网上方法众多,但是都没有具体说明原因和具体解决办法
镜像优先推荐:cnpm 和 taobao
文章目录:
第一个错:Error [ERR_REQUIRE_ESM]: require() of ES Module
1.来源
2.错误显示
3.问题解决
第二个错: 卡顿在reify:ajv: timing reifyNode:node_modules/windows-build-tools/node_modules/uri-js Completed
1.npm安装中出现的卡顿、缓慢、报错
2.原因分析
3.问题解决:切换镜像源再执行命令
拓展
第一类:在npm下执行
第二类:在nrm下执行
4.问题解决:通过镜像下载
4.1 常用镜像
4.2 格式
注意:都是在命令提示符“以管理员身份运行”
第一个错:Error [ERR_REQUIRE_ESM]: require() of ES Module
1.来源
安装:npm i -g cnpm --registry=https://registry.npm.taobao.org 镜像源切换:npm set registry https://registry.npm.taobao.org/ 安装nrm:npm install nrm -g 查看自己的镜像源:nrm ls
2.错误显示
根据自己的目录来:C:\Users\16615\AppData\Roaming\npm\node_modules\nrm\vli.js
3.问题解决
打开改目录下cli.js文件:删除const open = require('open');
第二个错: 卡顿在reify:ajv: timing reifyNode:node_modules/windows-build-tools/node_modules/uri-js Completed
1.npm安装中出现的卡顿、缓慢、报错
就像这样
2.原因分析
由于镜像源在国外的原因
3.问题解决:切换镜像源再执行命令
拓展
大家经常用的是npm(以下都可以使用的),但是优先推荐使用(cnpm 和 taobao),不要问我为什么原因就是快!
npm ---------- https://registry.npmjs.org/ yarn --------- https://registry.yarnpkg.com/ tencent ------ https://mirrors.cloud.tencent.com/npm/ cnpm --------- https://r.cnpmjs.org/ taobao ------- https://registry.npmmirror.com/ npmMirror ---- https://skimdb.npmjs.com/registry/其实他们命令差不多只是开头不一样罢了,相互等价:npm ≈ yarn ≈ tencent ≈ cnpm ≈ taobao ≈ npmMirror
(以安装less为例子)文章来源:https://www.toymoban.com/news/detail-647045.html
它们都一样功能:安装less(注意命令头是对应的镜像名字) npm i -g less yarn i -g less tencent i -g less cnpm i -g less taobao i -g less npmMirror i -g less
第一类:在npm下执行
(以安装cnpm为例子) 文章来源地址https://www.toymoban.com/news/detail-647045.html
方法一:直接执行(原始、可能卡顿) npm install -g less 或 npm install -g less --legacy-peer-deps 或者 npm i -g less 或 npm i -g less --legacy-peer-deps 方法一:安装镜像再执行 第一步 安装淘宝镜像:npm i -g cnpm --registry=镜像网址 npm i -g cnpm --registry=https://r.cnpmjs.org/ 第二步 安装less(注意命令头是对应的镜像名字):cnpm 命令 cnpm i -g less 方法三:切换镜像再执行 第一步 切换淘宝镜像: npm set registry 镜像网址 npm set registry https://r.cnpmjs.org/ 第二步 安装less(注意命令头是对应的镜像名字):cnpm 命令 cnpm i -g less
第二类:在nrm下执行
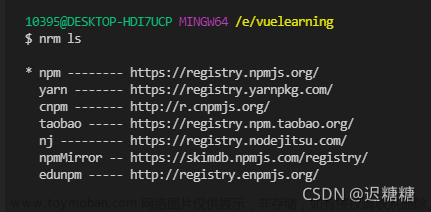
第一步 安装:npm install nrm -g 第二步 查看自己的镜像源:nrm ls 第三步 切换镜像:nrm use 镜像名字 nrm use cnpm 第四步 安装less(注意命令头是对应的镜像名字):cnpm 命令 cnpm i -g less
4.问题解决:通过镜像下载
4.1 常用镜像
1.企业常用镜像 阿里云开源镜像站地址:https://mirrors.aliyun.com/ 腾讯云开源镜像站地址:https://mirrors.cloud.tencent.com/ 搜狐镜像源:https://mirrors.sohu.com/ 华为镜像源:https://mirrors.huaweicloud.com/ 网易开源镜像站地址:https://mirrors.163.com/ 2.高校常用镜像 清华大学开源软件镜像站地址:https://mirrors.tuna.tsinghua.edu.cn/ 例如下载QT:https://mirrors.tuna.tsinghua.edu.cn/qt 中国科技大学:https://mirrors.ustc.edu.cn/ 例如下载QT:https://mirrors.ustc.edu.cn/qtproject 中国互联网络信息中心:https://mirrors.cnnic.cn/ 例如下载QT:https://mirrors.cnnic.cn/qt/ 北京理工大学:http://mirror.bit.edu.cn/ 例如下载QT:http://mirror.bit.edu.cn/qtproject/ 南京邮电大学开源镜像网站地址:https://mirrors.njupt.edu.cn/ 浙大镜像源:https://mirrors.zju.edu.cn/ 厦门大学:https://mirrors.xmu.edu.cn/ 中山大学:https://mirror.sysu.edu.cn/
4.2 格式
第一步:打开Windows Powershell(最好以管理员的身份运行) 第二步:切换到指定的目录 第三步:.\需要安装的包和软件名 --mirror 镜像/下载什么 例如下载QT利用清华的镜像:.\qt-unified-windows-x64-4.6.0-online.exe --mirror https://mirrors.tuna.tsinghua.edu.cn/qt
到了这里,关于npm切换镜像下载npm切换镜像源:解决npm安装慢卡顿reify:ajv: timing reifyNode问题、报错require() of ES Module的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!