前言
wangEditor是一个基于jQuery的简单、开源的富文本编辑器,而Vue.js则是一种流行的JavaScript框架。将wangEditor与Vue.js结合使用,可以方便地在Vue应用中实现富文本编辑功能。本文将介绍如何在Vue中使用wangEditor,包括安装和配置wangEditor、在Vue组件中使用wangEditor以及相关的代码说明。
1、安装wangEditor
首先,需要安装wangEditor。可以通过npm或yarn来安装:
bashnpm install wangeditor --save或
bashyarn add wangeditor2、引入wangEditor
在Vue组件中引入wangEditor,需要在组件的<script>标签中添加以下代码:
javascriptimport wangeditor from 'wangeditor'
import 'wangeditor/dist/css/wangEditor.min.css'3、使用wangEditor
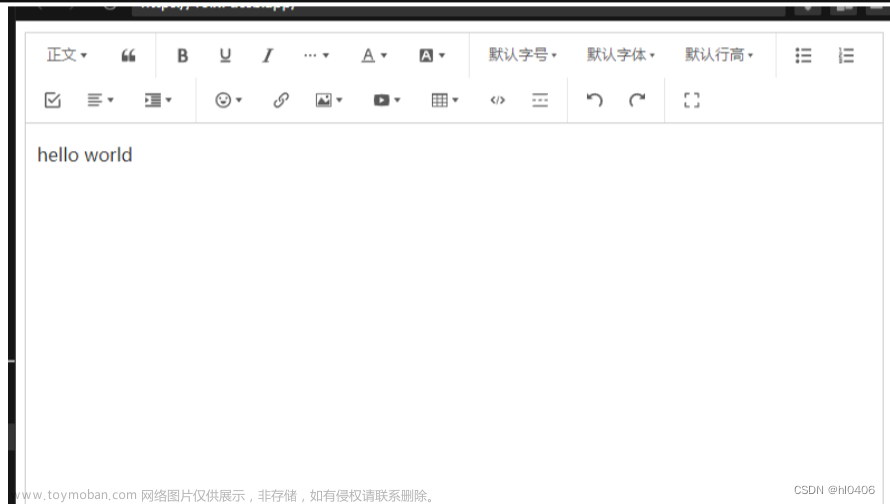
在Vue组件的<template>标签中添加以下代码,用于显示wangEditor编辑器:
html<div ref="editor"></div>在Vue组件的<script>标签中添加以下代码,用于初始化wangEditor编辑器:
javascriptexport default {
mounted () {
this.initEditor()
},
methods: {
initEditor () {
const editor = new wangeditor(this.$refs.editor)
editor.create()
// 获取编辑器内容
const content = editor.getContent()
console.log(content)
}
}
}在initEditor方法中,首先创建了一个新的wangEditor实例,并传入this.$refs.editor作为编辑器的容器。然后,调用editor.create()方法创建编辑器。最后,使用editor.getContent()方法获取编辑器的内容,并在控制台中打印出来。
4、使用wangEditor的事件回调
wangEditor提供了多种事件回调,可以在编辑器中实现各种功能。例如,可以使用ready事件回调来监听编辑器的加载完成事件:文章来源:https://www.toymoban.com/news/detail-644139.html
javascriptinitEditor () {
const editor = new wangeditor(this.$refs.editor)
editor.config.customConfig = {
ready: function () {
console.log('wangEditor ready')
}
}
editor.create()
}在ready回调函数中,可以执行一些需要在编辑器加载完成后执行的代码。例如,可以在控制台中输出一条消息,表示wangEditor已经加载完成。文章来源地址https://www.toymoban.com/news/detail-644139.html
下一篇文章 vue----wangEditor上传图片
到了这里,关于vue--使用wangEditor富文本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!