原理
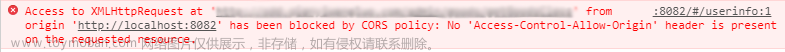
前后端的分离导致了跨域的产生

跨域的三要素:协议 域名 端口 三者有一个不同即产生跨域
例如:
http://www.csdn.com
https://www.csdn.com
由于协议不同,端口不同而产生跨域
注:http的默认端口80,https的默认端口443
跨域的解决方案
前端:webpack proxy,jsonp,ngix反向代理,webpack plugin
后端:cors
实践
参考
【前端面试必问】—前端跨域处理多种方式_哔哩哔哩_bilibili
WARNING in configuration The 'mode' option has not been set, webpack will fallback to 'production'_颖_恋的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-644141.html
Webpack 自动打包 出现 Cannot GET/_爱在冰川了的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-644141.html
到了这里,关于实现跨域的几种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!