目录
一、显示图像和视频
1、显示图像
2、显示视频
二、QtDesigner 窗口简单介绍
三、相关函数
1、打开本地图片
2、保存图片到本地
3、打开文件夹
4、打开本地文本文件并显示
5、保存文本到本地
6、关联函数
7、图片 “.png” | “.jpn” Label 自适应显示
8、QLabel常用方法
一、显示图像和视频
1、显示图像
- 按路径显示
from PyQt5 import QtWidgets, QtGui, QtCore
from PyQt5.QtCore import Qt
app = QtWidgets.QApplication([])
label = QtWidgets.QLabel()
label.setGeometry(QtCore.QRect(100, 180, 500, 500))
pixmap = QtGui.QPixmap(r"Angry.png") # 创建相应的QPixmap对象
label.setPixmap(pixmap) # 显示图像
label.setAlignment(Qt.AlignCenter) # 图像居中
label.show()
app.exec()- 显示numpy数组
from PyQt5 import QtWidgets, QtGui, QtCore
from PyQt5.QtCore import Qt
import numpy as np
app = QtWidgets.QApplication([])
label = QtWidgets.QLabel()
label.setGeometry(QtCore.QRect(100, 180, 500, 500))
img = np.random.random((500,500,3))
height, width, depth = img.shape
# 关键代码
image = QtGui.QImage(img, width, height, QtGui.QImage.Format_RGB888) # 如果没有depth*width,图像可能会扭曲
pixmap = QtGui.QPixmap(image) # 创建相应的QPixmap对象
label.setPixmap(pixmap) # 显示图像
label.setAlignment(Qt.AlignCenter) # 图像居中
label.show()
app.exec()2、显示视频
- 按路径
from PyQt5 import QtWidgets, QtGui, QtCore
from PyQt5.QtCore import Qt
import cv2
app = QtWidgets.QApplication([])
label = QtWidgets.QLabel()
label.setGeometry(QtCore.QRect(100, 180, 500, 500))
video = cv2.VideoCapture(r"G:\00 讲解用\C3D\C3D\Pytorch_C3D_Feature_Extractor-master\data\miayuan\videos\1\1.mp4")
# 获取输入视频的宽度
width = int(video.get(cv2.CAP_PROP_FRAME_WIDTH))
# 获取输入视频的高度
height = int(video.get(cv2.CAP_PROP_FRAME_HEIGHT))
# 获取视频帧数
frame_number = int(video.get(cv2.CAP_PROP_FRAME_COUNT))
# 获取输入视频的帧率
frame_rate = int(video.get(cv2.CAP_PROP_FPS))
ratio1 = width / 500 # (label 宽度)
ratio2 = height / 500 # (label 高度)
ratio = max(ratio1, ratio2)
while video.isOpened():
ret, frame = video.read()
# 将图片转换为 Qt 格式
# QImage:QImage(bytes,width,height,format)
picture = QtGui.QImage(frame, width, height, 3 * width, QtGui.QImage.Format_RGB888)
pixmap = QtGui.QPixmap.fromImage(picture)
# 按照缩放比例自适应 label 显示
pixmap.setDevicePixelRatio(ratio)
label.setPixmap(pixmap)
label.show()
cv2.waitKey(10)
video.release() # 释放资源
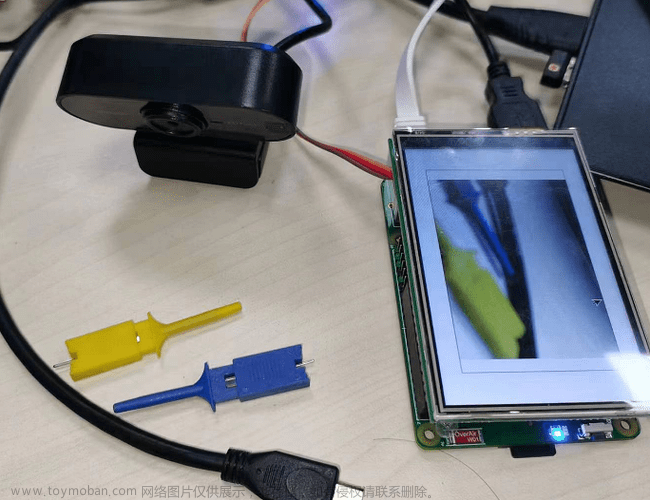
app.exec()- 调用摄像头
from PyQt5 import QtWidgets, QtGui, QtCore
import cv2
app = QtWidgets.QApplication([])
label = QtWidgets.QLabel()
label.setGeometry(QtCore.QRect(100, 180, 500, 500))
# 更改改代码即可
video = cv2.VideoCapture(0)
# 获取输入视频的宽度
width = int(video.get(cv2.CAP_PROP_FRAME_WIDTH))
# 获取输入视频的高度
height = int(video.get(cv2.CAP_PROP_FRAME_HEIGHT))
# 获取视频帧数
frame_number = int(video.get(cv2.CAP_PROP_FRAME_COUNT))
# 获取输入视频的帧率
frame_rate = int(video.get(cv2.CAP_PROP_FPS))
ratio1 = width / 500 # (label 宽度)
ratio2 = height / 500 # (label 高度)
ratio = max(ratio1, ratio2)
while video.isOpened():
ret, frame = video.read()
# 将图片转换为 Qt 格式
# QImage:QImage(bytes,width,height,format)
picture = QtGui.QImage(frame, width, height, 3 * width, QtGui.QImage.Format_RGB888)
pixmap = QtGui.QPixmap.fromImage(picture)
# 按照缩放比例自适应 label 显示
pixmap.setDevicePixelRatio(ratio)
label.setPixmap(pixmap)
label.show()
cv2.waitKey(10)
video.release() # 释放资源
app.exec()二、QtDesigner 窗口简单介绍







 文章来源:https://www.toymoban.com/news/detail-646344.html
文章来源:https://www.toymoban.com/news/detail-646344.html
三、相关函数
1、打开本地图片
# 选择本地图片上传
def openImage(self):
global imgNamepath # 这里为了方便别的地方引用图片路径,将其设置为全局变量
# 弹出一个文件选择框,第一个返回值imgName记录选中的文件路径+文件名,第二个返回值imgType记录文件的类型
# QFileDialog就是系统对话框的那个类第一个参数是上下文,第二个参数是弹框的名字,第三个参数是默认打开的路径,第四个参数是需要的格式
imgNamepath, imgType = QFileDialog.getOpenFileName(self.centralwidget, "选择图片",
"D:\\","*.jpg;;*.png;;All Files(*)")
# 通过文件路径获取图片文件,并设置图片长宽为label控件的长、宽
img = QtGui.QPixmap(imgNamepath).scaled(self.label_3.width(), self.label_3.height())
# 在label控件上显示选择的图片
self.label_3.setPixmap(img)
# 显示所选图片的路径
self.lineEdit_3.setText(imgNamepath)2、保存图片到本地
- (1)保存图片到本地的第一种方式:首先把图片所在label控件截图,然后打开一个保存文件的弹出框,最后保存截图到选中的路径。
def saveImage(self):
screen = QApplication.primaryScreen()
pix = screen.grabWindow(self.label_4.winId())
fpath, ftype = QFileDialog.getSaveFileName(self.centralwidget, "保存图片", "d:\\", "*.jpg;;*.png;;All Files(*)")
pix.save(fpath)- (2)保存图片到本地的第二种方式:首先提取相对应Qlabel中的图片,然后打开一个保存文件的弹出框,最后保存图片到选中的路径。
def saveImage(self):
# 提取Qlabel中的图片
img = self.label_4.pixmap().toImage()
fpath, ftype = QFileDialog.getSaveFileName(self.centralwidget, "保存图片", "d:\\", "*.jpg;;*.png;;All Files(*)")
img.save(fpath)3、打开文件夹
# 打开文件夹(目录)
def openDirectory(self):
fd = QFileDialog.getExistingDirectory(self.centralwidget, "选择文件夹", "")
# 这里的label_directoryPath要根据项目替换成自己的组件
self.label_directoryPath.setText(fd) 4、打开本地文本文件并显示
# 选择文本文件上传
def openTextFile(self): # 选择文本文件上传
fd, fp = QFileDialog.getOpenFileName(self.centralwidget, "选择文件", "d:\\", "*.txt;;All Files(*)")
f = open(fd, 'r')
self.label_txt.setText(f.read())
self.label_filePath.setText(fd)
f.close()5、保存文本到本地
# 保存文本文件
def saveTextFile(self):
fd, fp = QFileDialog.getSaveFileName(self.centralwidget, "保存文件", "d:\\", "*.txt;;All Files(*)")
f = open(fd, 'w')
f.write(self.label_txt.text())
f.close()6、关联函数
# 按钮关联函数
self.pushButton_2.clicked.connect(self.openImage)
self.pushButton_3.clicked.connect(self.startAction)
self.pushButton_4.clicked.connect(self.saveImage)7、图片 “.png” | “.jpn” Label 自适应显示
# filepath: 文件完整路径
pixmap = QPixmap(filepath)
ratio1 = pixmap.width() / 1920 (label 宽度)
ratio2 = pixmap.height() / 1080 (label 高度)
ration = max(ratio1, ratio2)
pixmap.setDevicePixelRatio(ration)
self.FileDisplay.setPixmap(pixmap)8、QLabel常用方法
 文章来源地址https://www.toymoban.com/news/detail-646344.html
文章来源地址https://www.toymoban.com/news/detail-646344.html
到了这里,关于PyQt5组件之QLabel显示图像和视频的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!