第一步:安装node.js,并配置环境变量
第二步:安装vue内部命令
npm install -g vue
// 卸载vue-cli
npm uninstall vue-cli -g
// 安装vue-cli
npm install -g @vue/cli
安装完成后,输入如下指令查看vue的版本:
vue -V
第三步:创建vue项目
选择一个要存放项目的目录,打开小黑窗输入如下命令:
npm init vue
一开始输入项目名称或者默认vue-project,然后根据需求选择Yes/No
第四步:安装element-ui
生成完项目后,输入如下指令:
cd 项目名
npm install
npm i -s element-plus
src/main.js里引入
import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css';
index.css的文件位置根据实际情况写,也有可能是
import 'element-plus/lib/theme-chalk/index.css'
const app后面加上.use(ElementPlus),如下
const app = createApp(App).use(router).use(ElementPlus)
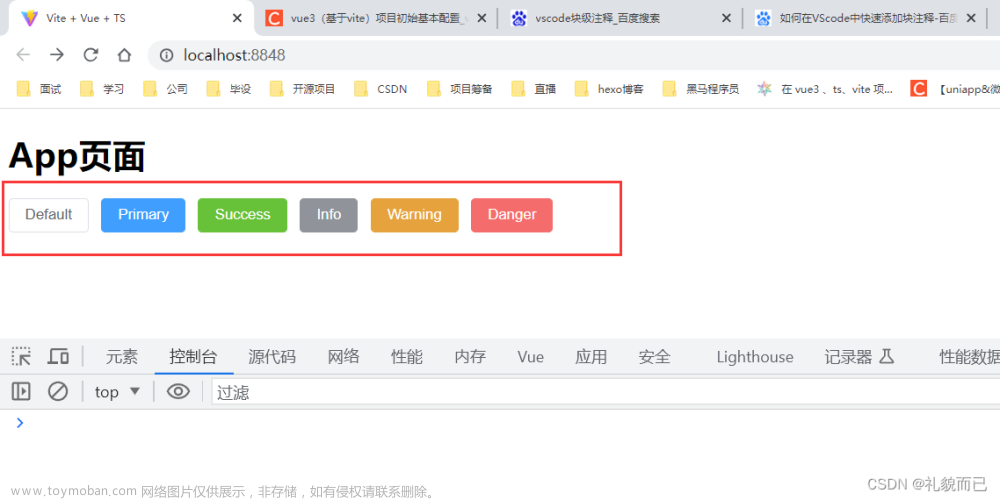
第五步:启动vue项目
安装完成后,输入如下命令:文章来源:https://www.toymoban.com/news/detail-646077.html
npm run dev
输入后启动需一会,就会有对应的IP可以访问项目啦文章来源地址https://www.toymoban.com/news/detail-646077.html
到了这里,关于vue3项目搭建并配置element-plus的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!