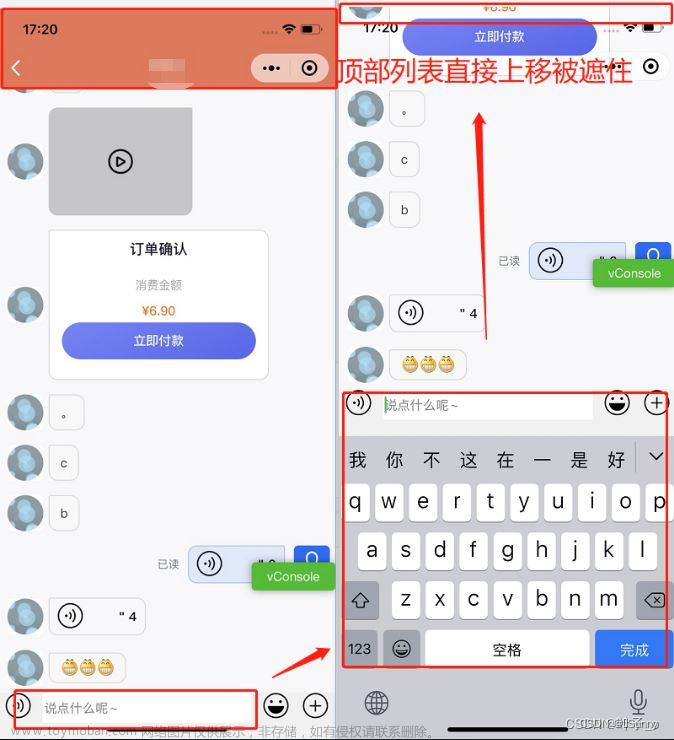
效果展示
键盘未弹起时
键盘弹起后:
实现方式
话就不多说了 我直接贴代码了
原理就是用你点击的输入框的底部 距离顶部的位置 减去屏幕高度除以2,然后设成负值,再将这个值给到最外层相对定位的盒子的top属性,这样就不会出现顶部导航上移的问题了具体实现如下:
首先封装一个js工具包,这个包其实有很多东西的,但是对键盘没什么用,我就去掉了,是一个设备工具类,没事的话可以去研究,设备工具类在开发的过程中还是用处比较大的。
工具类实现
/**
* 设备工具类
*/
class DeviceUtil {
/**
* 获取当前环境 开发工具 安卓 IOS
* 'ios': iOS微信(包含 iPhone、iPad);
'android': Android微信;
'windows': Windows微信;
'mac': macOS微信;
'devtools': 微信开发者工具;
*/
getCurrentEnv() {
var platform = '';
wx.getSystemInfo({
success(res) {
platform = res.platform
}
})
console.log(platform);
return platform;
}
/**
* 获取设备的屏幕高度
*/
getDeviceHeight() {
var screenHeight = '';
wx.getSystemInfo({
success: (res) => {
screenHeight = res.windowHeight
}
});
return screenHeight;
}
/**
* 监听点击输入框页面弹起事件
* 使用说明:
* 该方法对IOS上的 <vant-field type="textarea" /> 会有显示不全的问题 不建议在textarea上使用
*
* @param {当前页面指向} that
* @param {点击事件参数} e
*/
keyboard(that, e) {
// 获取屏幕高度
var height = this.getDeviceHeight();
// 仅在手机上使用此函数
if (this.getCurrentEnv() == 'android' || this.getCurrentEnv() == 'ios') {
that.setData({
keyboard: 0
})
// 创建一个选择器查询对象
const query = wx.createSelectorQuery();
// 选择要获取的元素
query.select('#' + e.currentTarget.dataset.id).boundingClientRect(function (rect) {
// 获取元素的位置和尺寸等信息
var top = (-(rect.bottom - (height / 2))) < 0 ? (-(rect.bottom - (height / 2))) : 0
that.setData({
keyboard: top
})
}).exec();
}
}
/**
* 关闭键盘
* @param {*} that
*/
closeKeyboard(that) {
if (this.getCurrentEnv() == 'android' || this.getCurrentEnv() == 'ios') {
that.setData({
keyboard: 0
})
}
}
}
const deviceUtil = new DeviceUtil();
export default deviceUtil;
WXML中为元素添加属性
紧接着在wxml文件中需要给vant-field标签添加一些属性,input标签也相同
<view class="form_warp" style="top: {{keyboard}}px;">
<van-field
id="name1"
data-id="name1"
bind:focus="onFocus"
bind:blur="onBlur"
always-embed
value="{{ value }}"
label="用户名1"
placeholder="请输入用户名1"
adjust-position="{{false}}"
border="{{ false }}"
/>
</view>
注意 :id 和data-id名称必须一致并且在当前页面唯一,不然会出现问题
always-embed是因为vant在IOS上会出现一个定位后不同层的问题,推荐加上;adjust-position="{{false}}"这个属性是必须加上的,他是键盘弹起时页面上移,顶部栏被顶上去的罪魁祸首。
不要忘记在最外层的盒子上添加这个属性style="top: {{keyboard}}px;"
WXSS
.form_warp {
padding: 30rpx;
position: relative;
}
JS中实现
紧接着在js中使用工具包文章来源:https://www.toymoban.com/news/detail-643979.html
import deviceUtil from '../../util/device-utils';
Page({
/**
* 页面的初始数据
*/
data: {
// 键盘弹起上移距离
keyboard: 0,
},
onFocus(e) {
// 键盘处理
deviceUtil.keyboard(this, e)
},
onBlur() {
deviceUtil.closeKeyboard(this)
},
})
就这么简单, 其实也可以直接去用键盘高度来计算,这种方式其实是保证在键盘弹起的时候foucs事件的输入框会被展示在手机屏幕中间靠上的位置,而一般的键盘高度不会高于手机屏幕的一半,如果追求细节的话可以去改改那个计算公式就可以。文章来源地址https://www.toymoban.com/news/detail-643979.html
到了这里,关于微信小程序中键盘弹起输入框自动跳到键盘上方处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![uniapp - [微信小程序平台] 实现输入支付密码键盘弹框,uniapp小程序端底部弹起密码输入键盘组件效果,类似电商平台支付密码、弹出支付密码输入框、交易密码(详细示例源码,一键复制开箱即用!)](https://imgs.yssmx.com/Uploads/2024/02/770184-1.png)