背景:
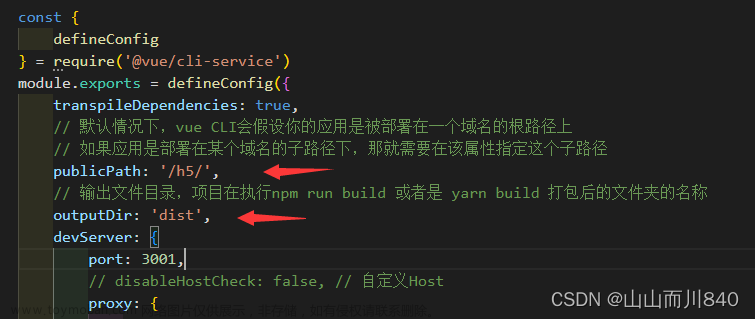
前段时间做了一个H5项目,H5项目需要放在微信公众号里面,并且需要通过微信授权拿到openId,所以就需要实现h5授权微信这个功能了。
原理:
其实原理就是前端在本项目首页去请求微信端提供的一个地址,并且在地址上配置微信所需要的参数,比如最重要的就是你要配置微信最后获取到参数之后跳转你自己项目的地址,所以这就是h5授权微信的方式,通过用户项目跳转微信提供的地址,微信会把你所需要的参数拼接在你所填写的地址上面,最后跳转回来,你就可以直接从路径上获取了。
参考地址:微信公众号官方文档 网页授权 | 微信开放文档
实现方式:
由于实现起来原理都是一个,所以大概有三种实现方式,分为前端获取和后端获取
方法一:(前端获取授权)
我们自己去请求微信的地址, 并且带上需要的参数
https://open.weixin.qq.com/connect/oauth2/authorize?appid=$%7Bappid%7D&redirect_uri=$%7BencodeURIComponent%28local%29%7D&response_type=code&scope=snsapi_userinfo&state=123&connect_redirect=1#wechat_redirect
getCode() {
// 非静默授权,第一次有弹框
var local = window.location.href; // 获取页面url
var appid = '你们公众号项目的appid'
window.location.href=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${encodeURIComponent(local)}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect`
const unionId = this.getQueryString('unionId')
const openId = this.getQueryString('openId')
if(unionId&&openId) {
// 授权成功之后直接存储在vuex中
this.$store.commit('setwxRowData',this.RowData)
}
},
getQueryString(name) {
const queryString = window.location.search;
const params = new URLSearchParams(queryString);
const value = params.get(name);
return value ? decodeURIComponent(value) : null;
}我的代码逻辑是先判断地址栏上和vuex中有没有openId,unionId,如果都没有说明需要进行授权,于是我们在mounted里面去调用授权的方法进行授权,授权成功拿到数据之后我们可以把数据存储在vuex中,之后的话在进入项目我们直接从vuex里面去取就行了,如果请求接口提示openId,unionId失效的话,我们则清空vuex里面存储的数据重新授权获取新的参数即可。
mounted() {
var unionId = this.getQueryString('unionId')
var unionId = this.getQueryString('openId')
if(!unionId&&unionId){
// 不存在则去授权
this.getCode();
}else {
// 存在直接获取进行业务编写即可
}
},存在的问题:
微信跳转的地址需要备案好的地址,所以我们在本地就是无法调试的,跳转回来会报一个redirect_url参数错误的问题

解决方式:需要进行内网穿透
要在本地进行H5微信授权的联调,可以按照以下步骤进行操作:
1. 在微信公众平台上创建一个测试号,并获取测试号的AppID。
2. 在本地开发环境中创建一个H5页面,用于进行微信授权。
3. 在H5页面中引入微信JS-SDK,并使用测试号的AppID初始化。
4. 在H5页面中编写授权逻辑,包括调用微信JS-SDK的接口进行授权验证、获取用户信息等。
5. 在本地启动一个Web服务器,将H5页面部署到该服务器上。
6. 在微信公众平台的测试号设置中,配置授权回调域名为本地Web服务器的域名。
7. 在本地浏览器中访问H5页面,进行微信授权的测试。
需要注意的是,由于微信授权需要在公网环境下进行,所以在本地进行联调时,需要将本地Web服务器暴露到公网,可以使用工具如ngrok来实现内网穿透,将本地服务器映射到一个公网地址上。
另外,为了方便调试和排查问题,可以在H5页面中添加日志输出,查看授权过程中的返回结果和错误信息。
总结来说,H5微信授权的本地联调需要创建测试号、配置授权回调域名、启动本地Web服务器,并使用微信JS-SDK进行授权验证和获取用户信息。通过内网穿透工具将本地服务器暴露到公网,可以在本地浏览器中进行授权的测试。
可以对如下文章进行参考
微信h5开发网页授权-本地如何开发调试?_微信开发者如何测试本地h5登录_沐雪架构师的博客-CSDN博客
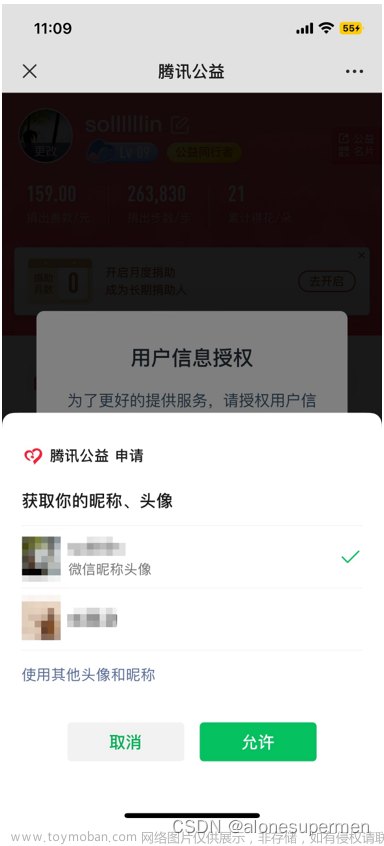
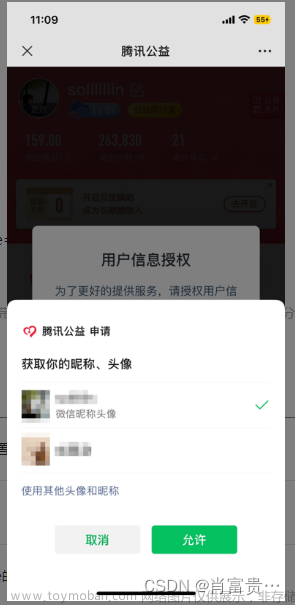
配置好之后就可以正常进行授权了

允许之后就会跳转到自己项目并且带上我们所需要的参数
方法二:(前后端结合获取授权)
优点:前后端结合获取其实原理还是一样的原理,实现方式与前端自己获取主要变化是,我们不在需要去请求微信端的地址,后台会在微信公众平台上做一个地址映射,我们直接去请求后台提供的地址,原理是一样的,当我们请求后台地址的时候,他会去帮我们请求微信地址,最后跳转回来并且把参数带给我们,这样我们就解决了方法一前端获取参数调试需要做地址映射的步骤
getCode() {
// 非静默授权,第一次有弹框
var local = window.location.href; // 获取页面url
// 后台提供的地址 (https://cgw.cunwedu.com.cn/wx/whitelist/user/render/wechat_mp/A11)
// 配置参数:由于后台进行配置了,我们这就不需要传递appid了,只需要带上跳转回来的地址即可
window.location.href=`https://cgw.cunwedu.com.cn/wx/whitelist/user/render/wechat_mp/A11?part=${encodeURIComponent(local)}`
},
getQueryString(name) {
const queryString = window.location.search;
const params = new URLSearchParams(queryString);
const value = params.get(name);
return value ? decodeURIComponent(value) : null;
}
}mounted里面进行执行,这里逻辑与方法一一样
mounted() {
var unionId = this.getQueryString('unionId')
var unionId = this.getQueryString('openId')
if(!unionId&&unionId){
// 不存在则去授权
this.getCode();
}else {
// 存在直接获取进行业务编写即可
}
},方法三:(后端获取授权)
原理也是一样,也是跳转获取参数, 这个时候后端会给你提供一个地址,你直接访问他的地址就行了,他的地址会直接在微信授权成功之后拿到参数,这个时候后端会跳转我们项目的地址,并且把参数,带给我们,这对于前端来说,就轻松了很多,我们只需要直接从地址栏上获取就行了
例如http://hy-dev.xiaofugui.com.cn/sd/oauth/render/123456789/2 是后台提供的地址,https://xd-h5-dev.xiaofugui.com.cn是我们h5的项目地址,我们访问后台提供的地址之后,他就会跳转我们h5地址并且带上参数,例如https://xd-h5-dev.xiaofugui.com.cn?openId=1234&unionId=12345
对于前端来说,项目里面直接获取使用即可文章来源:https://www.toymoban.com/news/detail-647354.html
mounted() {
var unionId = this.getQueryString('unionId')
var openId = this.getQueryString('openId')
if(unionId&&openId&) {
this.$store.commit('setwxRowData',this.RowData)
}
},h5授权微信分享到这里就结束了,谢谢大家的观看。文章来源地址https://www.toymoban.com/news/detail-647354.html
到了这里,关于前端H5实现微信授权的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!