数处理后,在展示就能实现高亮效果
原理是:
这个函数的作用是在给定的文本中,将指定的关键字进行高亮标记。它接受两个参数:text(要处理的文本)和 keyword(要高亮标记的关键字)。
函数首先使用 split() 方法将文本按照关键字进行拆分,生成一个字符串数组。然后通过 flatMap() 方法遍历数组,并在每个关键字的前面插入一个用 标签包裹的标记,设置其样式为红色并加粗。最后,使用 slice(1) 方法去掉第一个空字符串元素,并返回一个新的数组。
这样,当你调用 highLight(text, keyword) 函数时,它将返回一个包含了高亮标记的文本数组。你可以在渲染页面时使用该数组来展示高亮的效果,将每个元素渲染为 HTML 内容,从而实现对指定关键字的高亮显示。文章来源:https://www.toymoban.com/news/detail-643944.html
参考了该篇博客的做法:https://juejin.cn/post/7088345637401395236文章来源地址https://www.toymoban.com/news/detail-643944.html
到了这里,关于React实现关键字高亮的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!