如何使用webpack打包一个库library
用webpack打包时长会随着代码增加而变长,代码量可能比较大的可以参考我的另一篇使用vite打包sdk文章.
使用vite打包libary模式打包sdk
如果你需要自己封装一些包给别人使用,那么可以参考以下方法
初始化库
mkdir library
cd library
npm init -y
经过以上步骤后会生成一个library文件夹,里面包含一个package.json文件。然后简单修改为如下所示:
{
"name": "library",
"version": "1.0.0",
"description": "",
"main": "./dist/library.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "rocky",
"license": "MIT"
}
简单创建几个文件
在根目录下新建src文件夹,新建一个math.js和string.js。相关文件内容如下:
// math.js
export function add(a,b){
return a+b;
}
export function minus(a,b){
return a-b;
}
export function multiply(a,b){
return a*b;
}
export function division(a,b){
return a/b;
}
// string.js
export function join(a,b){
return a+" "+b;
}
继续新建一个index.js
import * as math from "./math";
import * as string from "./string";
export default {math,string}
简单安装webpack依赖
npm install webpack webpack-cli --save
安装的同时,可以创建webpack配置文件webpack.config.js,如下配置:
const path = require("path");
module.exports={
mode:"production",
entry:"./src/index.js",
output:{
path:path.resolve(__dirname,"dist"),
filename:"library.js",
library:"library",// 在全局变量中增加一个library变量
libraryTarget:"umd"
}
}
安装成功后,执行打包命令
npm run build
之后会在根目录下生成一个dist文件夹,里面包含一个library.js。
如何使用呢?
如果别人要使用这个打包后的library.js的话,可能会有如下几种方式:
// es6方式
import library from "library"
// commonjs方式
const library=require("library")
// AMD方式
require(["library"],function(){})
// script标签引入
<script src="library.js"></script>
在dist文件夹里创建一个index.html,用script引入之前打包生成的library.js。浏览器打开index.html,在控制台中输入library,会得到如下所示的结果:
<script src="../dist/library.js">
</script>
<script>
console.log(library);
</script>

如果不想要default这一层,在Index.js:
import * as math from "./math";
import * as string from "./string";
export { math, string }
一个简单的库便打包生成了。
注解:webpack中libraryTarget配置项可以设为umd,表示采用umd规范,如果设置为this,表示在this下挂载了一个library变量。更多用法可参考
webpack官网:https://webpack.js.org/configuration/output/#outputlibrarytarget
引入别的库用法
假设需要引入lodash.安装lodash
npm install lodash --save
修改之前创建的string.js
import _ from "lodash";
export function join(a,b){
// return a+" "+b;
return _.join([a,b]," ");
}
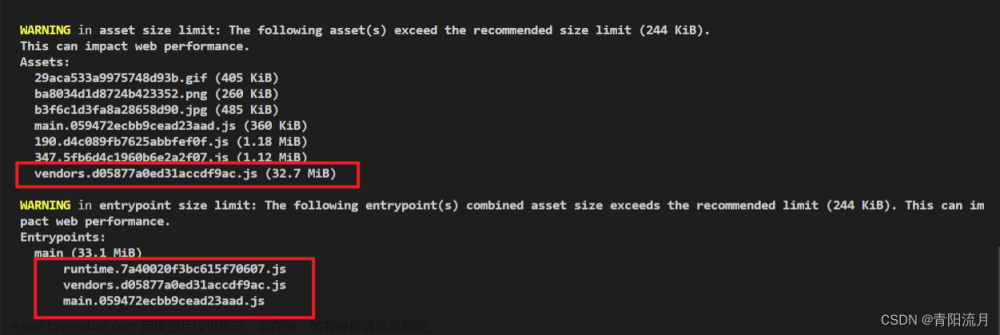
运行打包命令,发现打包出来的库体积变大了,因为我们引入了lodash,导致包变大。怎么办呢?修改webpack配置文件。
增加一个externals配置项:
const path =require("path");
module.exports={
mode:"production",
entry:"./src/index.js",
externals:["lodash"],// 配置不打包文件
output:{
path:path.resolve(__dirname,"dist"),
filename:"library.js",
library:"library",
libraryTarget:"umd"
}
}
之后打包就会发现库的体积又变小了。
以上就是一个简单打包库的过程,打包完成后,就可以使用npm相关命令将库发布到npm仓库,发布成功后,就可以让别的小伙伴使用了。也可以直接发送打包后的文件给小伙伴引入使用 !文章来源:https://www.toymoban.com/news/detail-644140.html
参考链接:https://segmentfault.com/a/1190000021318631文章来源地址https://www.toymoban.com/news/detail-644140.html
到了这里,关于如何使用webpack打包一个库library,使用webpack打包sdk.的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!