开始: 最终结果:
文章来源地址https://www.toymoban.com/news/detail-646672.html


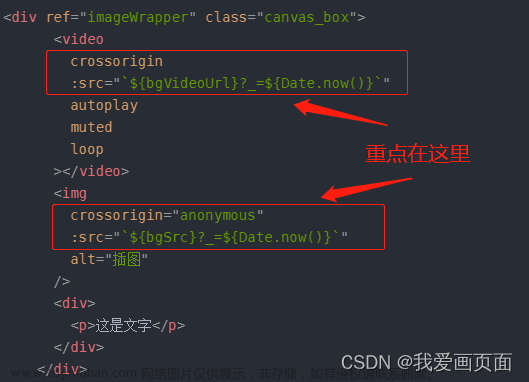
1. html2canvas方法生成的图片地址已Base64编码形式放在img标签src中可直接展示生成的图片(注意页面标签获取位置,还有个setTimeout页面渲染需要时间)
setTimeout(function () {
var result = {};
var htmlContent = document.getElementById("cockpit-drag");
html2canvas(htmlContent,{
background:`${htmlContent.style.backgroundImage}`,
useCORS: true,
// height:'100%',
// scale: 2, // 处理模糊问题
// dpi: 300, // 处理模糊问题
}).then(function (canvas) {
var imgData = canvas.toDataURL('image/png');
var img = document.createElement("img");
img.src = imgData;
console.log(img);
document.body.appendChild(img);
},3000)2. 直接发给后端存储也可以 但是不严谨而且 Base64编码很长,有一个文件那么长 (正常已二进制file流的形式传输),所以我们要把Base64编码变成二进制流的形式,也是查了很多资料,踩了很多坑,做了很多尝试,最终成功和大家分享一下
2-1. 需要先把生成的Base64编码转成blob(查了很多,网上这个方法都很统一,所以不会出大问题,以至于这个blob是什么不太懂 , 能用就行呀)
下边是var一个:blob方法 ↓↓↓↓↓↓↓↓↓↓↓↓
var dataURLtoBlob = function (dataurl){
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime })
}在这个位置调用 ↓↓↓↓↓↓↓↓↓↓↓↓

2-2. 再把生成的blob转成二进制流(查了很多,网上这个方法都很杂,所以当时很蒙,只能不断尝试,各种踩坑,最终功夫不负有心人)
把blob转成二进制流的方法(这个东西打印有自己的方法,log打印不出来,想提升的同学再去多查查吧,今天不在这里说了
const formData = new FormData()
formData.append('file',blob) 直接写在这个位置就能用 ↓↓↓↓↓↓↓↓↓↓↓↓

OK,现在二进制流已生成 ,万事俱备(直接把formData作为参数传进接口里就可以用了)
接下来老规矩上完整代码 复制粘贴可用的(我用的是angular项目所以比较老,自己改一下红色方框位置,放接口就好)
图例:
代码:可复制
setTimeout(function () {
var result = {};
var htmlContent = document.getElementById("cockpit-drag");
html2canvas(htmlContent,{
background:`${htmlContent.style.backgroundImage}`,
useCORS: true,
// height:'100%',
// scale: 2, // 处理模糊问题
// dpi: 300, // 处理模糊问题
}).then(function (canvas) {
var imgData = canvas.toDataURL('image/png');
var blob = dataURLtoBlob(imgData);
const formData = new FormData()
formData.append('file',blob)
var xmlhttp = new XMLHttpRequest();
xmlhttp.open("POST", url_+"dashboard/uploadImage", false);
xmlhttp.send(formData);
$scope.$apply(function () {
$scope.persistFinish = true;
});
// var img = document.createElement("img");
// img.src = imgData;
// console.log(img);
// document.body.appendChild(img);
});
}, 3000)大功告成,在大前端的路上又有点进步文章来源:https://www.toymoban.com/news/detail-646672.html
到了这里,关于html2canvas生成图片地址Base64格式转成blob在转成file(二进制)可正常发送(保姆教程,复制粘贴可用)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!