uniapp中想要获取dom元素不能像pc端那样获取
let button = '';//要获取的按钮
const btn = uni.createSelectorQuery().in(this);
btn.select('#getPhoneButton').boundingClientRect(butn => {
button = butn; //赋值
console.log(button);
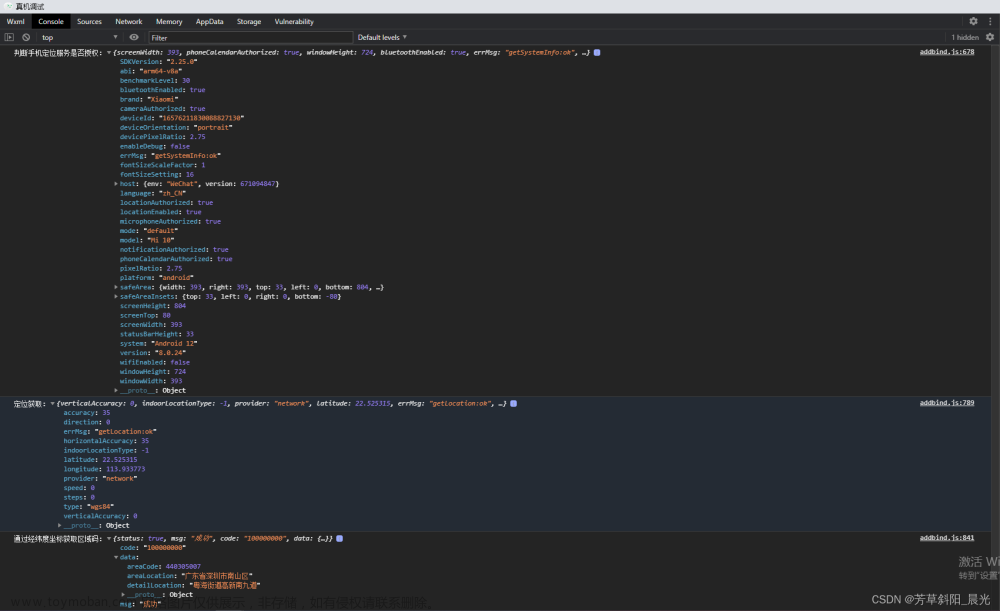
}).exec();虽然dom元素是获取到了,但不同于pc端那样,获取到的元素属性和方法少很多:
 文章来源:https://www.toymoban.com/news/detail-646201.html
文章来源:https://www.toymoban.com/news/detail-646201.html
只有这么几个属性,click点击方法都没有,可能是考虑到多端适配的问题文章来源地址https://www.toymoban.com/news/detail-646201.html
到了这里,关于uniapp获取dom某个元素的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!