注意点:
这边v-model和value的区别:v-model是双向绑定的,value是单向绑定
li的key的问题

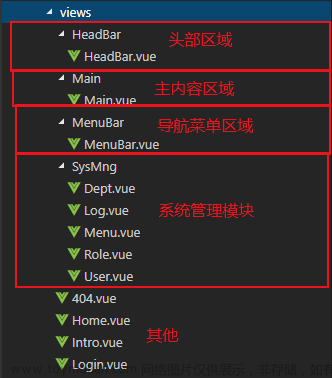
vue的组件化开发:
1. NPM(类似maven,是管理前段代码的工具)


安装完之后可以在cmd里面使用以下指令

2. vue/cl,写vue的时候就不用html去写代码了

安装好之后,找到你放代码的目录,cmd,然后npm install -g @vue/cli

新手选第三个,然后取消掉下面这个

运行项目的代码:

3. 模块化开发



helloword,是自定义的标签

关于自定义组件的添加:

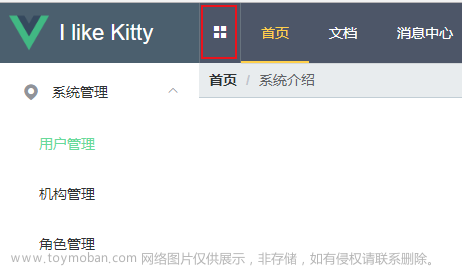
4.elementUI
4.1 组件内部传值

现在我们自己创建一个组件Movie.vue
标框的要注意一下哦

有个问题,有100部电影不可能创建100个组件,咋办捏?
显然,这个“哈利皮特”不应该由movie自己提供数据,而是谁使用了movie组件,谁提供数据
使用props,自定义属性,外界使用movie标签的时候就可以使用这个属性:


4.2 element-ui

 文章来源:https://www.toymoban.com/news/detail-644736.html
文章来源:https://www.toymoban.com/news/detail-644736.html
fontawesome.com (dashgame.com)文章来源地址https://www.toymoban.com/news/detail-644736.html
到了这里,关于Springboot04--vue前端部分+element-ui的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!