需求说明
嵌套在微信小程序中的H5想要使用小程序自带分享功能,分享H5的页面给微信好友或朋友圈
实现原理
H5中可使用wx.miniProgram.postMessage向小程序的webview发送消息,会触发组件的message事件,在小程序webview页面onShareAppMessage,onShareTimeline中进行使用。文章来源:https://www.toymoban.com/news/detail-646229.html
代码实现
1. 在需要分享的H5页面,设置分享的相关参数。
wxSdk.miniProgram.postMessage({//wxSdk为微信sdk
data: {
shareTitle: shareTitle,//自定义
shareUrl: shareUrl//自定义
}
})
2.小程序页面接收参数
<web-view :src="loadUrl" @message="handleMessage" ></web-view>
handleMessage(evt) {
this.shareTitle = evt.detail.shareTitle ;
this.shareUrl = evt.detail.shareUrl;
},
3.分享微信好友或朋友圈
onShareAppMessage() {
return {
title: this.shareTitle ,
path: this.shareUrl,
};
},
onShareTimeline() {
return {
title: this.shareTitle ,
path: this.shareUrl,
};
},
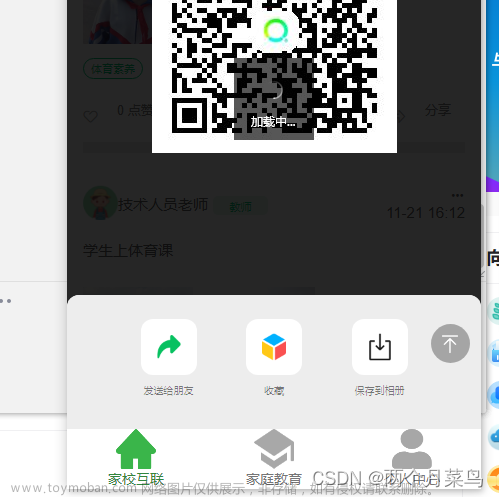
4.实现效果
 文章来源地址https://www.toymoban.com/news/detail-646229.html
文章来源地址https://www.toymoban.com/news/detail-646229.html
到了这里,关于微信小程序嵌套的H5使用小程序分享(分享微信好友或朋友圈)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!