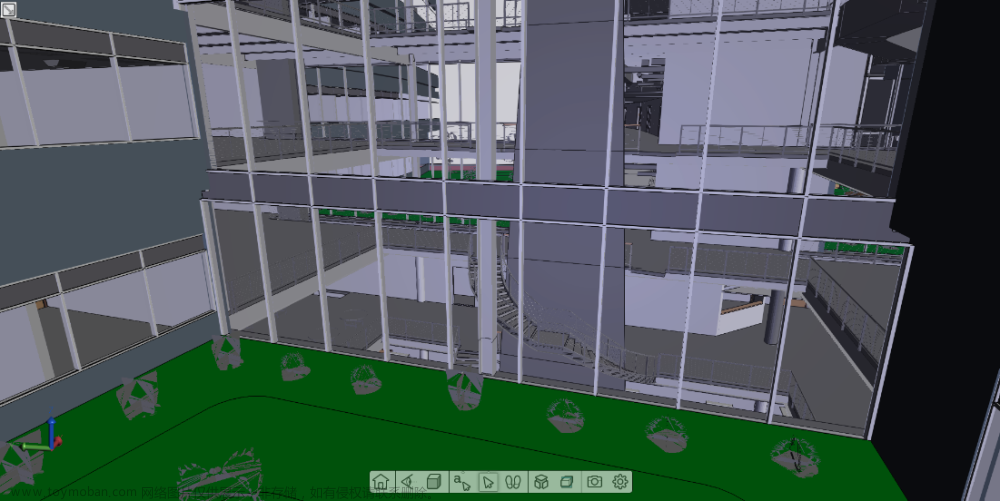
最近我们公司有个需求要加一个在线预览3d文件的功能,如果要自己撸一套渲染各种类型的3d模型需要写好多代码哦,还要包括加放大,缩小,拖拽,旋转,平移,测量,剖切,需要写太多代码啦!! 然后我们就找到了分形三维(Fractal 3D)-易用的在线3D CAD可视化引擎!!!!这个分形三维只需要很少的代码就可以做出来这个功能了。视频里面就是那个分形三维提供的预览功能和一些测量,剖切之类的功能。里面有个结构树的功能可以用来做boom清单。 这个工具可以支持20多种主流的3d模型格式渲染在页面上,支持3d模型在网页预览的功能。下面是它可支持的文件格式清单:.stl / .gcode / .brep / .obj / .3mf / .fbx / .gltf / .glb / .dae / .e3dx / .step / .stp / .stpz / .igs / .iges / .sldprt / .sldasm / .ipt / .iam / .catpart / .catproduct / .cgr / .catpart / .catproduct / .cgr / .3dxml / .x_b / .x_t / .prt / .3dm / .prt.x / .asm.x / .jt / .dwg / .dxf文章来源地址https://www.toymoban.com/news/detail-644297.html
文章来源:https://www.toymoban.com/news/detail-644297.html
到了这里,关于如何快速地在网页中展示3D模型,可以支持主流的3d格式文件的预览功能,例如stl,step,solidworks的文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!