场景:
由于小程序经常发版且每次版本内容变化都较大,所以对小程序代码的实时更新有一定的要求
但是经测试发现在每一次的小程序的发布之后,部分机型的代码需要较长时间或者说需要用户删除小程序重新进入小程序才能被更新到最新版
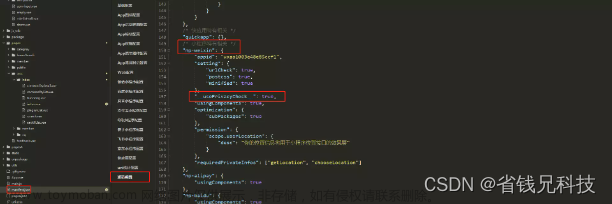
官方是这样解释的:
所以是微信设计如此,那该怎么解决呢?
解决方案
所有问题都有解决方案
最终是使用自定义的版本更新方法实现了刷新小程序,不需要用户退出小程序
主要使用getUpdateManager方法
以下以Taro示例,微信的同理(替换Taro为wx即可)实例:
const updateManager = (showMsg = false) => {
if (Taro.canIUse('getUpdateManager')) {
const updateManager = Taro.getUpdateManager();
// 监听向微信后台请求检查更新结果事件
updateManager.onCheckForUpdate(function (res) {
// console.log('onCheckForUpdate====', res);
// 是否有新版本
if (res.hasUpdate) {
// 监听小程序有版本更新事件
updateManager.onUpdateReady(function () {
// 有更新就提示用户更新
Taro.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
console.log('success====', res);
// res: {errMsg: "showModal: ok", cancel: false, confirm: true}
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate();
}
}
});
});
// 监听小程序更新失败事件
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
Taro.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~'
});
});
}
});
} else {
// 不支持使用getUpdateManager事件的话就提示用户更新微信版本
Taro.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
});
}
};
使用
在onLaunch中执行就可以,如果遇到了冷热启动问题可以放到onReady中执行
最后的结果是

注意
1.测试
微信开发者工具上可以通过「编译模式」下的「下次编译模拟更新」开关来调试 文章来源:https://www.toymoban.com/news/detail-644315.html
文章来源:https://www.toymoban.com/news/detail-644315.html
2. 验证
小程序开发版/体验版没有「版本」概念,所以无法在开发版/体验版上测试更版本更新情况文章来源地址https://www.toymoban.com/news/detail-644315.html
到了这里,关于【小程序发版提示】小程序发版内容未及时更新的解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!