前端异常监控方案
Logan
Logan 是美团点评集团推出的大前端日志系统,包括日志的收集存储,上报分析以及可视化展示。提供了五个组件,包括端上日志收集存储 、Web SDK,后端日志存储分析 Server,日志分析平台 LoganSite。
Logan
ARMS
ARMS 前端监控专注于对 Web 场景、Weex 场景和小程序场景的监控,从页面打开速度(测速)、页面稳定性(JS Error)和外部服务调用成功率(API)这三个方面监测 Web 和小程序页面的健康度。
什么是 ARMS 前端监控?
fundebug
fundebug
专业的应用错误监控平台,及时发现Bug,提高Debug效率。目前支持前端JavaScript,微信小程序、微信小游戏,支付宝小程序,React Native,Java以及Node.js。
Sentry
sentry
Sentry是一个基于 Django 构建的现代化的实时事件日志监控、记录和聚合平台,主要用于如何快速的发现故障。更快地解决错误和性能问题,并从前端到后端不断了解他们的应用程序运行状况。
badjs
BetterJS
BadJS 是 web 前端异常监控解决方案,提供一种 web 页面的脚本错误监控、上报、统计、查看等系统化的跟踪解决方案
目前比较流行的异常监控方案有以上几种,但从易用性、免费与否、以及项目是否开源等方面考虑, Sentry 是个非常不错的选择,服务端部署也非常简单,当然服务端也可以直接使用 Sentry 提供的,网站客户端引入 sentry sdk 并插入初始化 Sentry 的代码就可以实现对页面脚本异常的监控了。
sentry优缺点
优点
1、产品体验好,功能完善
2、接入工作量少
3、Sentry 专注于 Error、Exception、Crash
4、提供丰富的上下文信息
5、自动合并重复问题
6、主动邮件告警
缺点
1、部署依赖繁多利用官方的提供的 Github 仓库,基于 Docker 和 Docker Compose 确实可以一键部署、开箱即用。不过,当看到 30 个容器列在面前时,还是会觉得踌躇。
2、需自行保障高可用比如:ZooKeeper、Nginx、Redis等,要自行运维这些组件并保障高可用,并不是容易的事情。
3、如果大量的错误
sentry部署
1、安装docker依赖
安装docker、docker-compose、yum-utils等依赖
2、安装onpremise
下载sentry运行仓库onpremise
git clone https://github.com/getsentry/self-hosted.git
进入目录:cd self-hosted
执行脚本:./install.sh 该过程会运行一段时间,成功后会提示是否创建账号
3、运行sentry服务
创建账号成功,则执行 docker-compose up -d 启动项目,默认开启9000端口
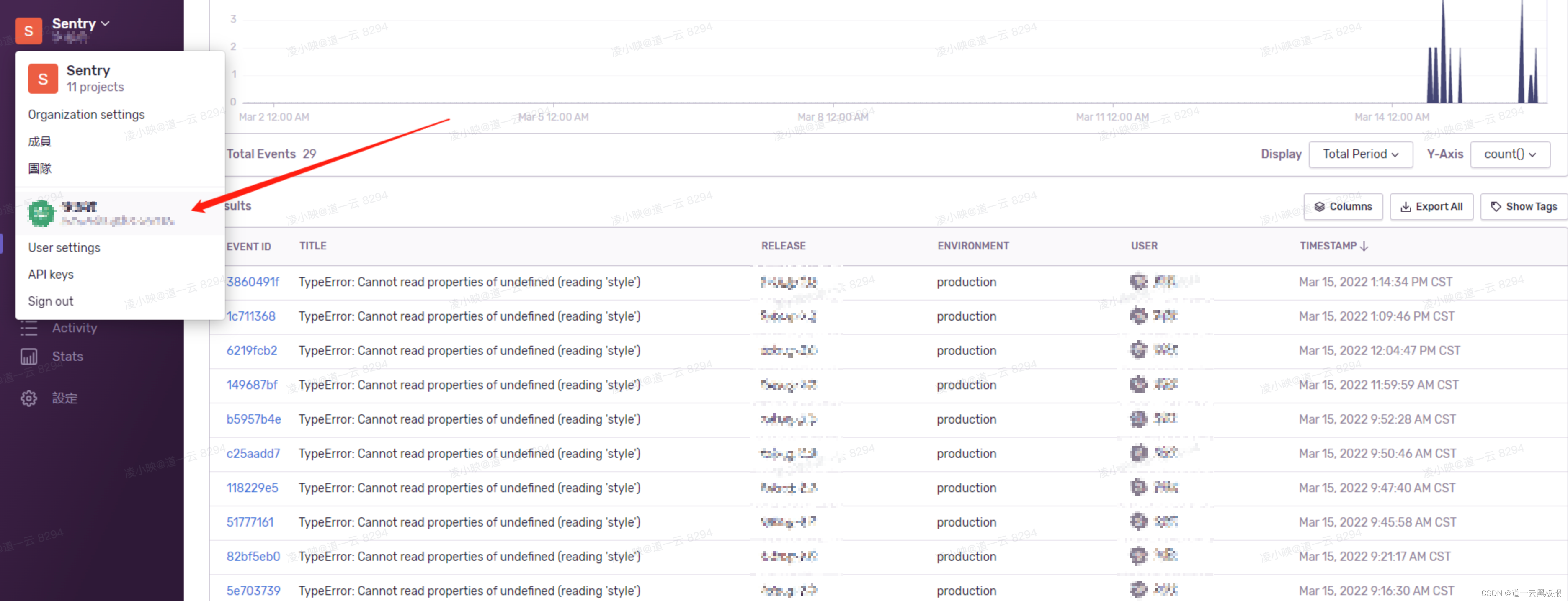
sentry基本设置
sentry默认是纯英文界面,但可以修改语言,步骤如下
1、用户->User settings
2、 Language选择,选择Simplified Chinese ,也就是简体中文
3、Timezone选择,选择Shangehai
4、刷新页面,成功进入中文界面
vue项目接入
配置指南:https://docs.sentry.io/platforms/javascript/guides/vue/
安装依赖:npm install --save @sentry/vue @sentry/tracing
SourceMaps配置
镜像源更换
在项目中增加.yarnrc,内容如下:
SENTRYCLI_LOCAL_CDNURL "https://cdn.npm.taobao.org/dist/sentry-cli"
SENTRYCLI_CDNURL "https://cdn.npm.taobao.org/dist/sentry-cli"
或者.npmrc,内容如下:
sentrycli_cdnurl=https://cdn.npm.taobao.org/dist/sentry-cli
PS:更换下载源,避免下载@sentry/cli的时候下载不成功
sentry/webpack-plugin
1、安装依赖 npm install @sentry/webpack-plugin -D
2、在vue.config.js增加配置,如下:
3、productionSourceMap设置为false,执行npm run build打包生成.map.js文件,并上传到sentry服务器
4、构建上传js文件后,需删除*.map.js文件
页面加载指标
Google 的 “好(Good)”、“需要改进(Needs Improvement)”和“差(Poor)”阈值用于将数据点分类为绿色、黄色和红色,用于对应的 Web Vitals。“Needs improvement” 在 Sentry 中被称为 “Meh”。
最大内容绘制时间(LCP)
LCP (Largest Contentful Paint):最大内容绘制时间,用来衡量加载体验。谷歌要求LCP最好在页面首次开始加载后的2.5秒内发生。
首次输入延迟时间(FID)
FID (First Input Delay):首次输入延迟时间,用于衡量页面交互性。用谷歌要求页面的FID最好小于100毫秒。
累计布局位移(CLS)
CLS (Cumulative Layout Shift):累计布局位移,用于衡量视觉稳定性。谷歌要求页面的CLS最好保持小于0.1。
首次绘制 (FP)
First Paint (FP) 测量第一个像素出现在视口中所花费的时间,呈现与先前显示内容相比的任何视觉变化。
首次内容绘制 (FCP)
First Contentful Paint (FCP) 测量第一个内容在视口中渲染的时间。FCP 帮助开发人员了解用户在页面上看到任何内容更改需要多长时间。
首字节时间 (TTFB)
Time To First Byte (TTFB) 测量用户浏览器接收页面内容的第一个字节所需的时间。TTFB指的是浏览器开始收到服务器响应数据的时间(后台处理时间+重定向时间),是反映服务端响应速度的重要指标。我们可以把 500 ms 以上认为是 TTFB 时间过长。TTFB 帮助开发人员了解他们的缓慢是由初始响应(initial response)引起的还是由于渲染阻塞内容(render-blocking content)引起的。文章来源:https://www.toymoban.com/news/detail-644820.html
在线网站优化检测工具:https://web.dev/optimize-lcp/
Web Vitals:https://docs.sentry.io/product/performance/web-vitals/文章来源地址https://www.toymoban.com/news/detail-644820.html
到了这里,关于Sentry监控的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!