第一步:在drawable文件下创建button的形状描述文件btn_shape.xml
btn1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 实心长方形 -->
<solid android:color="#FF9999" />
<!-- 设置弧度 -->
<corners android:radius="10dp" />
</shape>
btn2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 空心长方形 -->
<stroke
android:width="1dp"
android:color="#AA55AA" />
<!-- 设置弧度 -->
<corners android:radius="8dp" />
</shape>
btn3.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 点击时候的按钮样式 -->
<item android:state_pressed="true">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="20dp" />
</shape>
</item>
<!-- 不点击时候的按钮样式 -->
<item android:state_pressed="false">
<shape>
<solid android:color="#F3F7C0" />
<corners android:radius="20dp" />
</shape>
</item>
</selector>
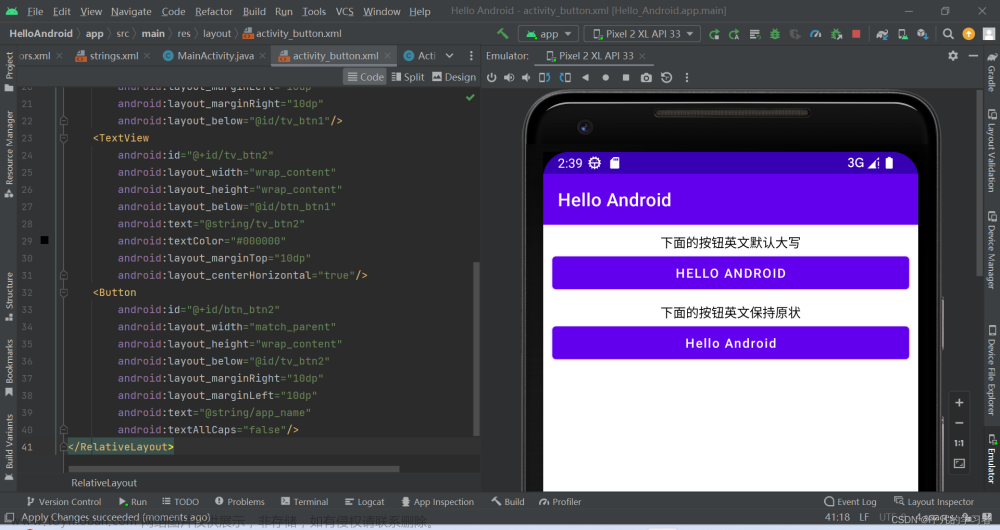
第二步:在布局文件中layout.xml中对btn1.xml以上三种其中一种的引用语句,用来设置button形状:
android:background="@drawable/btn1">
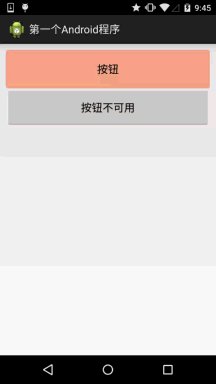
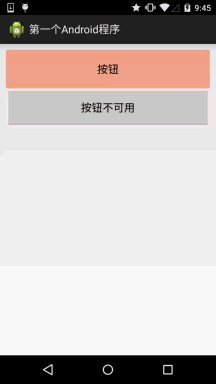
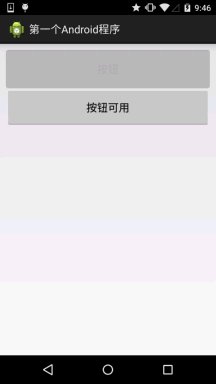
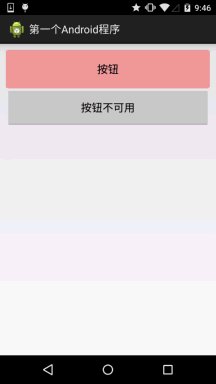
效果图:
点击前 点击后
点击后
解析shape文件中的android:shape属性:
Android:shape=["rectangle" | "oval" | "line" | "ring"] 其中rectagle矩形,oval椭圆,line水平直线,ring环形文章来源:https://www.toymoban.com/news/detail-647578.html
注:
常用的Root element 包括:
1.shape主要是定义一个形状,然后可以设置给某个按钮作为背景,最常用的就是圆角按钮。
2.selector主要是定义不同状态按钮的背景等。文章来源地址https://www.toymoban.com/news/detail-647578.html
到了这里,关于Android开发控件形状之自定义圆角button(三种形态)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!