问题
视觉
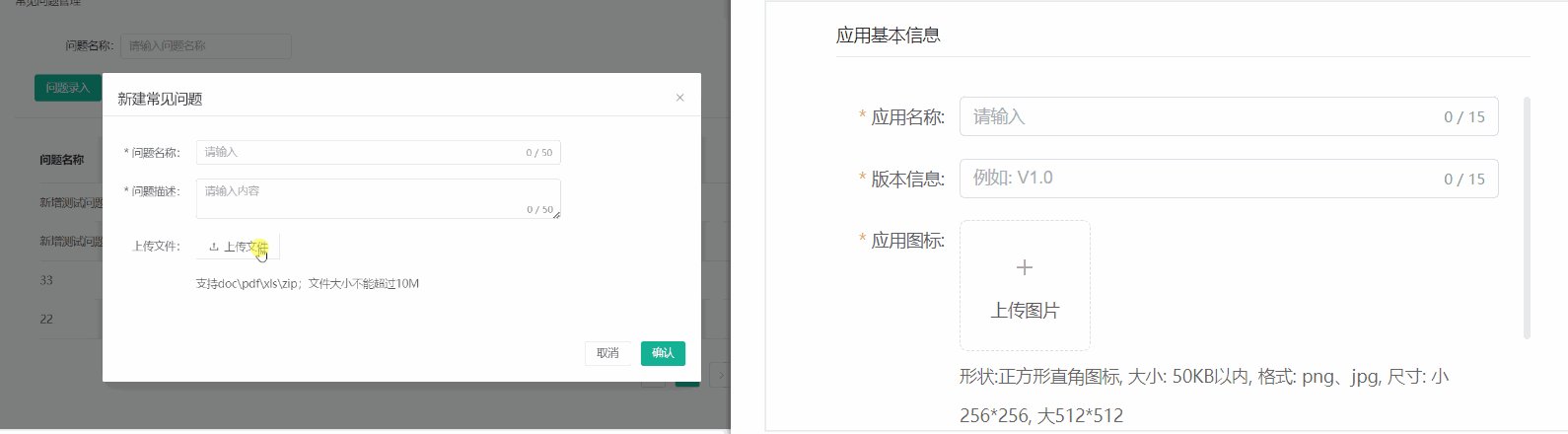
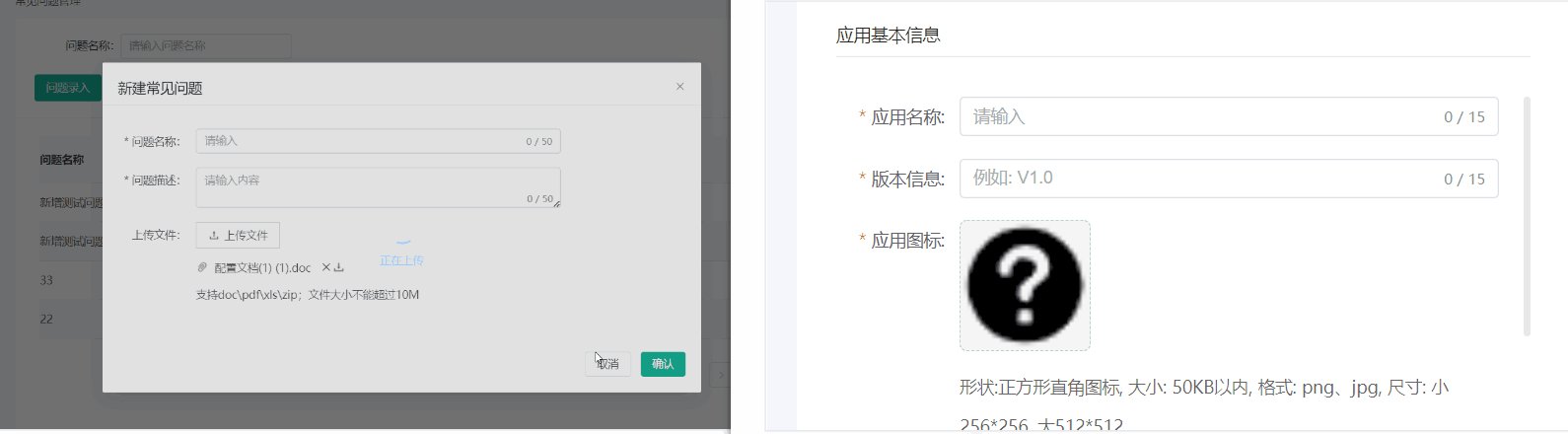
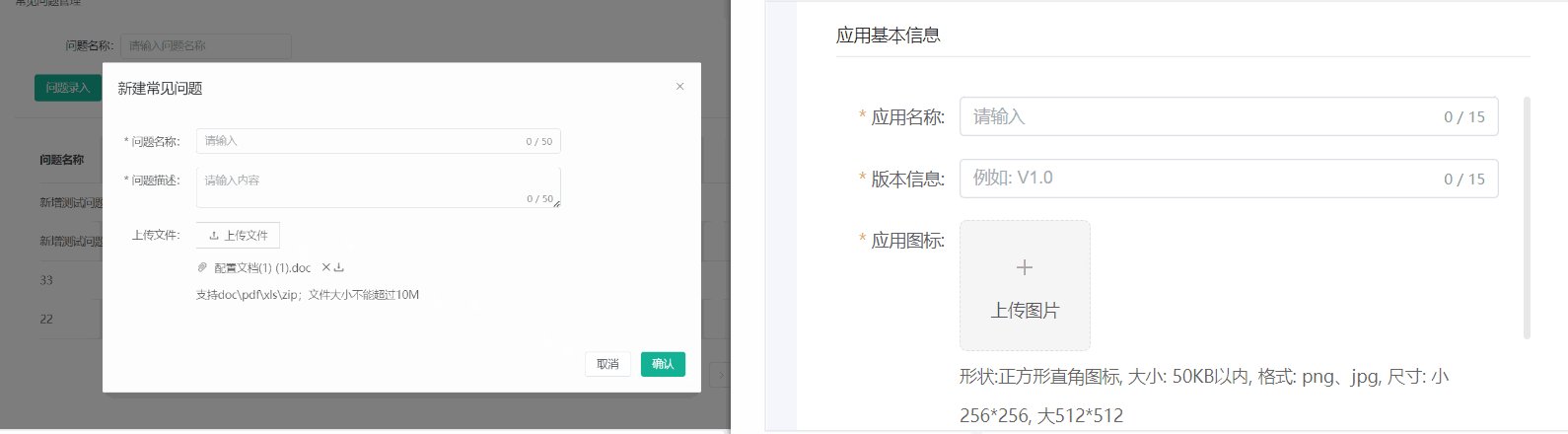
点击图片进行预览,但还能继续选中其他的图片进行预览,鼠标放在表格上,那一行表格也会选中,如图所示第一行的效果。
代码文章来源:https://www.toymoban.com/news/detail-647104.html
<el-table-column prop="id" label="ID" width="80" align="center" sortable/>
<el-table-column label="商品图片" width="85px">
<template #default="scope">
<el-image
style="width: 60px;height: 60px;"
:src="scope.row.avatar"
:preview-src-list="[scope.row.avatar]"
hide-on-click-modal="true">
<template #error>
<div class="image-slot">
<el-icon><user /></el-icon>
</div>
</template>
</el-image>
</template>
</el-table-column>
<el-table-column prop="username" label="用户名" width="130"/>
解决
官网文档有这么一个属性,官网是这个描述的Image属性。
在<el-image>中加入属性preview-teleported="true"即可。文章来源地址https://www.toymoban.com/news/detail-647104.html<el-table-column label="商品图片" width="85px"> <template #default="scope"> <el-image style="width: 60px; height: 60px;" :src="scope.row.avatar" :preview-src-list="[scope.row.avatar]" hide-on-click-modal="true" preview-teleported="true"> </el-image> </template> </el-table-column>
到了这里,关于vue3+element-plus点击列表中的图片预览时,图片被表格覆盖的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![el-table点击表格某一行添加到URL参数,访问带参URL加载表格内容并滚动到选中行位置 [Vue3] [Element-plus 2.3]](https://imgs.yssmx.com/Uploads/2024/02/621970-1.png)








