一、背景
有时我们需要查看es中的内容,一下提供一个比较简单的方式,通过浏览器插件就能实现。
二、简单使用
2.1 下载插件
https://download.csdn.net/download/fen_dou_shao_nian/87407265
下载完成后,解压到任意位置。
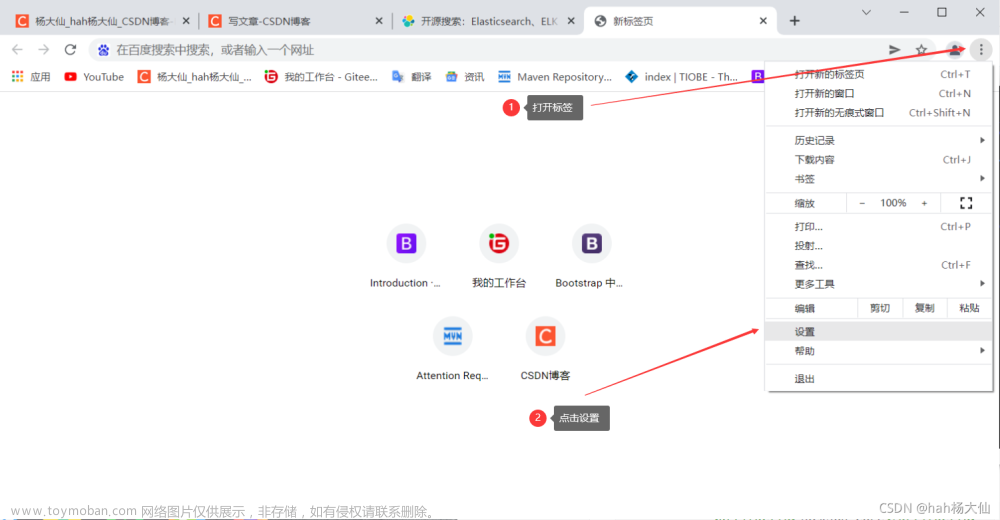
2.2 在浏览器上进行安装



2.3 使用


2.3.1 查看所有索引

2.3.2 ★浏览数据
 文章来源:https://www.toymoban.com/news/detail-646912.html
文章来源:https://www.toymoban.com/news/detail-646912.html
2.3.3 查询数据
 文章来源地址https://www.toymoban.com/news/detail-646912.html
文章来源地址https://www.toymoban.com/news/detail-646912.html
到了这里,关于Elasticsearch 浏览器查询工具elasticsearch-head的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!