什么是组件?
在 Vue3 中,组件是构建应用界面的核心概念之一。组件可以看作是可复用、自包含和可组合的代码块,用于封装 UI 元素和相应的行为逻辑。
通俗来说就是,组件(Component)是一种对数据和方法的简单封装,每一个组件有自己单独的逻辑,并且可以分别管理。不同的组件组合在一起,就形成了页面。所以,每一个Web页面可以抽象成是不同组件组合而成的,页面只是这些组件的一个容器。并且这些组件可以在不影响程序运行的情况下,随时被替换,利用这种组件化的思想可以将一个巨大的东西拆分成很多小模块,也是现代前端框架的核心思想之一。
在 Vue 中,通常一个应用会以一颗嵌套的组件树的形式来组织,如图所示:

上图中将整体页面为一个根组件,然后根组件下有三个子组件,分别是页头组件、内容区组件和侧边栏组件。在内容区组件下,又细分出两个内容组件,而侧边栏组件则有三个侧边栏内容组件。所有组件整齐排列,按照树形结构组合,这就是 Vue 内组件的组织结构。
另外 Vue 3 的组件还具有以下特点:
-
模块化:组件以模块化的方式进行定义和使用,每个组件都有独立的作用域,使得代码更加结构化和可维护。组件可根据需要进行拆分,形成层次化的组件树结构。
-
复用性:组件是可复用的,可以在应用中多次使用。通过将 UI 元素和相关的逻辑封装为组件,可以避免代码重复,并且可以轻松地在不同的上下文中重用组件。
-
可组合性:组件可以通过父子组件之间的嵌套与组合,形成更大规模的应用界面。通过传递属性 prop 和监听事件 emit,组件之间可以进行数据和通信的交互。
-
响应式:组件内部的数据可以使用 Vue 3 的响应式系统进行管理,当数据发生变化时,组件会自动更新视图。通过响应式系统,可以实现数据的双向绑定和自动渲染。
-
生命周期钩子函数:Vue 3 的组件具有一系列的生命周期钩子函数,用于在组件不同的生命周期阶段执行特定的代码逻辑。生命周期钩子函数可以帮助开发者控制组件的行为和实现特定的功能。
-
单文件组件:Vue 3 支持使用单文件组件(.vue 文件)的方式来定义和编写组件。单文件组件将组件的模板、样式和逻辑都封装在一个文件中,提高了代码的可读性和维护性。
组件定义
一个 Vue 组件的结构通常包括三个部分:模板(Template)、脚本(Script)和样式(Style)。这些部分一般会放在一个单文件组件(.vue 文件)中,也可以分离成三个独立的文件。
下面是一个典型的 Vue 组件的结构示例:
<template>
<!-- 模板部分 -->
</template>
<script setup>
// 脚本部分
</script>
<style>
/* 样式部分 */
/* CSS 样式规则 */
</style>
其中:
-
模板(Template):模板部分定义了组件的结构和布局,使用 HTML 和 Vue 的模板语法编写。在模板中可以插入动态数据和表达式,并通过指令(如
v-bind、v-if)和事件绑定等方式与组件的数据和行为进行交互。 -
脚本(Script):脚本部分是组件的逻辑核心,使用 JavaScript 或 TypeScript 编写。在脚本中,可以定义组件的属性、计算属性、方法、生命周期钩子函数等。通过脚本,可以处理组件的数据逻辑、事件响应等功能。
-
样式(Style):样式部分定义了组件的样式规则,使用 CSS 或预处理器(如 Sass、Less)编写。可以为组件元素添加类名、样式选择器等,来对组件进行样式修饰和美化。
这种将模板、脚本和样式封装在一个单文件组件中的方式,可以提高代码的可读性和维护性,并且使得组件的结构更加清晰和独立。通过单文件组件,我们可以更好地组织和管理组件的相关资源,并方便地重用和维护组件。
组件注册
在 Vue 中,如果要使用自定义组件,第一步需要做的就是将其注册到应用中。Vue 组件的注册可以有两种方式:全局注册和局部注册。
-
全局注册:全局注册的组件可以在整个应用的任何地方使用,无需额外的导入或注册操作。
全局注册组件的方法是在 main.ts 文件中使用
app.component方法。例如,将自定义组件my-component进行全局注册:import { createApp } from 'vue'; import App from './App.vue'; import MyComponent from './components/MyComponent.vue'; const app = createApp(App); app.component('my-component', MyComponent); app.mount('#app');在上述示例中,我们首先使用
createApp创建应用实例,并将根组件App作为参数传入。然后,使用app.component方法全局注册名为my-component的组件,并将其与MyComponent组件关联。最后,通过app.mount将应用挂载到页面中的 DOM 元素上。在全局注册后,我们可以在任何组件的模板中使用
<my-component></my-component>标签来引入和使用该组件,无需在局部组件中重新注册。 -
局部注册:局部注册的组件只能在其所属的组件内部使用,无法在其他组件(包括子组件)中直接使用。
在组合式 API 中组件局部注册时直接引入,然后直接调用即可。例如:
<script setup> import MyComponent from './MyComponent.vue'; </script> <template> <!-- 使用局部注册的子组件 --> <my-component></my-component> </template>在上述代码中,
<script setup>部分引入了MyComponent组件,并且不需要使用app.component进行额外的局部注册。直接在模板中使用<my-component></my-component>即可使用这个局部注册的组件。
通过全局或局部注册组件,我们可以在应用中灵活地使用和组织组件,实现不同层次的封装和复用。
组件通信
在 Vue 中,组件之间的通信,大致可以分为以下四种情况:父组件向子组件通信、子组件向父组件通信、父组件向隔代子组件通信和非父子组件之间的通信。如图:

四种通信模式涵盖了 Vue 中组件和组件通信的所有情况,解决方法如下:
- 父组件向子组件传递数据:使用组件的 props 实现。
- 子组件向父组件传递数据:通过自定义事件实现。
- 父组件向隔代子组件传递数据:使用订阅发布实现,使用 provide/inject 在父组件提供数据,在后代组件中注入数据。
- 非父子组件之间传递数据:使用第三方状态管理实现,如 Pinia。
根据不同的场景和需求,选择适合的通信方式来进行组件之间的通信。
使用 Props 通信
Props 关键字代表开发者在组件上注册的一些自定义属性,然后父组件通过子组件的 Props 属性将数据直接传递到子组件内部,供子组件调用处理。
需要注意的是,Props 传递的数据全部为单向流数据,即只能从父组件向子组件传递,不能子组件向父组件传递。所以,在使用 Props 进行组件之间通信时,需要首先在子组件内定义 Props,然后在父组件内调用,代码如下:
//子组件 ChildComponent.vue
<template>
<p>{{ message }}</p>
</template>
<script setup lang="ts">
defineProps<{
message?:string
}>()
</script>
在子组件中,使用 defineProps() 方法定义了一个名为 message 的 prop,类型为字符串。通过在模板中使用双花括号语法 {{ message }},可以显示接收到的来自父组件的数据。
//父组件 Parent.vue
<script setup lang="ts">
import ChildComponent from './ChildComponent.vue'
const parentMessage=ref<string>("Hello from parent component!")
</script>
<template>
<child-component :message="parentMessage"></child-component>
</template>
在父组件中,定义了一个名为 parentMessage 的数据属性,并将其绑定到子组件的 prop 上。通过在子组件标签上使用冒号语法 :message="parentMessage",将父组件的 parentMessage 数据传递给子组件的 message prop。
使用以上代码,父组件就能够通过 props 向子组件传递数据了。在子组件中,可以直接使用该数据进行展示或进一步处理。这种父组件向子组件传递数据的方式非常常见,并且在 Vue 组件开发中被广泛使用。
另外,如果想给 Props 定义的属性一个初始值,可以使用 withDefaults() 方法,代码如下:
<script setup lang="ts">
withDefaults(defineProps<{message?:string}>(),{
message:'这是默认值'
})
</script>
withDefaults() 方法接收的第一个参数是 Props 定义,第二个参数则是这些 Props 定义的属性的默认值。并且这里在定义 Props 的时候,采用 TypeScript 的可选属性定义组件属性,即再属性名称后面添加问号,代表当前 Props 属性为非必传属性,子组件使用默认值来进行渲染。
使用自定义事件通信
在 Vue 3 的组合式 API 中,组件的自定义事件是通过 defineEmits() 方法定义。然后在需要被调用的地方发射自定义事件给父组件,同时,父组件通过 v-on 指令将本身的处理函数与子组件发射的自定义事件相绑定,从而实现子组件向父组件通信的过程。
下面是一个示例代码:
//子组件 ChildComponent.vue
<template>
<button @click="emit('btnClick', message)">传递</button>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const message = ref<string>("子组件消息")
const emit = defineEmits<{
(eventName: 'btnClick', message: string): void
}>()
</script>
上述代码中,我们在 <script setup> 中,使用 defineEmits 来定义了一个 btnClick 的自定义事件。然后,我们将 sendMessage 方法进行了修改,使其调用 emit 方法并传递了 btnClick 事件名称和 message 变量的值。
这样,当子组件的按钮被点击时,就会触发 btnClick 事件,并将 message 的值传递给父组件。父组件可以监听该事件并进行相应的处理。
//父组件 Parent.vue
<script>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';
const message = ref<string>("父组件消息")
const handle = (msg:string):void=>{
message.value=msg
}
</script>
<template>
<p>消息: {{ message }}</p>
<child-component @btn-click="handle"></child-component>
</template>
在父组件中,我们使用 @btn-click 监听子组件触发的 btn-click 自定义事件,并将 handle 方法指定为事件处理函数。
当子组件中的按钮被点击时,会触发 btn-click 事件并将消息作为参数传递给父组件的 handle 方法。在 handle 方法中,我们将接收到的消息更新到 message 变量上,从而实现父组件接收子组件发送的消息并进行处理的效果。
使用订阅发布通信
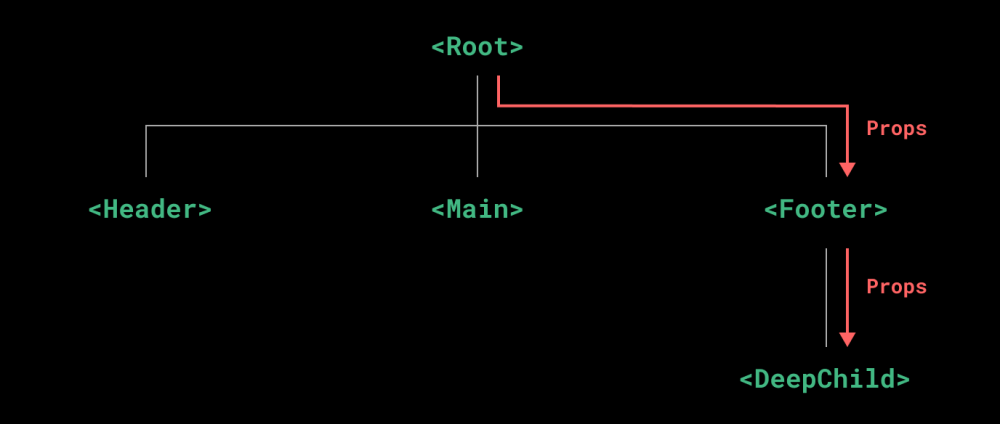
Props 属性负责父组件向子组件传递数据,子组件可以通过自定义事件向父组件传递数据。但是如果两个组件不是父子组件关系,而是深度嵌套的组件,并且深层子组件只需要父组件的部分内容,这个时侯如果使用 Props 属性逐级传下去,将会显得非常麻烦而且容易出错。针对这种情况,Vue 推出了发布订阅进行通信,即 Provider/Inject 通信。
Provider/Inject 通信,需要有一个 Provider 和一个或者多个 Inject。在父组件中,Provider 负责提供数据,深层子组件里的 Inject 负责读取数据。这种通信方式,不管父子组件中间相隔多久,都是可以实现的。
例如这里的组件层级关系如下:
ProjectInjectComponent
﹂ProjectInjectChild
﹂ProjectInjectGrandson
在 ProjectlnjectComponent 中使用 Provide 先发布一条数据, 然后在孙组件 ProjectInjectGrandson 中通过 Inject 订阅这条数据并显示。代码如下:文章来源:https://www.toymoban.com/news/detail-646953.html
//ProjectInjectComponent.vue(父组件)
<script lang="ts" setup>
import { provide, ref } from 'vue';
import ProjectInjectChild from './ProjectInjectChild.vue';
const message = ref<string>("ProjectInjectComponent 组件消息")
//发布数据,key:message
provide('message',message);
</script>
<template>
<ProjectInjectChild></ProjectInjectChild>
</template>
//ProjectInjectChild.vue(子组件)
<script lang="ts" setup>
import ProjectInjectGrandson from './ProjectInjectGrandson.vue';
</script>
<template>
<ProjectInjectGrandson></ProjectInjectGrandson>
</template>
//ProjectInjectGrandson.vue(孙组件)
<script lang="ts" setup>
import { inject, ref } from 'vue';
//订阅数据 key:message,defaultValue:"消息"
const message = inject<string>('message',"消息")
</script>
<template>
<h2>{{ message }}</h2>
</template>
在 ProjectInjectComponent 组件中通过 Provide 发布了一个名为 message 数据;在嵌套最底层的 ProvideInjectGrandson 组件中通过 Inject 读取父组件发布的 message 数据,并渲染在页面上。因为父组件中的 message 是响应式数据,所以父组件中的数据会同步更新到嵌套的子组件中,最终将更新后的数据重新渲染到页面。文章来源地址https://www.toymoban.com/news/detail-646953.html
到了这里,关于深入了解 Vue 3 组件间通信机制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!