(一)、首先找到浏览器在电脑磁盘中的位置,并复制

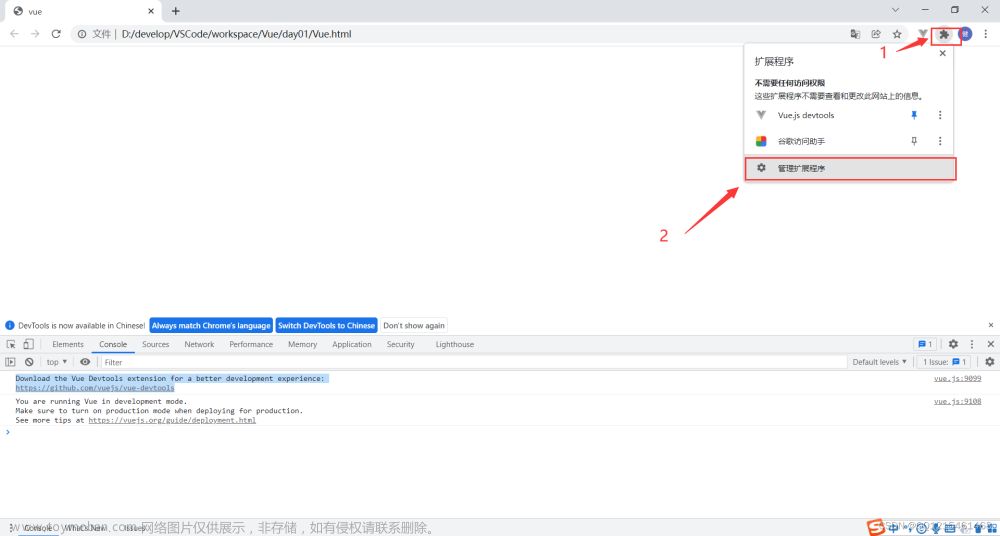
(二)、复制一个浏览器的快捷方式到桌面(不影响正常浏览器)
(三)、chrom鼠标右键属性,修改快捷方式的目标
 文章来源:https://www.toymoban.com/news/detail-644109.html
文章来源:https://www.toymoban.com/news/detail-644109.html
(四)chrome.exe 后面添加 --disable-web-security --user-data-dir= 复制的Chrome浏览器路径
chrome.exe 后面添加 --disable-web-security --user-data-dir= Chrome浏览器路径
例如:
--disable-web-security --user-data-dir=C:\Users\Administrator\AppData\Local\Google\Chrome\Application
就可以了。开发的时候很爽文章来源地址https://www.toymoban.com/news/detail-644109.html
到了这里,关于谷歌关闭跨域限制.(生成一个开发浏览器),Chrome关闭跨域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!