Qt Quick 3D简介
前言
Qt Quick 3D是Qt自带的一套3D图形系统,与传统的Qt 3D不同的是,Qt Quick 3D采用QML来进行开发。本节则对Qt Quick 3D进行一次简单的介绍。
配置场景
在main.qml中设置整个场景(entire scene)。
在使用Qt Quick 3D之前,为了能够使用QtQuick3D模块中的类型,我们必须导入它:
import QtQuick
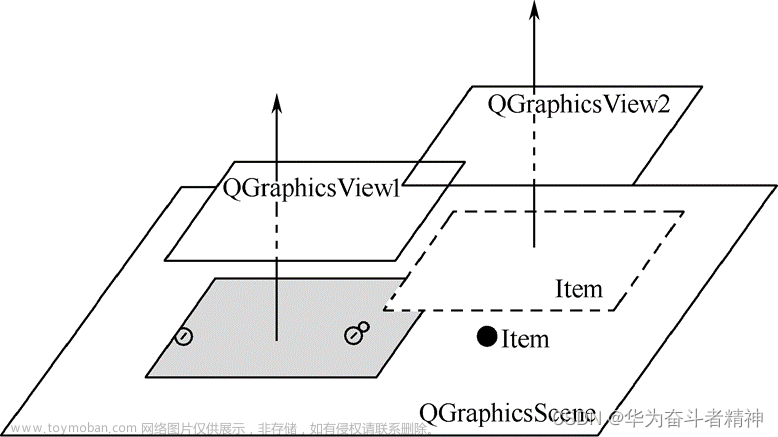
import QtQuick3D为了绘制任何3D场景,我们需要在Qt Quick场景中有一个3D视口。这是由View3D类提供的,这是我们定义场景的地方。在一个应用程序中也可以有多个视图。
首先需要从定义场景的环境开始,用天蓝色清除背景颜色。这里在SceneEnvironment中为视图的environment属性指定了天蓝色。SceneEnvironment描述了与场景环境相关的各种属性,如色调映射设置,基于图像照明的光探针设置,背景模式,或环境遮挡参数。除此之外,它还可以控制抗走样。在这里设置clearColor和backgroundMode属性以获得蓝色背景。
environment: SceneEnvironment {
clearColor: "skyblue"
backgroundMode: SceneEnvironment.Color
}Meshes网格
在之前的文章中已经介绍过3D模型需要转换为.mesh文件然后传递给QML进行使用。
为了使场景更有趣一点,需要添加一些网格。在Quick 3D中有许多方便的内置网格,例如球体、立方体、圆锥或圆柱体。这些是通过使用特殊的标识符来引用的,比如在模型节点的源属性中使用#Sphere,#Cube,或者#Rectangle。除了内置的原语外,还可以指定.mesh文件。为了从FBX或glTF2资产生成.mesh文件,需要使用Balsam资产导入工具处理这些资产。下面是添加蓝色球体和红色扁平圆柱的代码:
Model {
position: Qt.vector3d(0, -200, 0)
source: "#Cylinder"
scale: Qt.vector3d(2, 0.2, 1)
materials: [ DefaultMaterial {
diffuseColor: "red"
}
]
}
Model {
position: Qt.vector3d(0, 150, 0)
source: "#Sphere"
materials: [ DefaultMaterial {
diffuseColor: "blue"
}
]
SequentialAnimation on y {
loops: Animation.Infinite
NumberAnimation {
duration: 3000
to: -150
from: 150
easing.type:Easing.InQuad
}
NumberAnimation {
duration: 3000
to: 150
from: -150
easing.type:Easing.OutQuad
}
}
}相机
然后定义一个摄像机,它指定如何将3D场景的内容投影到2D表面上。在这里使用了透视图相机,它为我们提供了一个透视图投影。正投影也可能通过正投影相机类型。相机的默认方向是向前矢量沿负Z轴,向上矢量沿正Y轴。这里将相机在Z轴上移动回300。此外,它在Y轴上移动了一点,并在X轴上稍微旋转,使其看起来稍微向下。文章来源:https://www.toymoban.com/news/detail-645709.html
PerspectiveCamera {
position: Qt.vector3d(0, 200, 300)
eulerRotation.x: -30
}
灯光
最后设置一个灯光进行照射,3D模型反射这些灯光后才能被肉眼所看见。文章来源地址https://www.toymoban.com/news/detail-645709.html
DirectionalLight {
eulerRotation.x: -30
eulerRotation.y: -70
}
到了这里,关于Qt Quick 3D简介的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!