项目场景:
在集成积木报表和shiro时候:
集成积木报表,shrio,shrio是定义在另一个模块下的,供另一个启动类使用,积木报表集成shrio的时候,需要依赖存放shrio的核心包,该核心包除了存放shrio之外,还有swagger,mybatisPlus等
问题描述
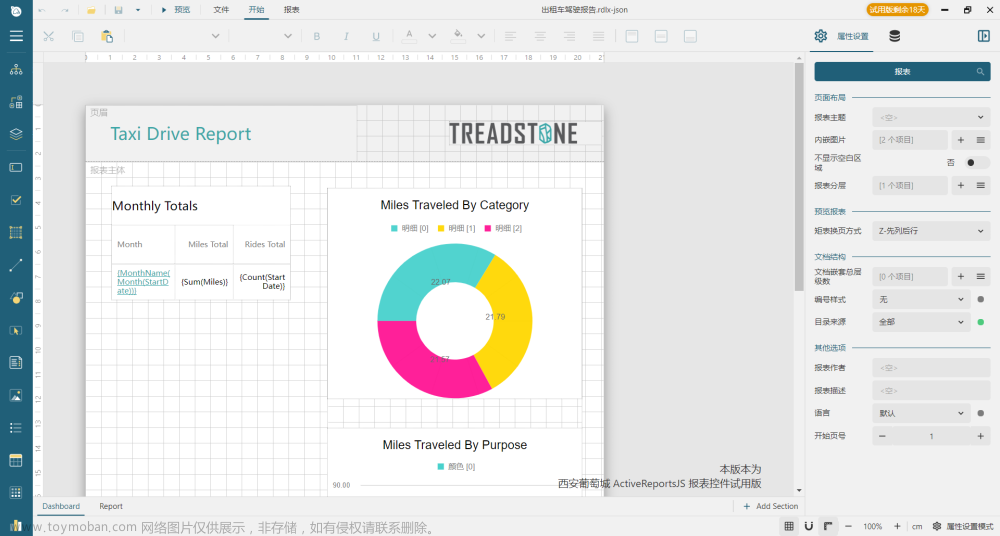
积木报表集成后,页面老是加载积木报表中的js,css文件404,查看后端日志,发现没有请求积木报表的js.map文件,而是直接请求js文件
原因分析:
将核心包所有功能抽出来一一对比发现,原来是swagger的配置文件导致的,如下截图,多配置了多余的路径。
文章来源:https://www.toymoban.com/news/detail-647107.html
解决方案:
删掉即可,这里说的可能比较粗,至于为什么这里会影响到过滤链的,网上有其他说的比较详细,我也是花了一周的时间才排查出来,算是一个比较坑的地方了文章来源地址https://www.toymoban.com/news/detail-647107.html
到了这里,关于积木报表集成前端加载js文件404的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!