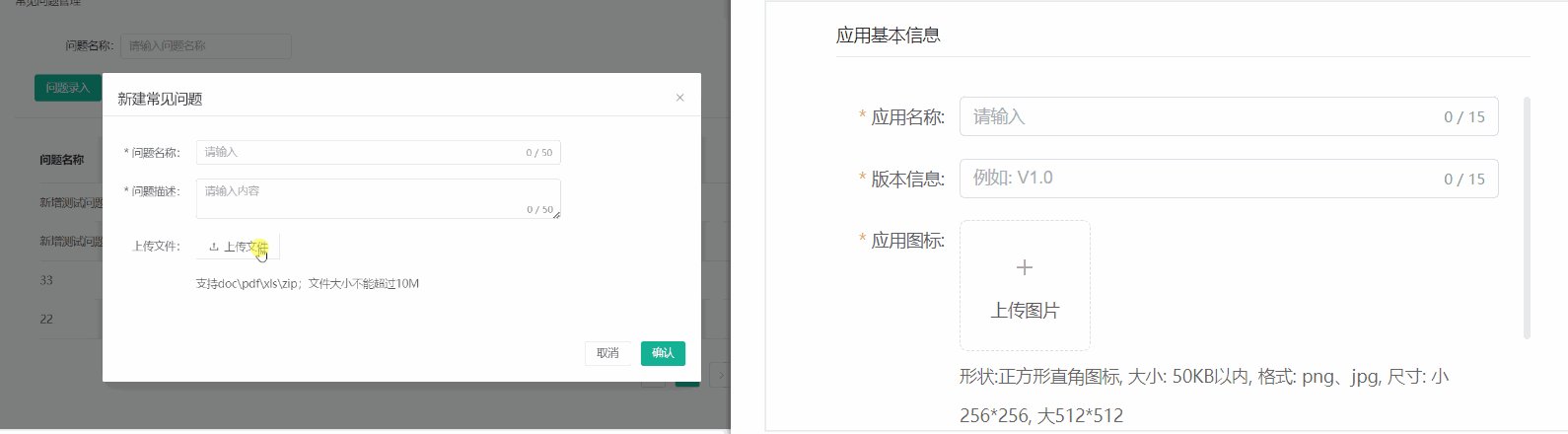
先上效果图:

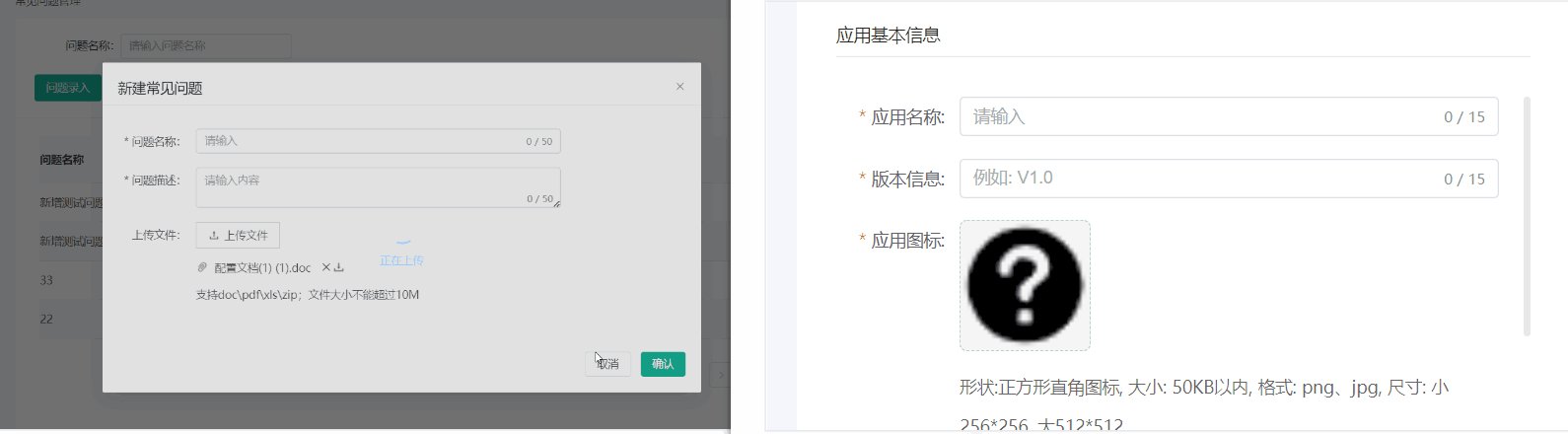
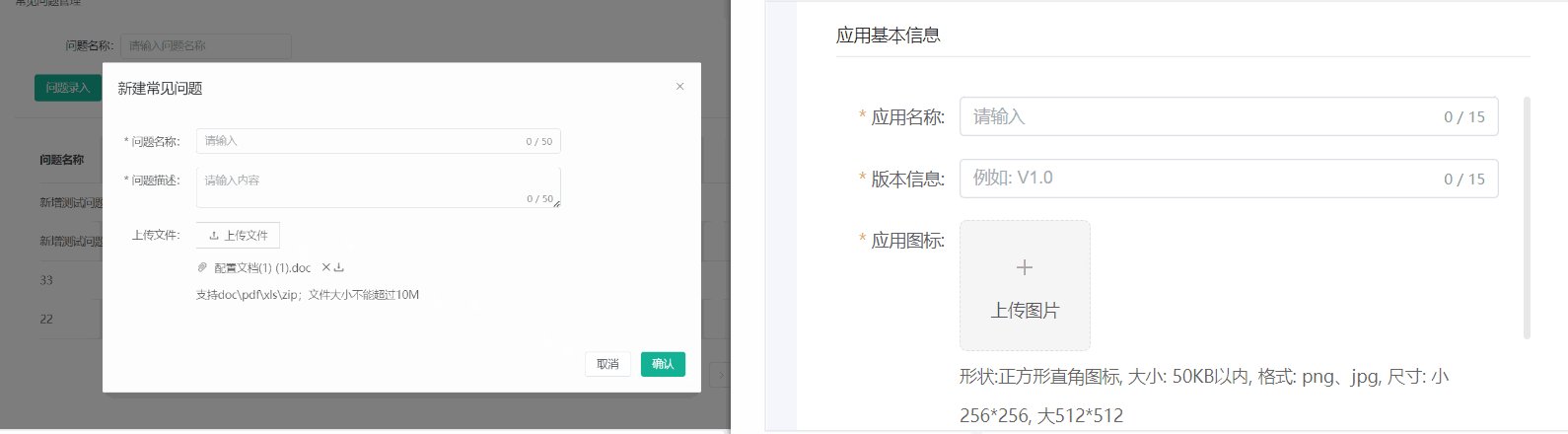
上传后:

页面:
<el-upload :file-list="fileList" class="upload-demo" action="接口"
multiple v-model="ruleForms.upload" accept=".pdf" :before-upload="changeFiles"
:on-change="handleChanges">
<el-button type="primary">选择文件</el-button>
<template #tip>
<div class="el-upload__tip">
仅允许上传一个文件,仅限pdf格式
</div>
</template>
</el-upload>我这里做个限制,仅限上传一个pdf文件,如果不需要可以去掉,更多api请参考官方upload上传官方文档
js部分:文章来源:https://www.toymoban.com/news/detail-645814.html
const fileList = ref<UploadUserFile[]>([]);
const handleChange = (file, fileList) => {
console.log(file, fileList);
ruleForm.upload = fileList
//限制文件数量,此处设置限制1条
if (fileList.length > 1) {
fileList.splice(0, 1);
}
};
const changeFile = (file, fileList) => {
console.log('file', file, fileList);
if (file.type !== 'application/pdf') {
ElMessage.error('只能上传pdf格式的文件');//限制文件类型
return false;
} else {
let param = new FormData();
param.append('file', file);
console.log(param);
axios({
method: 'POST',
url: '上传接口',
data: param
}).then((response) => {
console.log(response); //查看接口返回的数据
}, function (response) {
console.log("错误信息:" + response)
});
}
};完结,撒花~文章来源地址https://www.toymoban.com/news/detail-645814.html
到了这里,关于vue3中element-plus Upload上传文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!