1.打开vs,新建一个工作区,打开一个imes的文件夹,我们把远程的仓库代码放在当前这个文件夹中

2. 打开一个终端,快捷按键 Ctrl+Shitr+`,输入克隆指令
git clone xxx
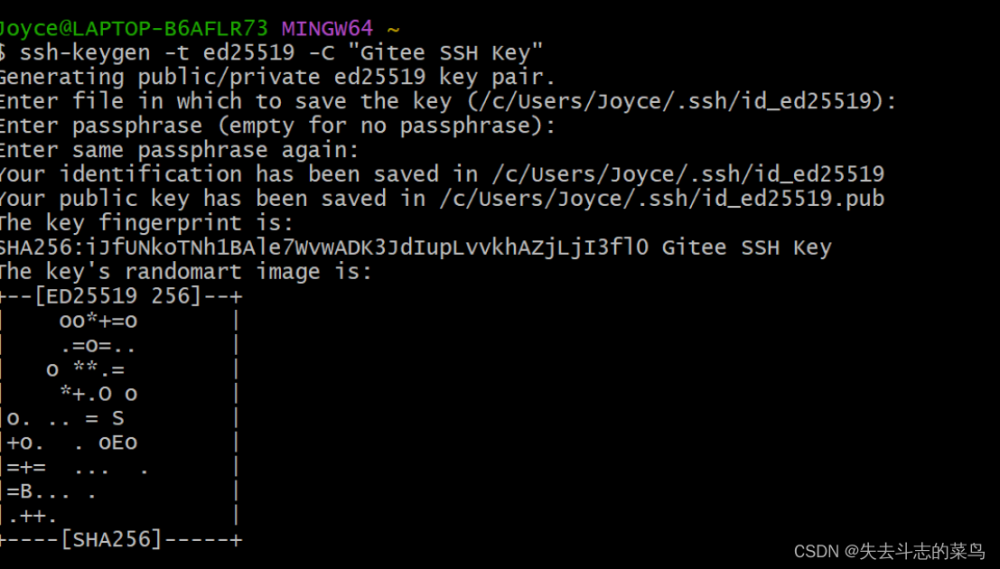
2.1 如果是第一次clone,则会提示输入账户和密码,这个就是gitee的账户和密码

2.2 点击确认后,就等待项目克隆完成即可。
 文章来源:https://www.toymoban.com/news/detail-645646.html
文章来源:https://www.toymoban.com/news/detail-645646.html
文章来源地址https://www.toymoban.com/news/detail-645646.html
到了这里,关于1.vs code 拉取gitee 代码仓库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!